Маппинг в Portal 2. Часть 3. Кнопки с таймером. Рампа. Автосохранение. Автопорталы.
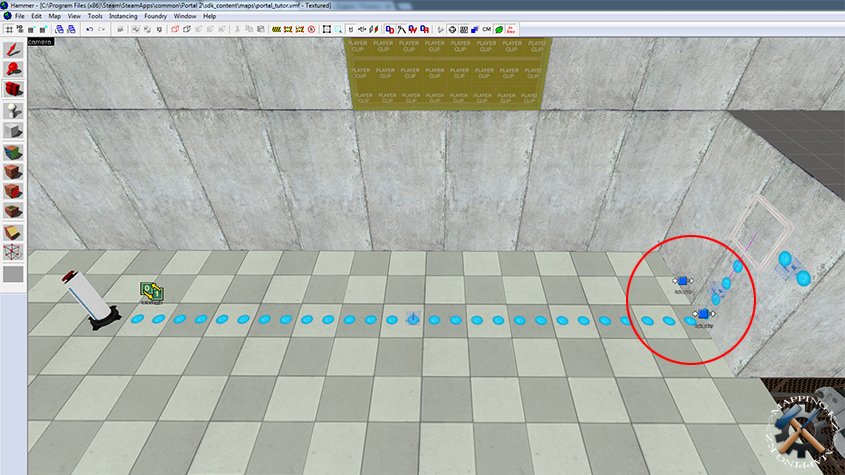
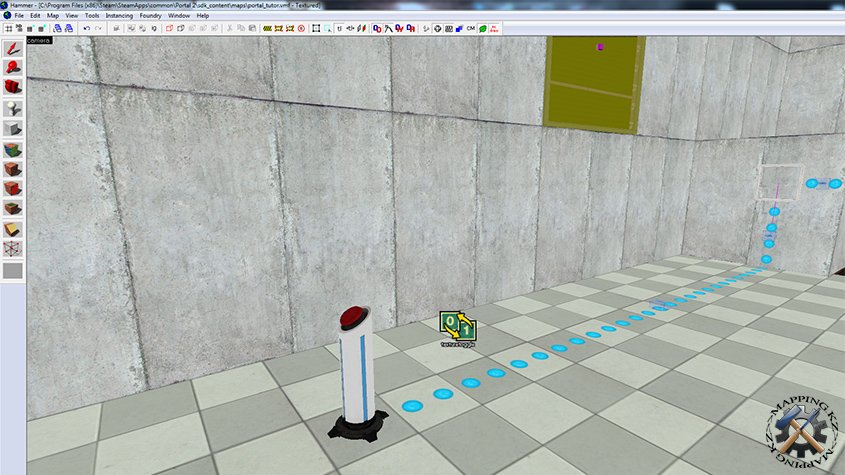
Попав в третью комнату, мы найдем здесь подвох. Кнопка поднимает рампу позволяющую попасть уровнем выше, но только вот это требует проворства, так как рампа подключена к таймеру и по истечении времени - складывается. Как же это сделать? На самом деле, тут нет ничего особо сложного. Начнем с уже знакомой вам "цепочки элементов" - кнопка, индикаторы, переключатель текстур, панель индикации.

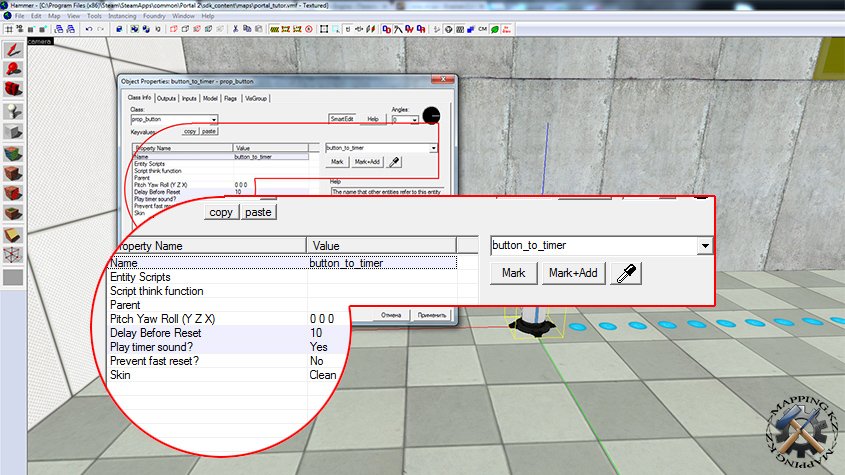
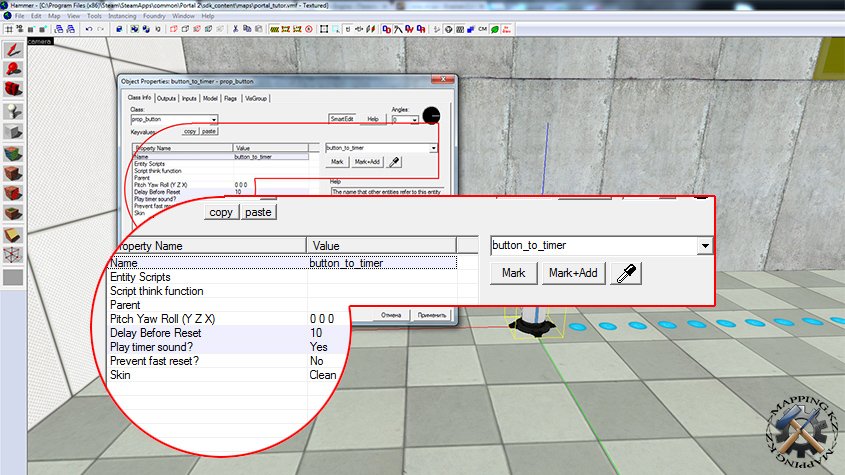
Так как теперь мы используем в качестве "управляющего элемента" таймер, то немного изменим свойства кнопки:

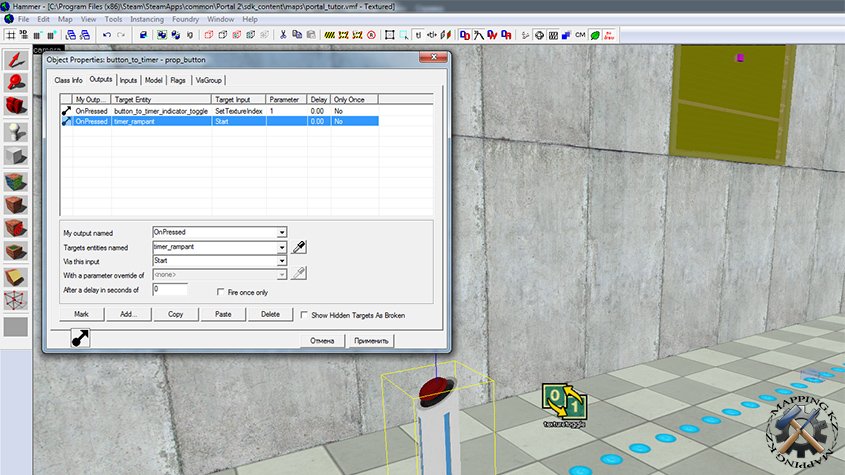
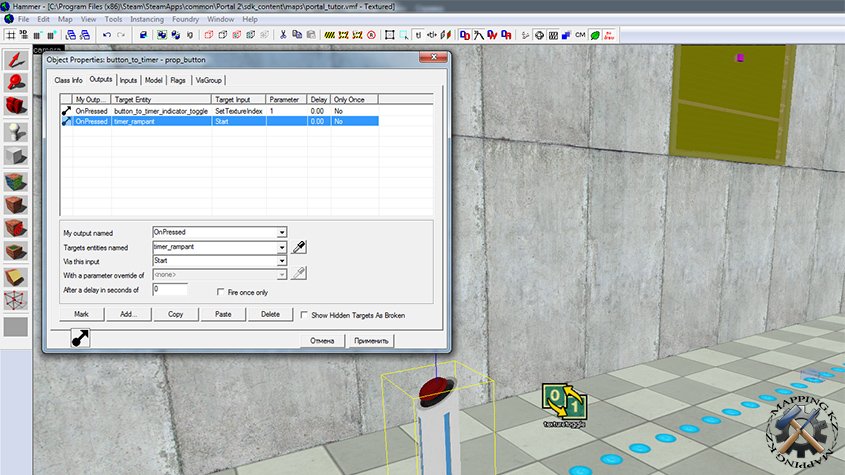
и ее Output'ы:

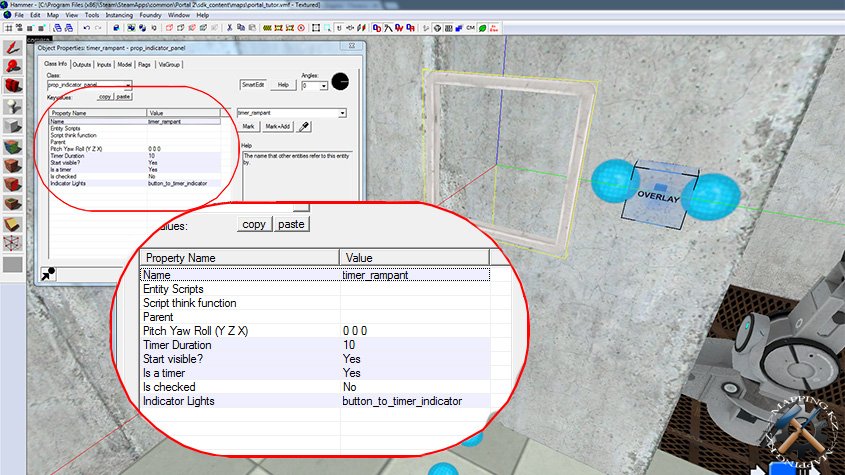
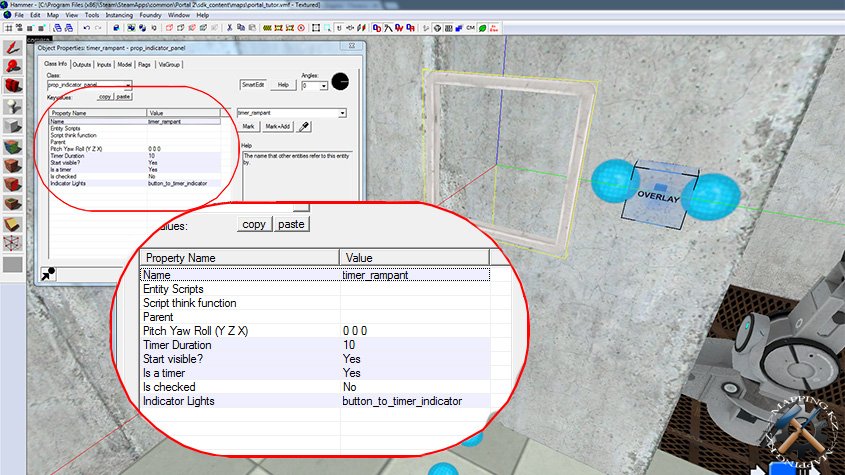
Элемент timer_rampant это и есть панель индикации, которая теперь выполняет роль таймера и имеет вид круглого табло с секторами. Чтобы сменить пару галочка/крестик на таймер, измените свойства prop_indicator_panel следующим образом:

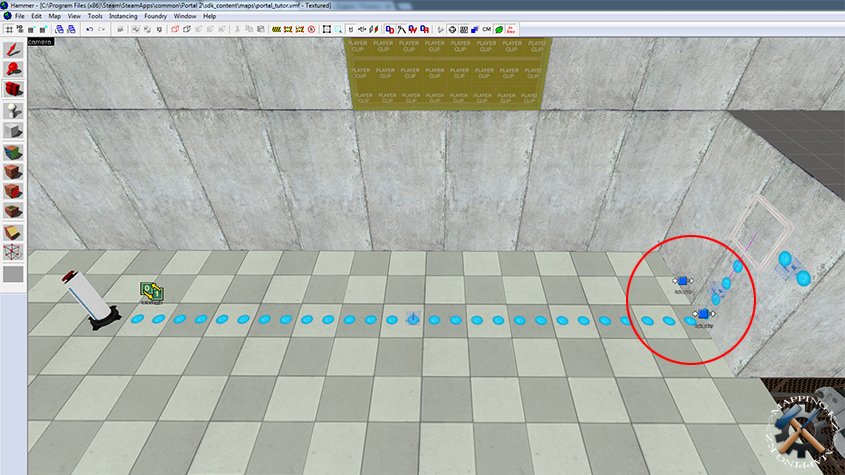
Так как рампа у нас будет будет подниматься и опускаться, мы будем использовать два logic_relay - rampant_up_relay для управления подъемом рампы и rampant_down_relay для опускания.

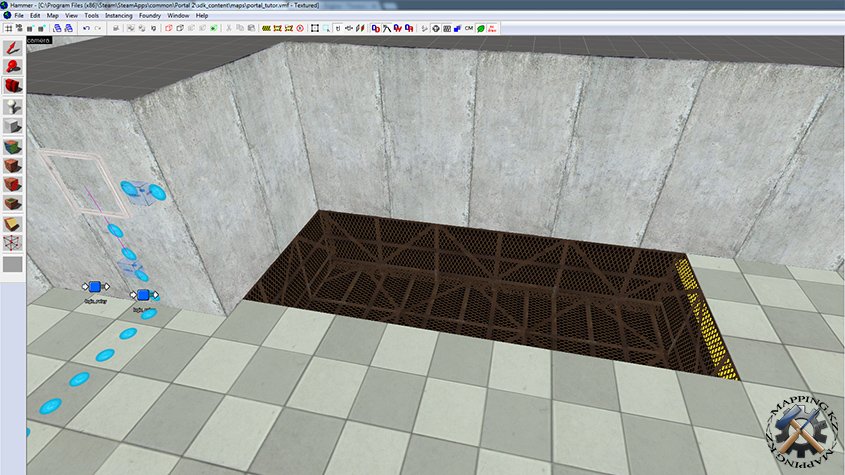
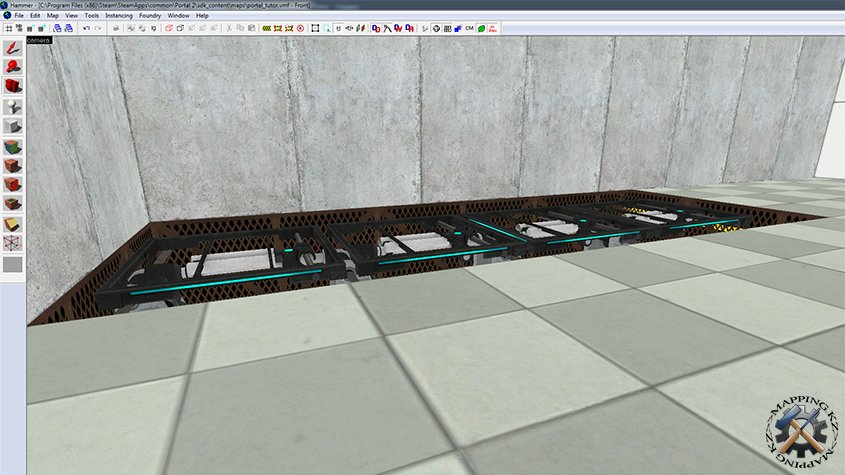
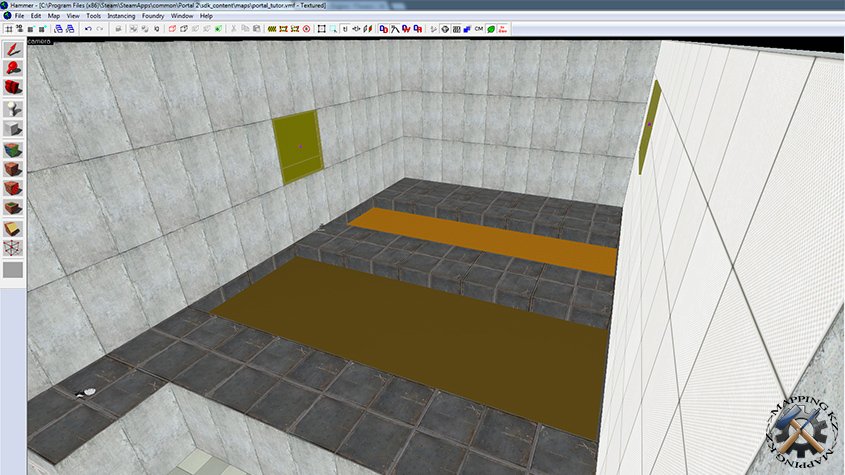
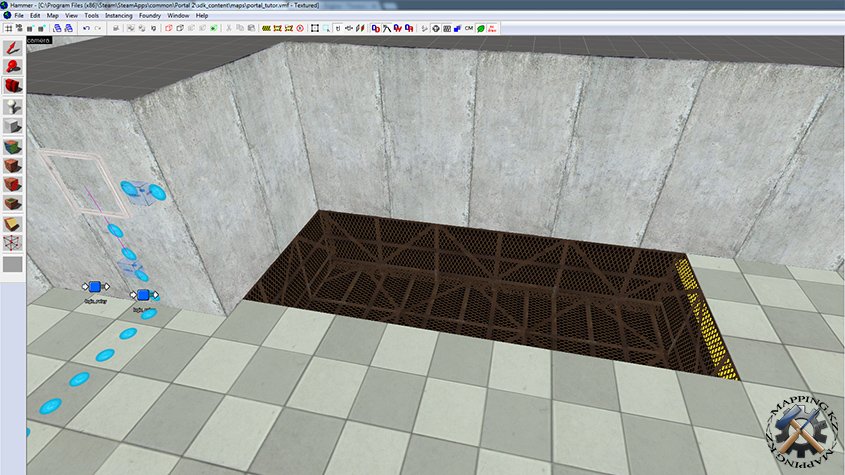
Приготовьте место, где будут скрыты механизмы рампы. Прорежьте в полу отверстие из расчета, что у нас будет четыре ступени 128х64 юнита, изолируйте его от внешнего пространства (незабываем об ошибке "утечки") и затекстурьте, мы использовали текстуру металлической решетки обтянутой сеткой.

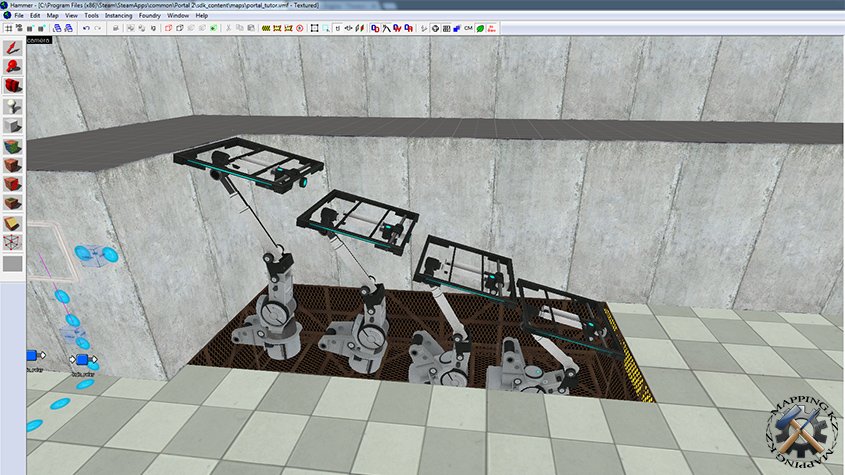
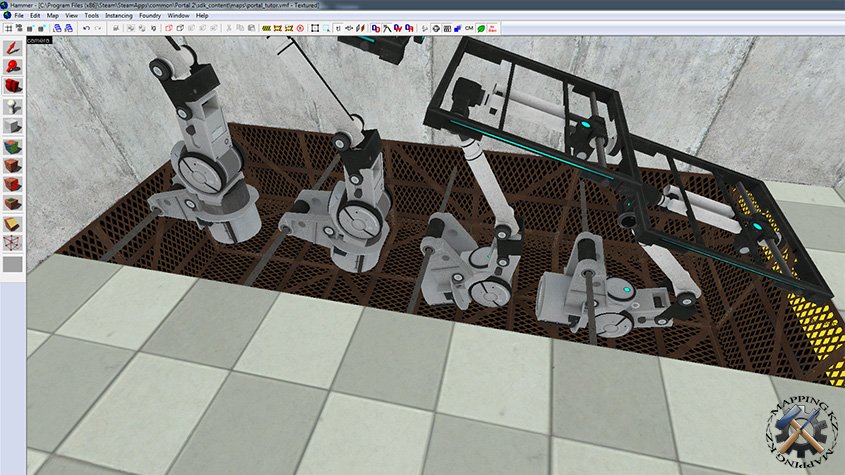
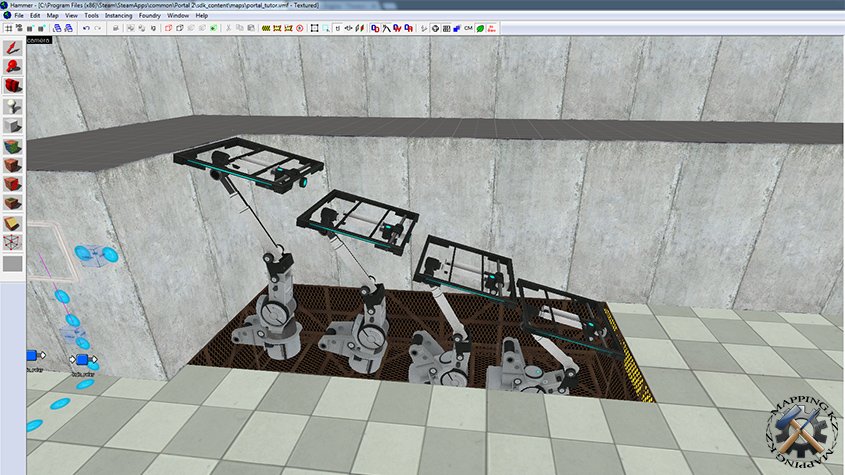
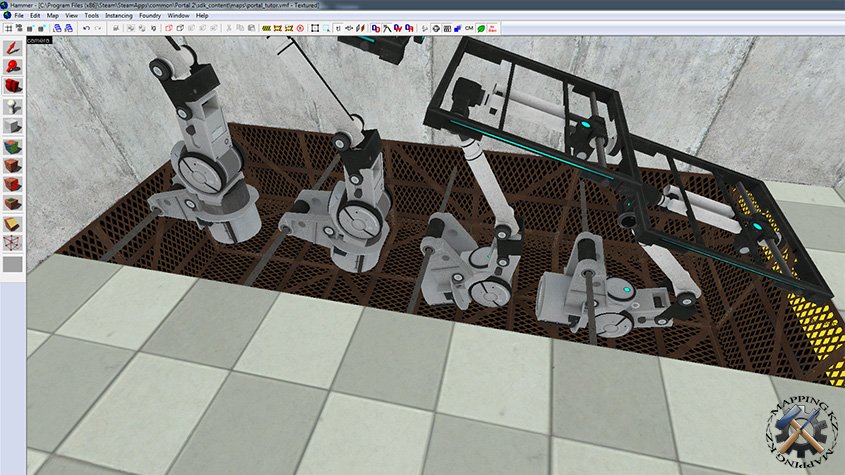
В углублении установите четыре prop_dynamic с моделью models/anim_wp/room_transform/arm64x64_interior.mdl, именами rampant_stair_a - rampant_stair_d и анимациями rampa_stair01_down_idle - rampa_stair04_down_idle соотвественно.

Убедившись, что все у нас в порядке с высотой уступа и положением prop_dynamic, продолжаем работу. В качестве осей механизма, мы использовали простые браши 2х2х128 юнитов, покрытых текстурой металла и переведенных в func_detail всей группой.

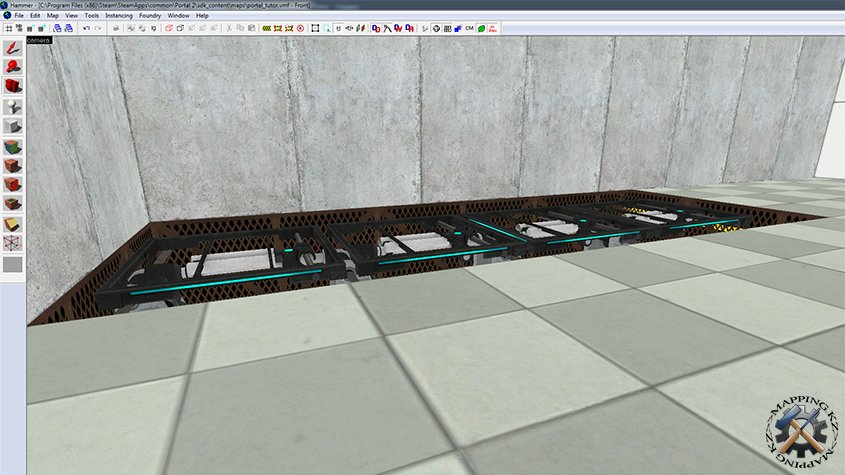
Переведите анимацию всех в prop_dynamic образующих рампу в положение "опущено" и проверьте выравнивание моделей по высоте и положению. Имейте ввиду, что ступени рампы мы будем делать путем привязки funk_brash размерами 128х64х4 юнитов к верхней панели механизмов, поэтому установите механизмы так, чтобы площадки их сложенных были на четыре юнита ниже уровня пола.

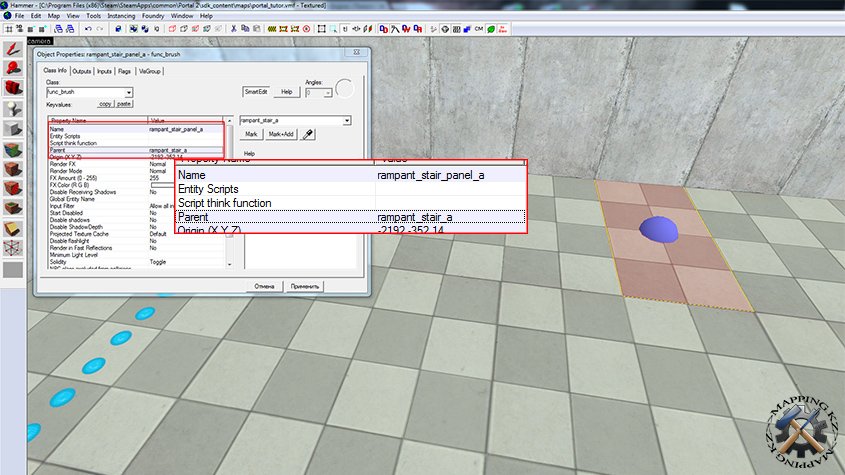
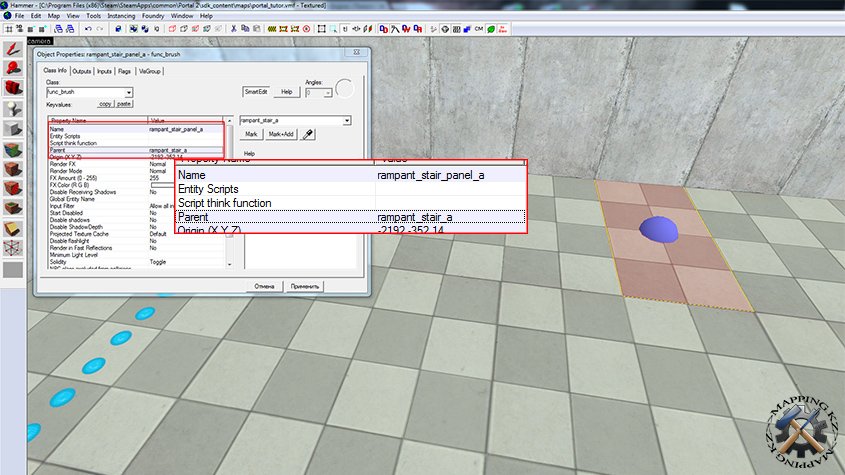
Создайте четыре браша покрытых текстурой пола, закройте ими выемку в полу и последовательно настройте.

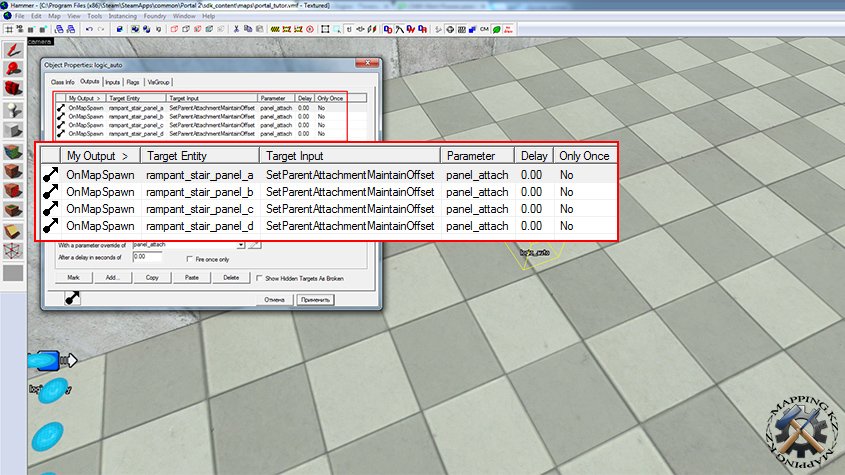
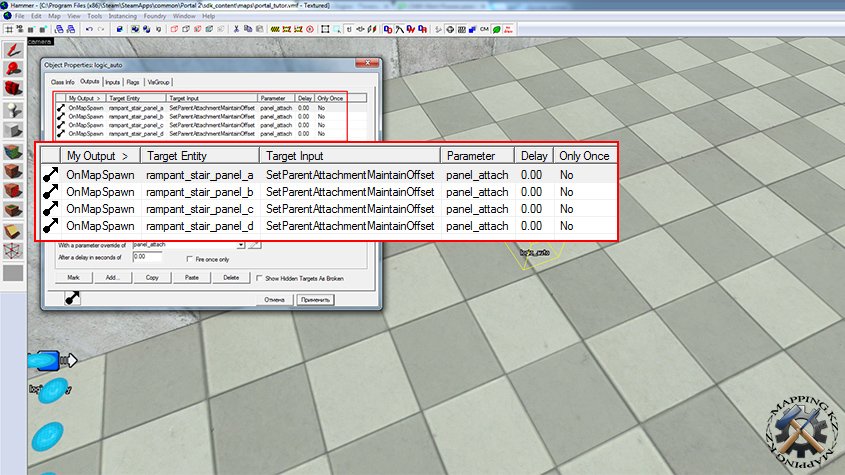
Привязку панелей-ступенек к механизмам рампы мы сделали, теперь ступени будут повторять анимацию механики, но они не будут перемещаться в пространстве, а просто вращаться на месте! Дело в том, что мало привязать ступени к нужным моделям, нужно еще и указать "точку привязки" к модели, к какой именно области или детали модели привязана наша панель. Пояснять это игре мы будем с помощью logic_auto и команды "SetParentAttachmentMaintainOffset" с параметром "panel_attach". Так же необходимо учитывать, что привязка будет по тому положению, какое будет занимать модель в процессе загрузки карты, поэтому подстрахуемся дополнительно указав каждом prop_dynamic в параметре Default Animation анимацию опущенной ступени с соответствующим ей номером. Рядом с нашими ступенями расположим logic_auto и пропишем ряд команд:

Рампа готова! Осталось только все это привести в движение. Вот тут-то и пригодятся наши (ранее размещенные) rampant_up_relay и rampant_down_relay.
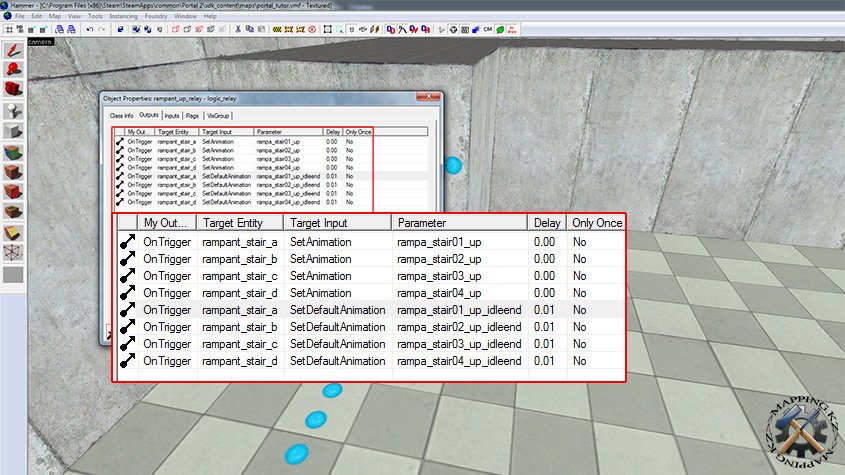
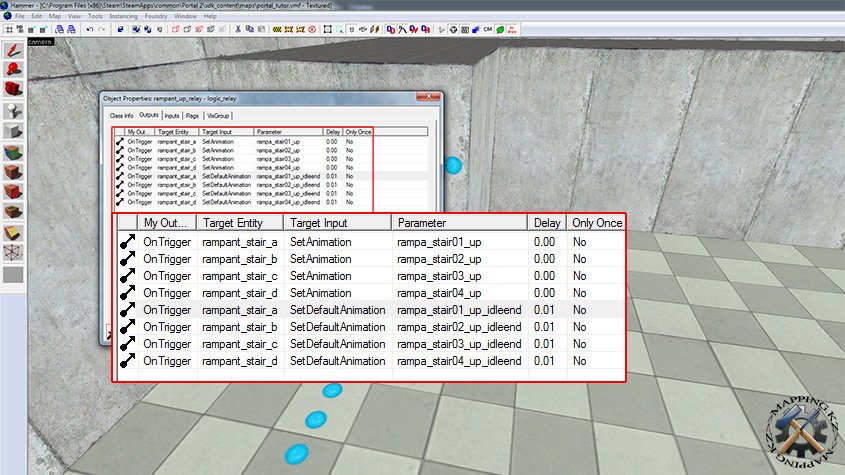
Открываем вкладку Output rampant_up_relay и вводим ряд парных команд для каждой ступени, первая команда - дает сигнал на выполнение анимации подъема, вторая (выполняемая через 0,01 секунды) - задает дефолтную анимацию поднятой ступени. Выглядеть все это должно так:

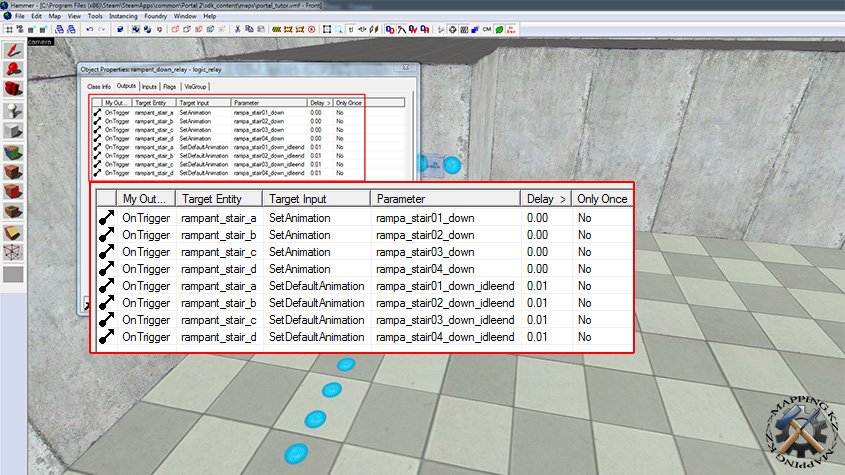
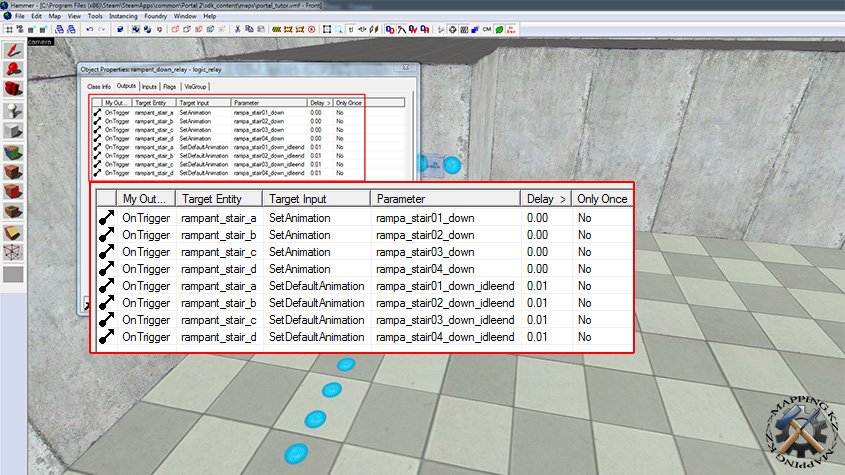
Теперь переходим к rampant_down_relay и так же, попарно забиваем команды на складывание рампы:

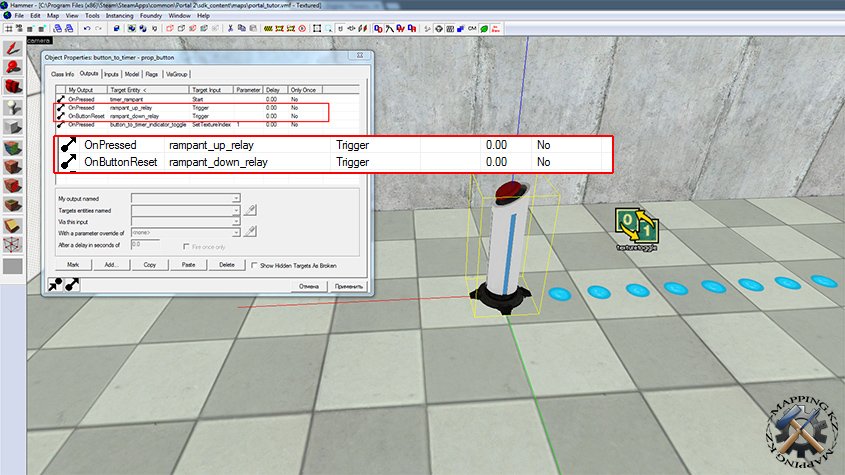
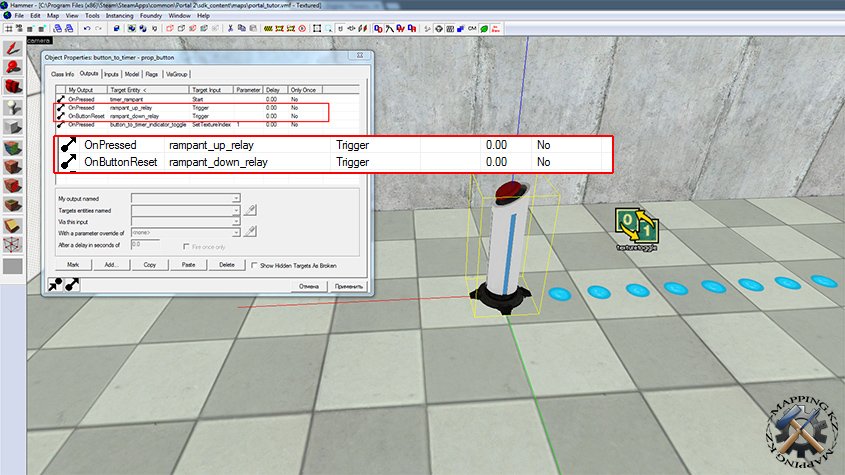
Переходим к кнопке и добавляем в ее вкладку Output еще две команды:

Пусть вас не пугает нулевой временной интервал на выполнение команды по событию "OnButtоnReset", это не вызовет обрушение логики игры. Так как мы указали, что кнопка у нас с таймером, то и время события "OnButtоnReset" будет браться из настроек свойств кнопки, где мы указали временной интервал в 10 секунд.
Внимание! По данному принципу, вы можете построить рампу с управлением от напольной кнопки и куба. Исключив из готовой цепи таймер и изменив тип кнопки!
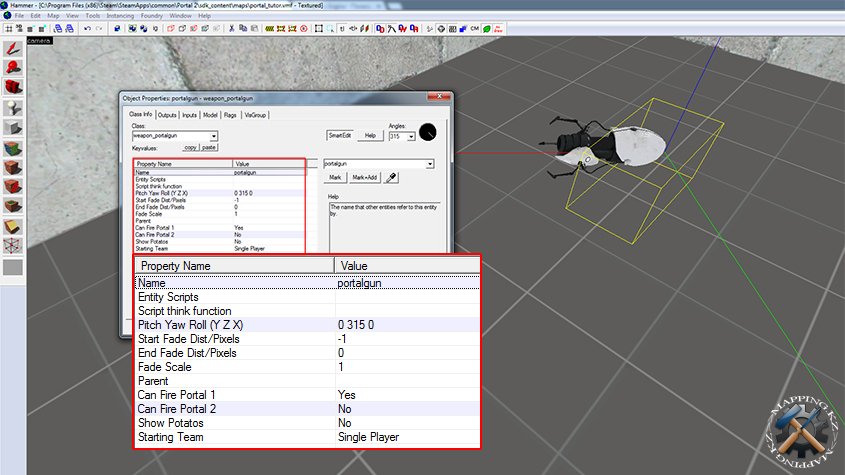
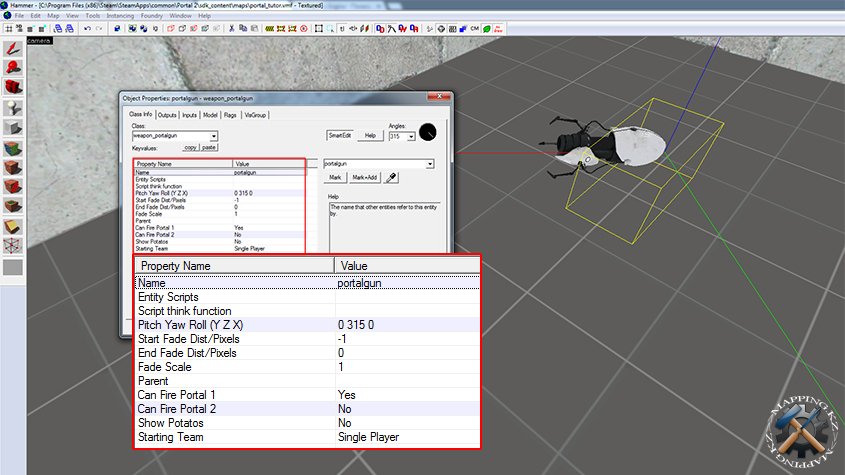
Рампа готова! Теперь положим на уступе портальную пушку, пока что с возможностью открытия только одного - синего портала. Сделать это можно, отключив в свойствах порталгана второй портал:

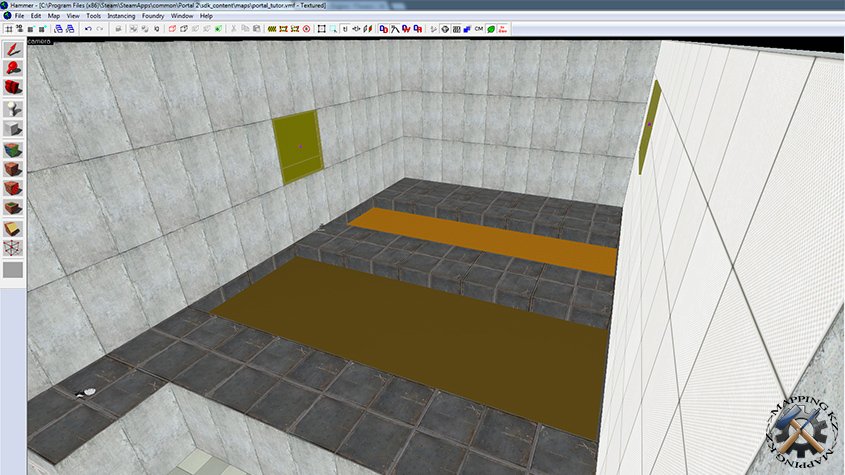
Расширим комнату, начиная от уступа, добавим окна наблюдения, ямы с водой:

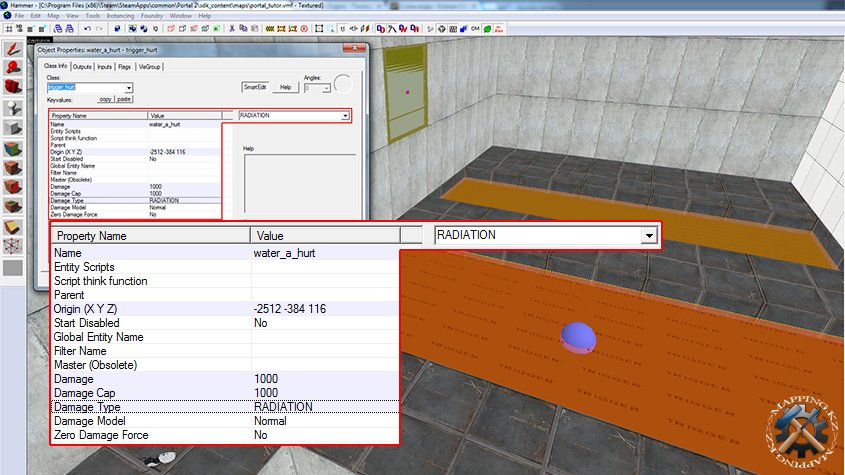
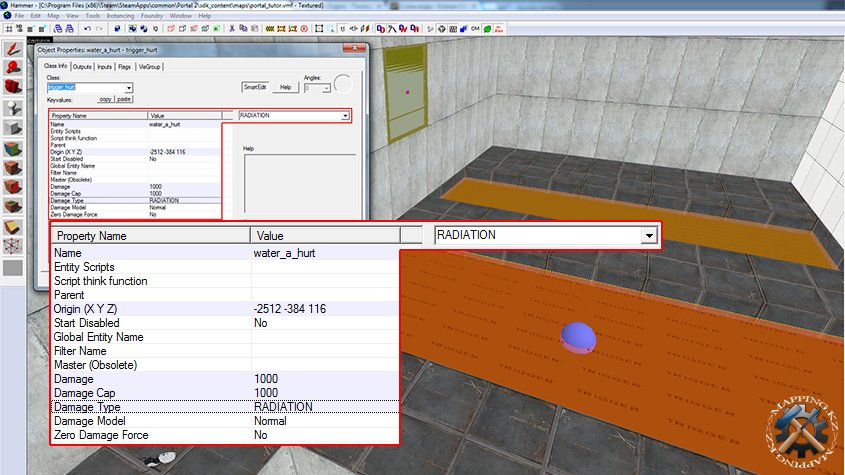
Делая воду, имейте ввиду, что технология Portal отличается от обычного принципа. Создайте браш нужного размера окрашенный текстурой "NoDraw", а на поверхность нанесите текстуру типа "toxicslime", так как она плохо стыкуется и возможны графические артефакты, растяните ее на всю поверхность. На поверхности каждого "водоема" создайте браши окрашенные текстурой "Trigger" и превратите их в trigger_hurt, настройте:


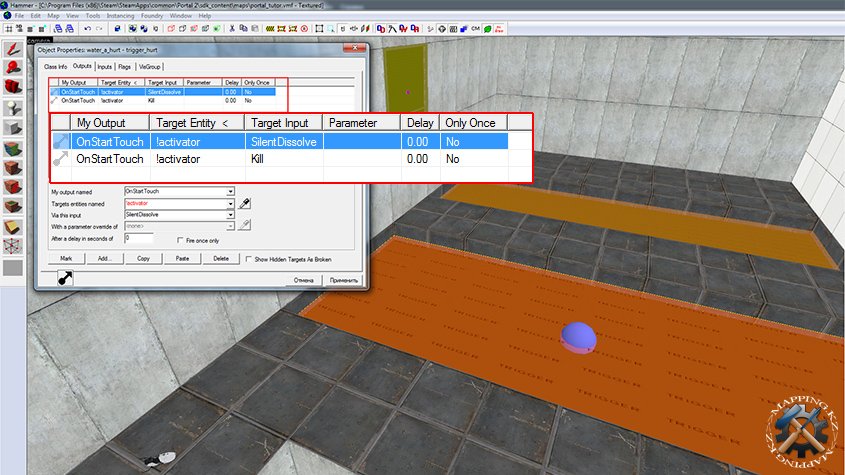
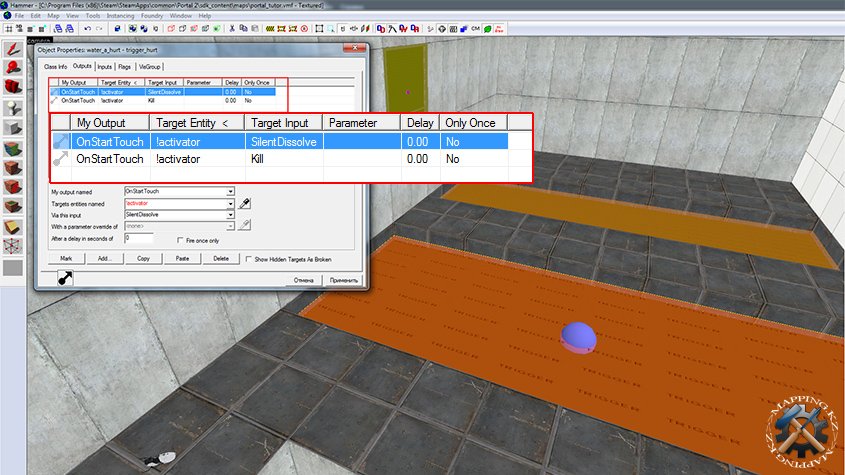
Одна строка, отвечает за гибель игрока, другая - за уничтожение объекта упавшего в воду. Обычно, здесь редактор выдает ошибку I/O, не обращайте на это внимания, все будет работать корректно. Учитывая, что в воде игрок погибает, не плохо бы перед первой ямой расположить триггер автосохранения. Согласитесь, мало кому понравится из-за одного неверного шага проходить весь уровень заново. И чтобы не вызывать на свою голову проклятий от неуклюжих игроков, позаботитесь об автосохранениях перед сложными и опасными участками своей карты. Изготовление такого триггера занимает считанные секунды, и резко повышает реиграбельность вашей карты.
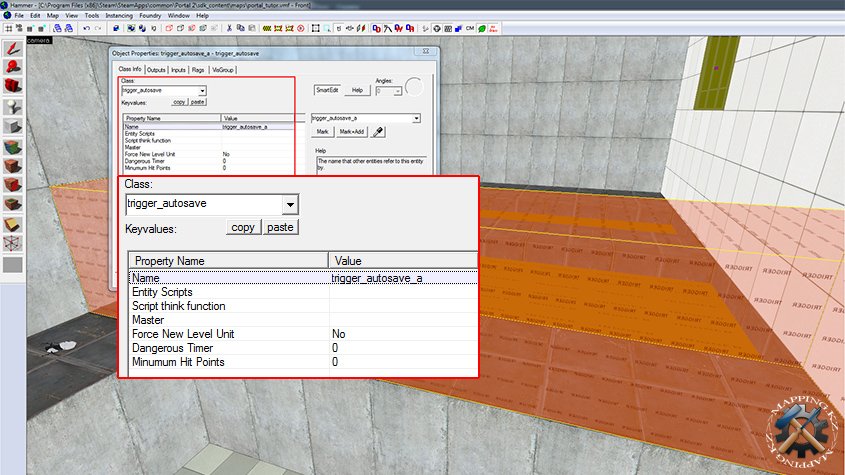
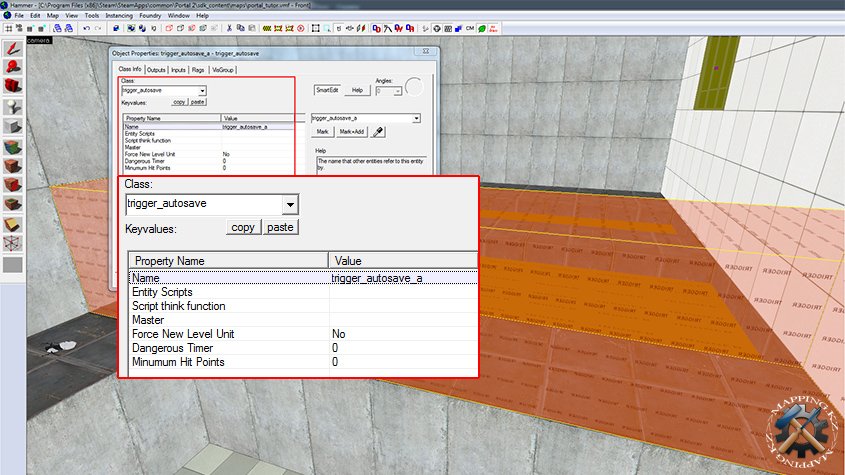
Создайте на первом уступе, сразу за рампой браш окрашенный текстурой "Trigger" и превратите его в trigger_autosave и все, на этом вся работа с ним и закончена.

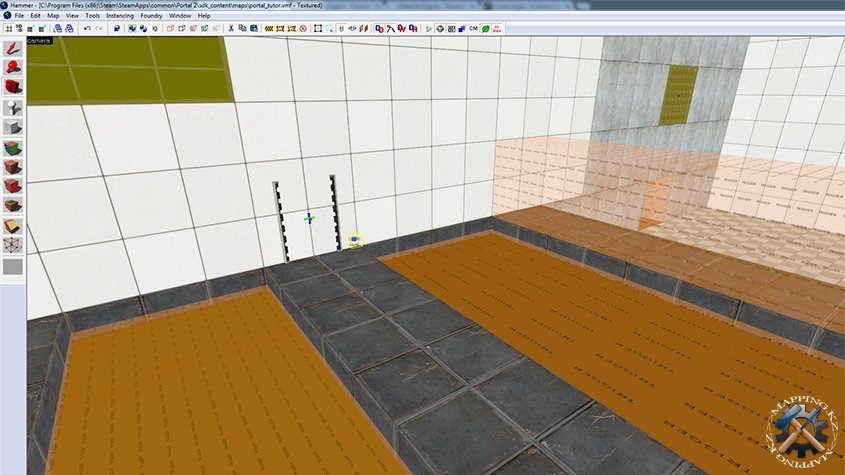
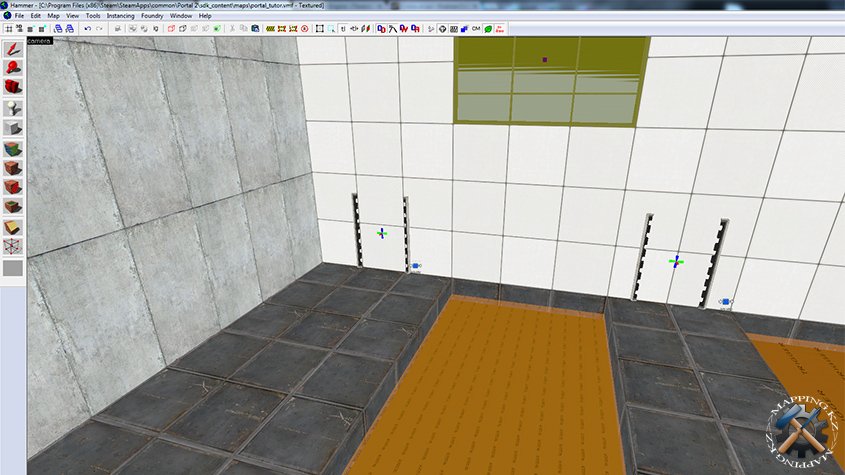
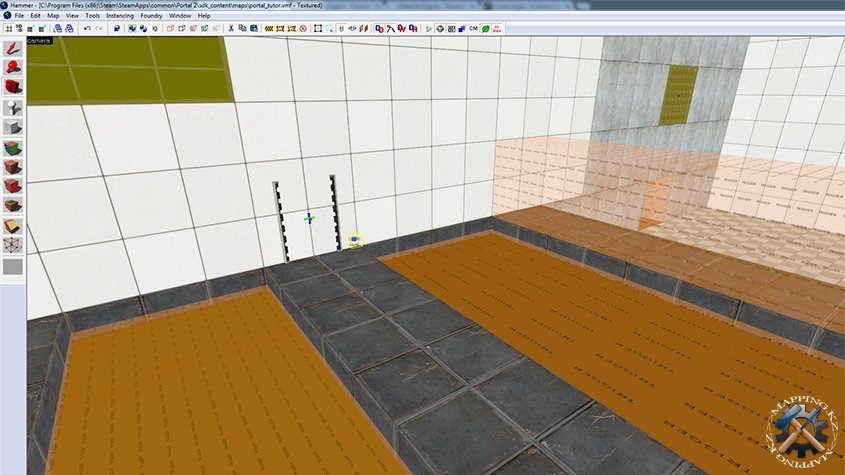
Теперь начнем делать переключающийся с места на место портал. На стене над уступом между двумя ямами создайте рамку, портал и logic_relay, так же, как вы уже делали в первой комнате. Мы дали ему имя "orange_portal_water_a".

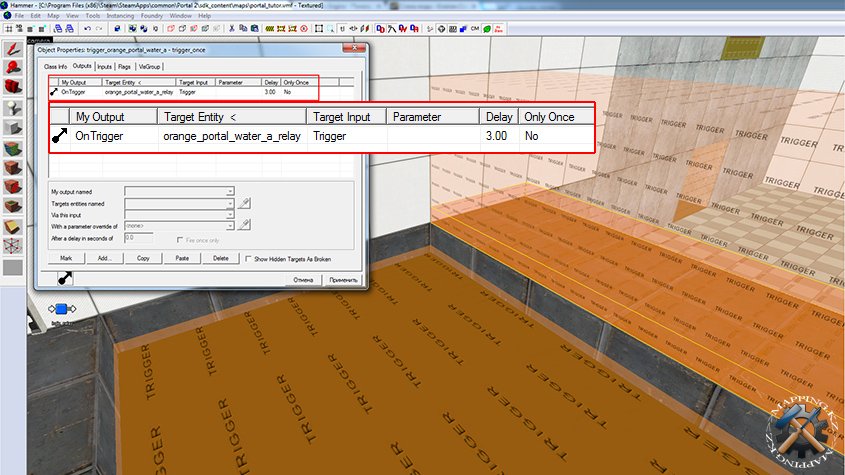
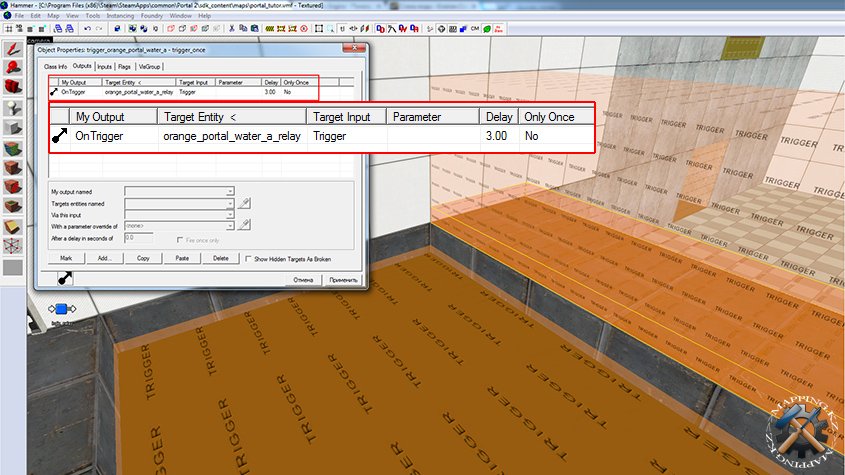
Теперь необходимо сделать активатор для нашего портала, делать его мы будем триггером. Создайте браш окрашенный текстурой "Trigger" высотой в 16 юнитов. Расположите его на полу внутри нашего trigger_autosave, так, что бы он так же покрывал всю площадку. Превратите его в trigger_once и создайте ему Output на наш новый портал с задержкой в 2-3 секунды.

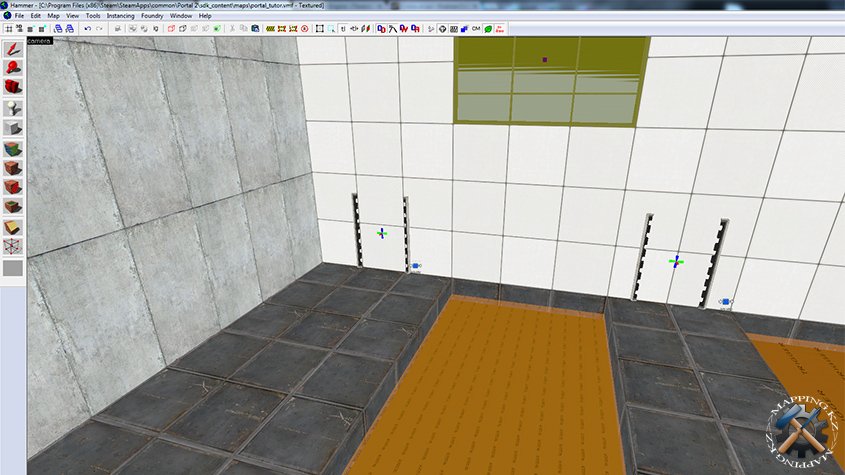
Это откроет портал на уступе между двумя ямами с водой. Игрок откроет портал на своем уступе и перейдет на средний. Теперь наша задача, погасить портал в этой рамке и открыть его на следующем уступе. Сделаем еще один комплект рамка, портал и logic_relay. Назовем его "orange_portal_water_b".

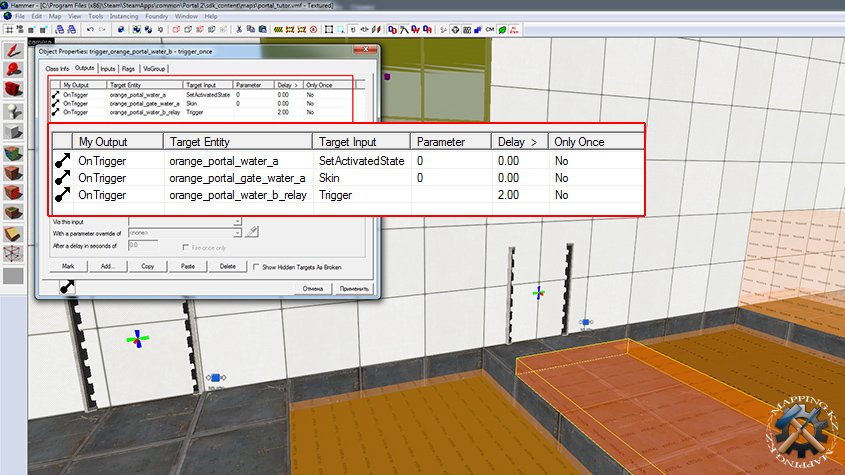
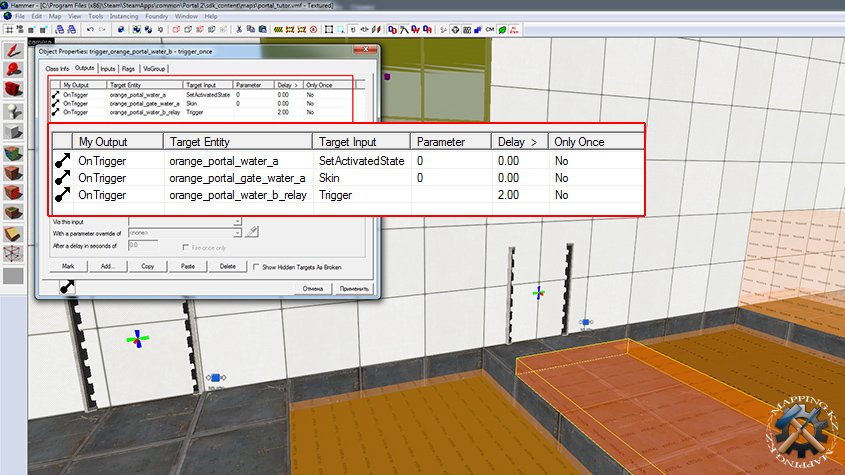
Чтобы открыть новый портал и погасить открытый, на среднем уступе создадим еще один trigger_once с тремя Output:

Внимание! Чтобы не получилось неприятности с закрывшимся перед носом игрока порталом, отодвиньте край триггера от портала выхода не менее чем на 32 юнита! Это обеспечит полный выход игрока из портала перед его закрытием.
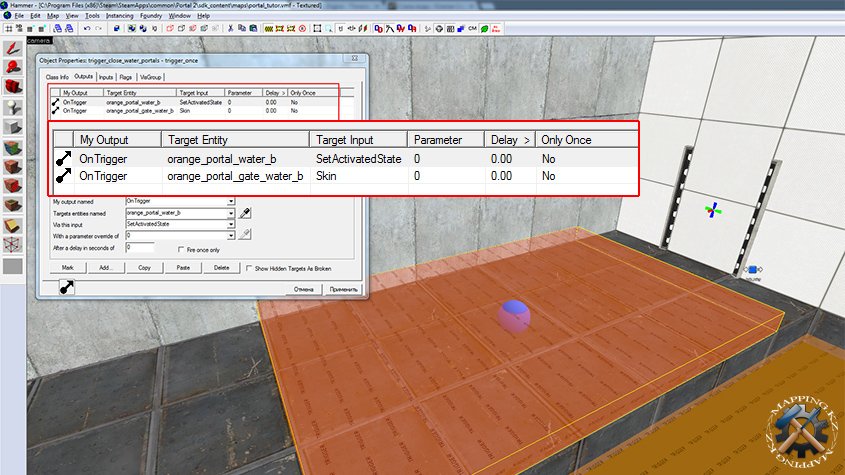
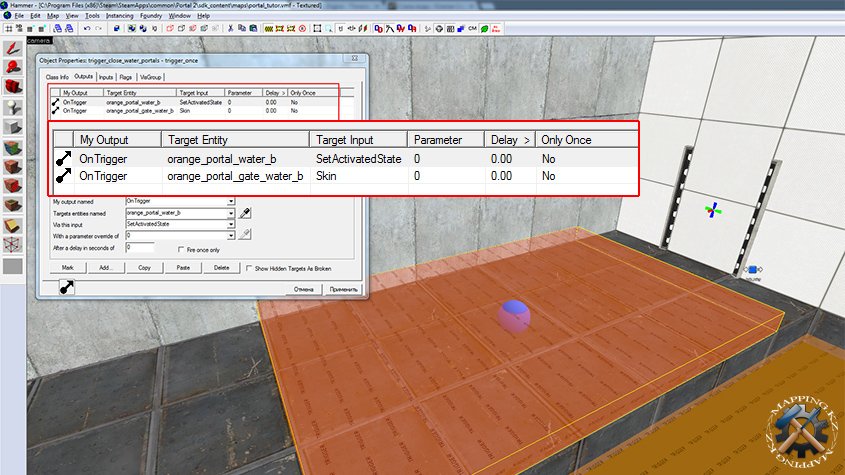
Осталось только сделать триггер закрытия последнего портала и дверь для перехода в следующую комнату. Создайте еще один trigger_once и пропишите Output на закрытие портала:

Создадим выход из этого зала. Но теперь мы используем новый прием - автоматическая односторонняя дверь. При приближении игрока, дверь открывается, если от нее отойти - закрывается. А если в нее зайти, то она закроется и больше не откроется вынуждая игрока продолжать движение. Как это реализовано? Сделать это нам поможет такое событие триггера как "OnTouch" (прикосновение). Всего оно имеет два значения - OnStartTouch и OnEndTouch, как не трудно догадаться - начало и конец прикосновения.
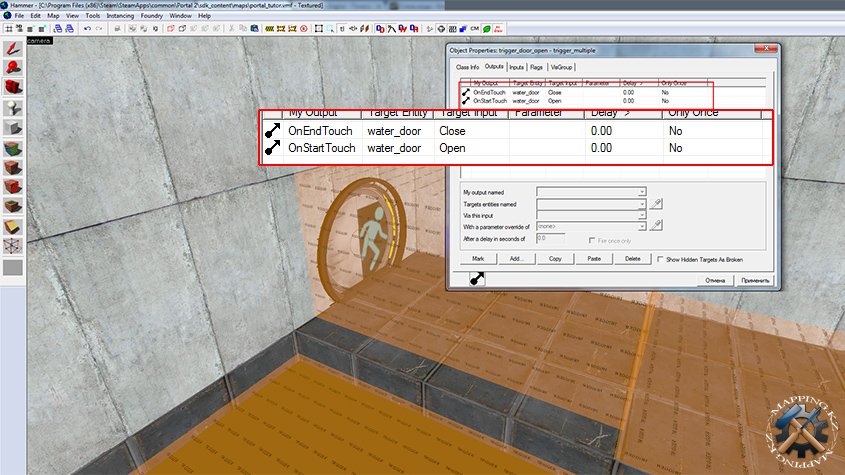
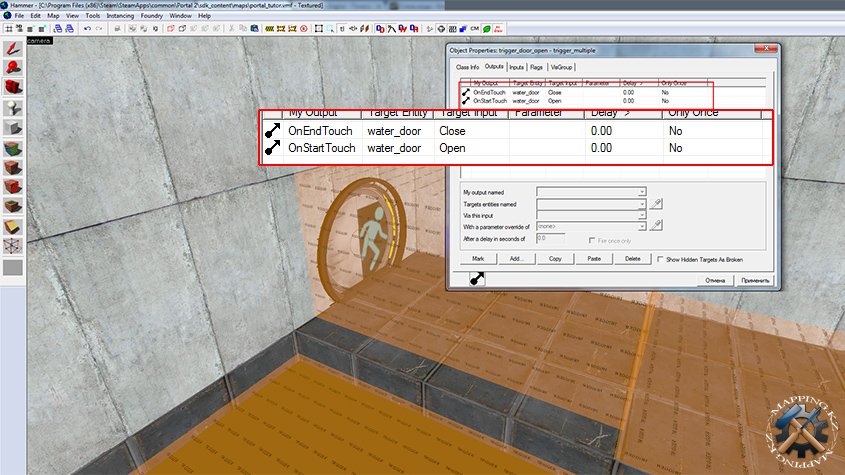
Создадим дверь и коридор в следующий зал и trigger_multiple выходящий и на уступ и в коридор со следующими Output:

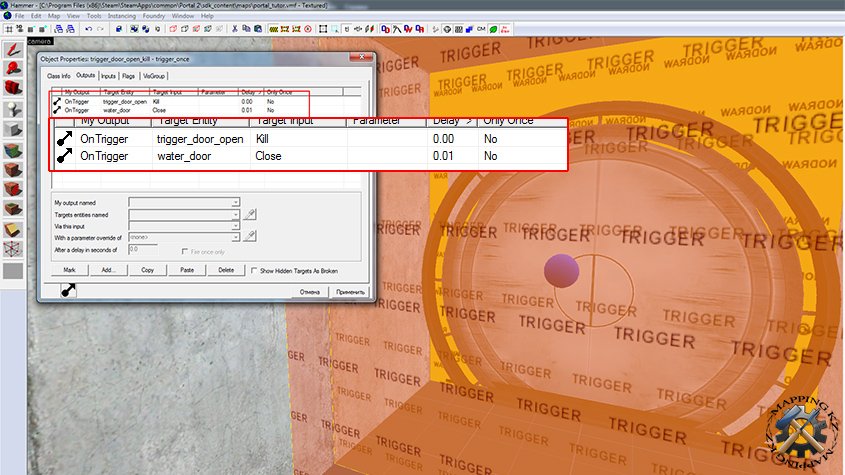
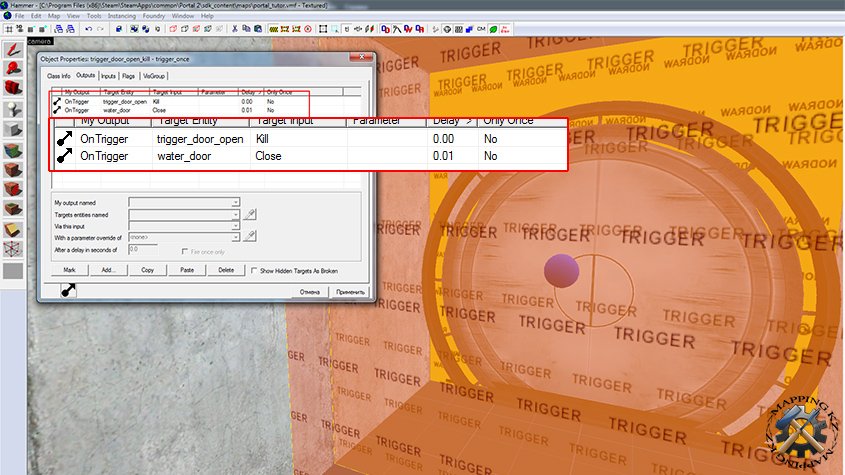
В коридоре, вплотную к trigger_multiple ставим trigger_once со следующими Output:

После его пересечения, двери закроются и заблокируются, а мы с вами отправимся в следующий урок....

Так как теперь мы используем в качестве "управляющего элемента" таймер, то немного изменим свойства кнопки:

и ее Output'ы:

Элемент timer_rampant это и есть панель индикации, которая теперь выполняет роль таймера и имеет вид круглого табло с секторами. Чтобы сменить пару галочка/крестик на таймер, измените свойства prop_indicator_panel следующим образом:

Так как рампа у нас будет будет подниматься и опускаться, мы будем использовать два logic_relay - rampant_up_relay для управления подъемом рампы и rampant_down_relay для опускания.

Приготовьте место, где будут скрыты механизмы рампы. Прорежьте в полу отверстие из расчета, что у нас будет четыре ступени 128х64 юнита, изолируйте его от внешнего пространства (незабываем об ошибке "утечки") и затекстурьте, мы использовали текстуру металлической решетки обтянутой сеткой.

В углублении установите четыре prop_dynamic с моделью models/anim_wp/room_transform/arm64x64_interior.mdl, именами rampant_stair_a - rampant_stair_d и анимациями rampa_stair01_down_idle - rampa_stair04_down_idle соотвественно.

Убедившись, что все у нас в порядке с высотой уступа и положением prop_dynamic, продолжаем работу. В качестве осей механизма, мы использовали простые браши 2х2х128 юнитов, покрытых текстурой металла и переведенных в func_detail всей группой.

Переведите анимацию всех в prop_dynamic образующих рампу в положение "опущено" и проверьте выравнивание моделей по высоте и положению. Имейте ввиду, что ступени рампы мы будем делать путем привязки funk_brash размерами 128х64х4 юнитов к верхней панели механизмов, поэтому установите механизмы так, чтобы площадки их сложенных были на четыре юнита ниже уровня пола.

Создайте четыре браша покрытых текстурой пола, закройте ими выемку в полу и последовательно настройте.

Привязку панелей-ступенек к механизмам рампы мы сделали, теперь ступени будут повторять анимацию механики, но они не будут перемещаться в пространстве, а просто вращаться на месте! Дело в том, что мало привязать ступени к нужным моделям, нужно еще и указать "точку привязки" к модели, к какой именно области или детали модели привязана наша панель. Пояснять это игре мы будем с помощью logic_auto и команды "SetParentAttachmentMaintainOffset" с параметром "panel_attach". Так же необходимо учитывать, что привязка будет по тому положению, какое будет занимать модель в процессе загрузки карты, поэтому подстрахуемся дополнительно указав каждом prop_dynamic в параметре Default Animation анимацию опущенной ступени с соответствующим ей номером. Рядом с нашими ступенями расположим logic_auto и пропишем ряд команд:

Рампа готова! Осталось только все это привести в движение. Вот тут-то и пригодятся наши (ранее размещенные) rampant_up_relay и rampant_down_relay.
Открываем вкладку Output rampant_up_relay и вводим ряд парных команд для каждой ступени, первая команда - дает сигнал на выполнение анимации подъема, вторая (выполняемая через 0,01 секунды) - задает дефолтную анимацию поднятой ступени. Выглядеть все это должно так:

Теперь переходим к rampant_down_relay и так же, попарно забиваем команды на складывание рампы:

Переходим к кнопке и добавляем в ее вкладку Output еще две команды:

Пусть вас не пугает нулевой временной интервал на выполнение команды по событию "OnButtоnReset", это не вызовет обрушение логики игры. Так как мы указали, что кнопка у нас с таймером, то и время события "OnButtоnReset" будет браться из настроек свойств кнопки, где мы указали временной интервал в 10 секунд.
Внимание! По данному принципу, вы можете построить рампу с управлением от напольной кнопки и куба. Исключив из готовой цепи таймер и изменив тип кнопки!
Рампа готова! Теперь положим на уступе портальную пушку, пока что с возможностью открытия только одного - синего портала. Сделать это можно, отключив в свойствах порталгана второй портал:

Расширим комнату, начиная от уступа, добавим окна наблюдения, ямы с водой:

Делая воду, имейте ввиду, что технология Portal отличается от обычного принципа. Создайте браш нужного размера окрашенный текстурой "NoDraw", а на поверхность нанесите текстуру типа "toxicslime", так как она плохо стыкуется и возможны графические артефакты, растяните ее на всю поверхность. На поверхности каждого "водоема" создайте браши окрашенные текстурой "Trigger" и превратите их в trigger_hurt, настройте:


Одна строка, отвечает за гибель игрока, другая - за уничтожение объекта упавшего в воду. Обычно, здесь редактор выдает ошибку I/O, не обращайте на это внимания, все будет работать корректно. Учитывая, что в воде игрок погибает, не плохо бы перед первой ямой расположить триггер автосохранения. Согласитесь, мало кому понравится из-за одного неверного шага проходить весь уровень заново. И чтобы не вызывать на свою голову проклятий от неуклюжих игроков, позаботитесь об автосохранениях перед сложными и опасными участками своей карты. Изготовление такого триггера занимает считанные секунды, и резко повышает реиграбельность вашей карты.
Создайте на первом уступе, сразу за рампой браш окрашенный текстурой "Trigger" и превратите его в trigger_autosave и все, на этом вся работа с ним и закончена.

Теперь начнем делать переключающийся с места на место портал. На стене над уступом между двумя ямами создайте рамку, портал и logic_relay, так же, как вы уже делали в первой комнате. Мы дали ему имя "orange_portal_water_a".

Теперь необходимо сделать активатор для нашего портала, делать его мы будем триггером. Создайте браш окрашенный текстурой "Trigger" высотой в 16 юнитов. Расположите его на полу внутри нашего trigger_autosave, так, что бы он так же покрывал всю площадку. Превратите его в trigger_once и создайте ему Output на наш новый портал с задержкой в 2-3 секунды.

Это откроет портал на уступе между двумя ямами с водой. Игрок откроет портал на своем уступе и перейдет на средний. Теперь наша задача, погасить портал в этой рамке и открыть его на следующем уступе. Сделаем еще один комплект рамка, портал и logic_relay. Назовем его "orange_portal_water_b".

Чтобы открыть новый портал и погасить открытый, на среднем уступе создадим еще один trigger_once с тремя Output:

Внимание! Чтобы не получилось неприятности с закрывшимся перед носом игрока порталом, отодвиньте край триггера от портала выхода не менее чем на 32 юнита! Это обеспечит полный выход игрока из портала перед его закрытием.
Осталось только сделать триггер закрытия последнего портала и дверь для перехода в следующую комнату. Создайте еще один trigger_once и пропишите Output на закрытие портала:

Создадим выход из этого зала. Но теперь мы используем новый прием - автоматическая односторонняя дверь. При приближении игрока, дверь открывается, если от нее отойти - закрывается. А если в нее зайти, то она закроется и больше не откроется вынуждая игрока продолжать движение. Как это реализовано? Сделать это нам поможет такое событие триггера как "OnTouch" (прикосновение). Всего оно имеет два значения - OnStartTouch и OnEndTouch, как не трудно догадаться - начало и конец прикосновения.
Создадим дверь и коридор в следующий зал и trigger_multiple выходящий и на уступ и в коридор со следующими Output:

В коридоре, вплотную к trigger_multiple ставим trigger_once со следующими Output:

После его пересечения, двери закроются и заблокируются, а мы с вами отправимся в следующий урок....
Комментариев 0