Маппинг в Portal 2. Часть 2. Кнопки, двери, индикаторы.
Вторая часть урока будет посвящена кнопкам и дверям, а так же индикаторной линии, которая меняет цвет при воздействии на кнопку. Мы уже видим, как вы ерзаете на месте в предвкушении новых знаний и не будем вас долго томить.
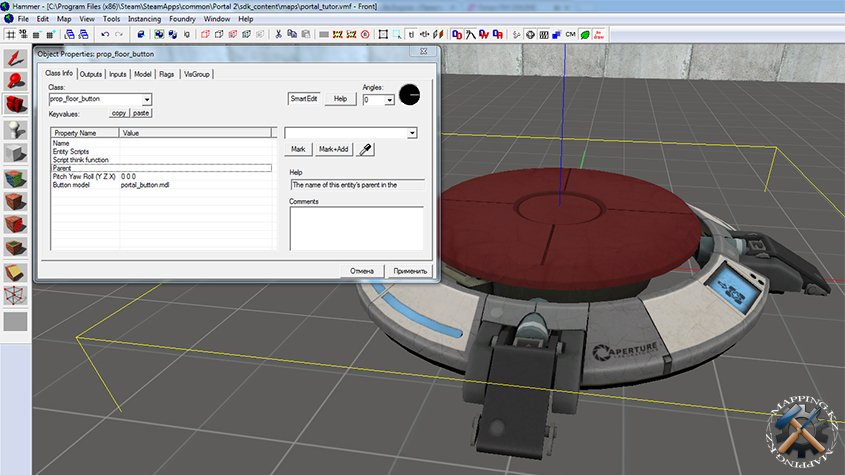
Основное отличие маппинга под Portal 2 от маппинга под первую часть то, что разработчики пошли навстречу своим фанатам и существенно облегчили работу внедрением серии новинок. Одна из таких новинок, это уже готовые к работе кнопки, то есть, вы не тратите время на связку: prop_dynamic, модель, анимации нажатия, анимации возврата и прочие сложности, а просто ставите на свою карту нужную вам кнопку, например prop_floor_button используемую для открытия дверей.

Причем эта энтити уже снабжена:
Согласитесь, это очень не мало и экономит вам кучу времени! Теперь мы будем учиться со всей этой благодатью работать.
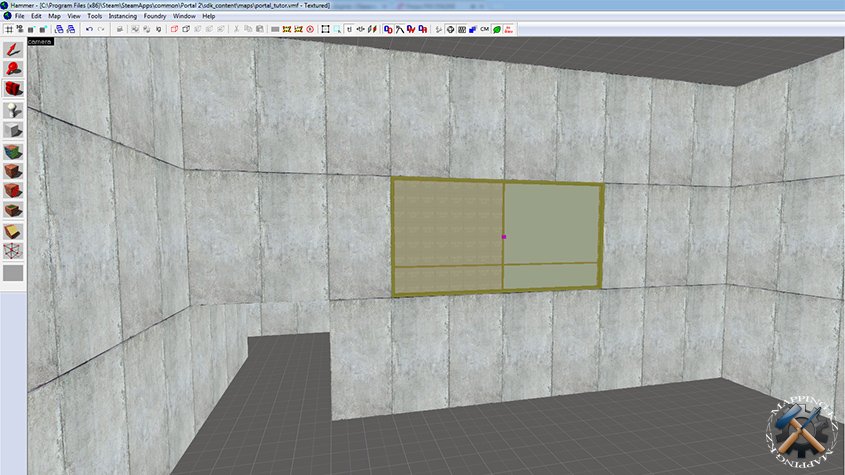
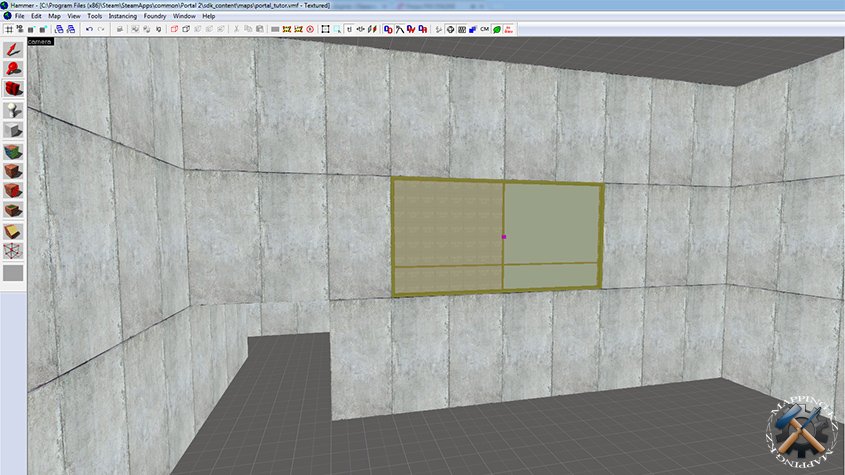
В конце коридора из первой части урока, создадим комнату идентичную первой. В качестве источника света в помещении, мы используем окно комнаты наблюдения, аналогично оригинальной игры. В одной из стен, сделаем проем 128х256 юнитов и вставим в него func_instance с VMF-файлом "instances/labs/observation_room_256x128_1.vmf". Так это будет выглядеть в редакторе:

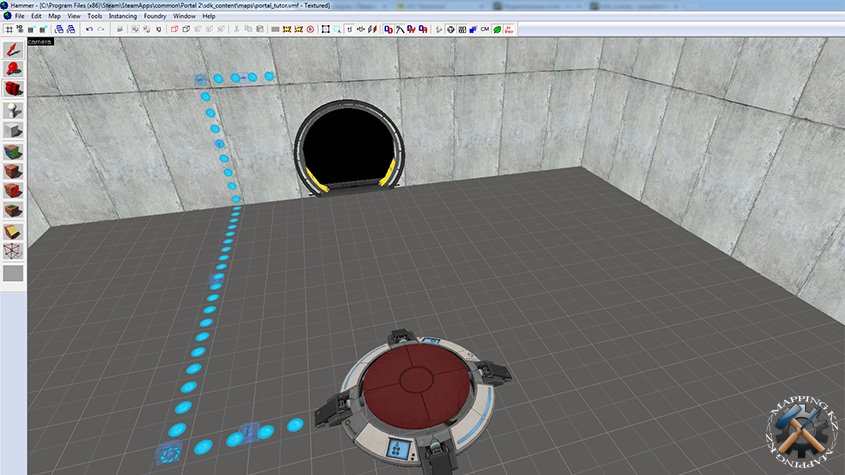
А так в игре:

Как видите, окно дает более чем достаточно света и проблем с видимостью не будет. То есть вы одним выстрелом убили двух зайцев: решили вопрос с освещением и оживили карту.
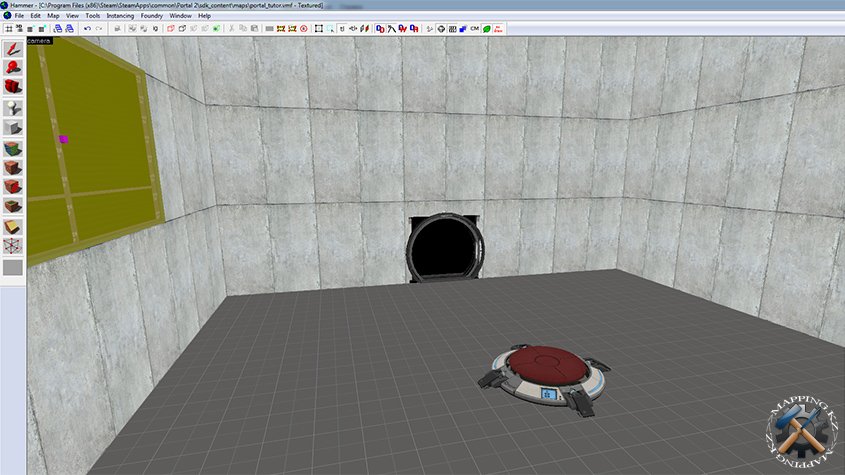
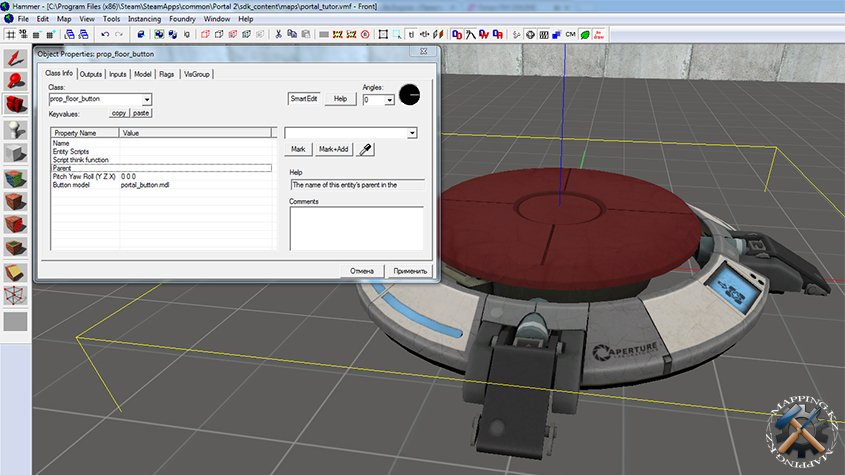
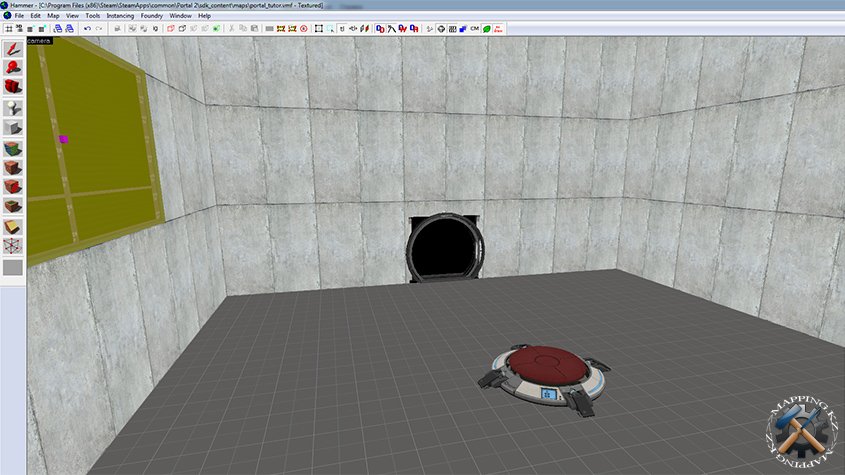
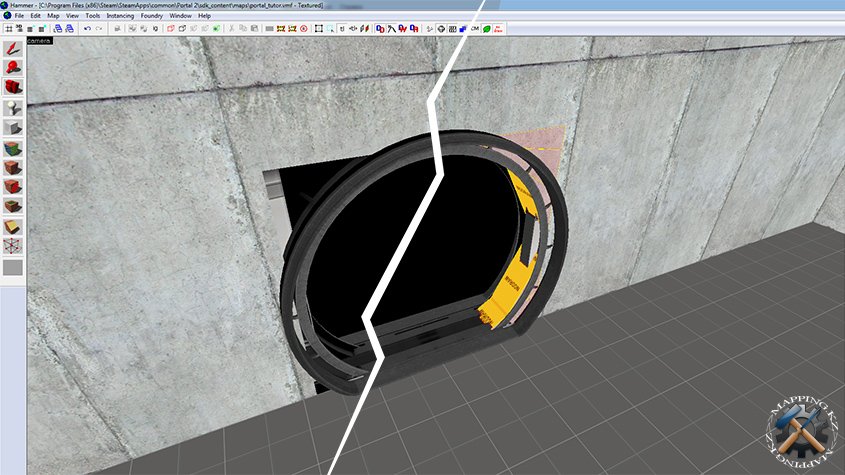
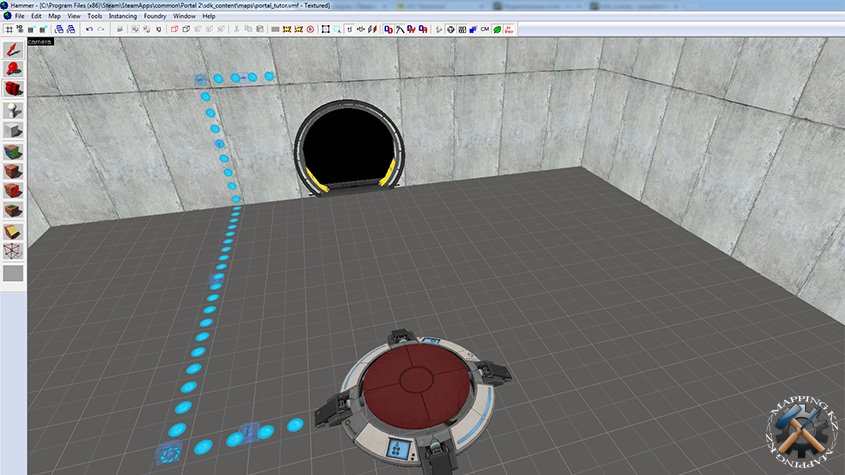
В центре комнаты расположим prop_floor_button, которая будет открывать нам двери и зададим ей имя - button_door_a. В одной из стен, проделаем отверстие и вставим в него prop_testchamber_door - двери испытательной камеры. Уже готовая энтити, с моделью, звуками и анимациями. Дадим ей имя - door_a.

Дыры между стеной и дверью закройте брашами, плоскости обращенные к двери, покройте текстурой "nodraw". Выделите их все и превратите в func_detail.

Что же, кнопка и двери у нас есть, но нет еще одного элемента - цепочки индикаторов, которые меняют цвет при активации/деактивации кнопки и информационного табло. Начнем с индикаторной дорожки. Дорожка индикаторов наносится на поверхность с помощью оверлеев. Текстуры индикаторов легко выбираются в броузере текстур по фильтру "indicator". Выберите текстуру "signage/indicator_lights/indicator_lights_floor" и нанесите оверлей на пол, рядом с кнопкой и присвойте ему имя "button_to_door_a_indicator". Имя нам пригодиться позже, когда мы научим дорожку индикаторов менять цвет при активации кнопки.

Теперь нам нужно повернуть дорожку индикаторов в сторону двери, для обозначения углов, используется текстура "signage/indicator_lights/indicator_lights_corner_floor", выберите ее и нанесите оверлей на пол, рядом с концом дорожки, присвойте ей то же имя - "button_to_door_a_indicator".

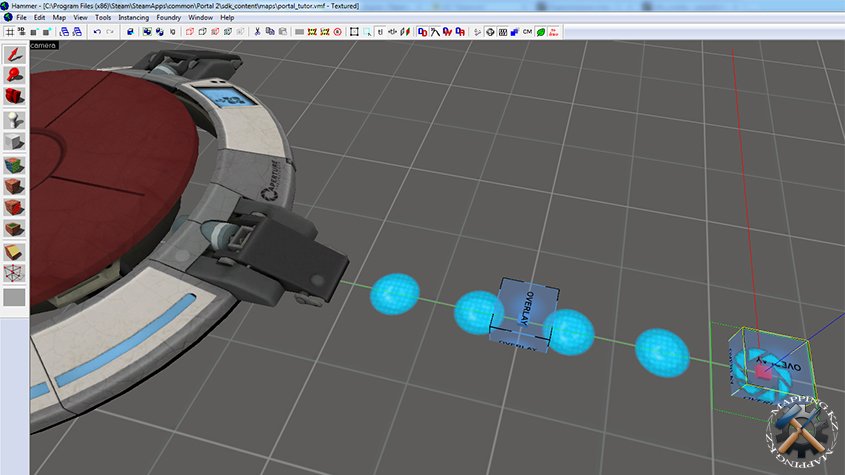
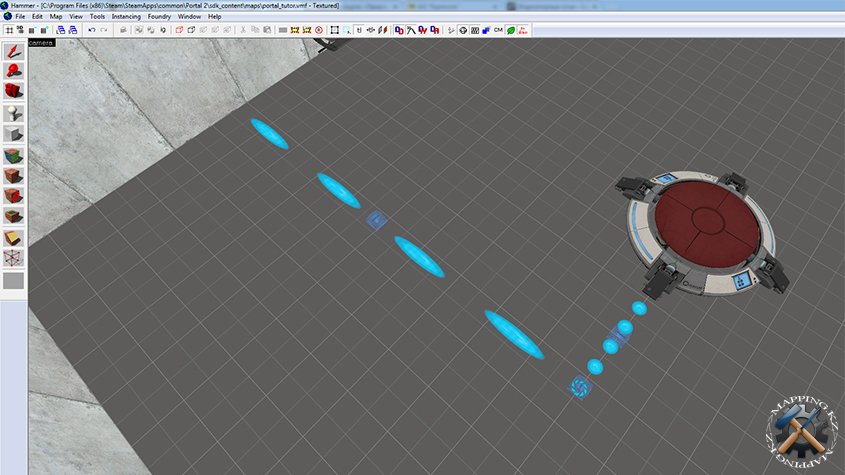
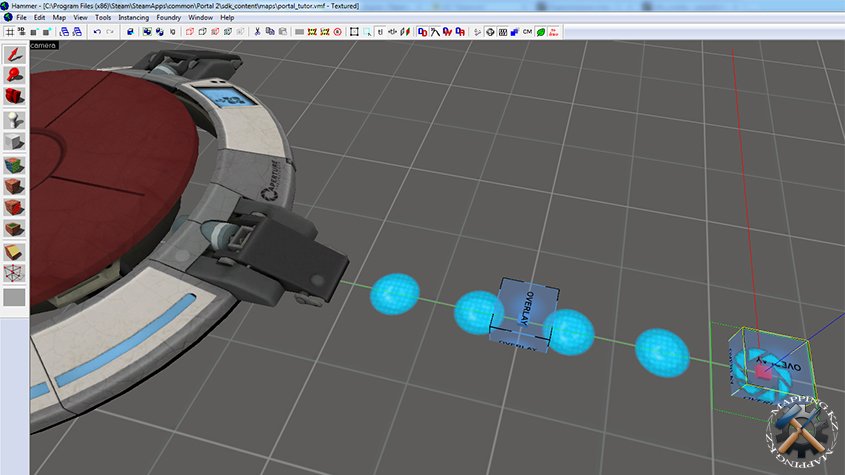
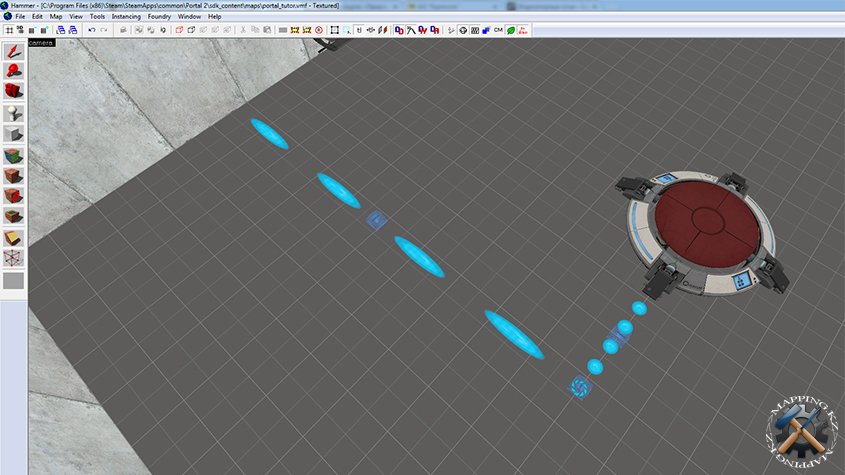
Теперь, когда у нас есть уголок, можно протянуть дорожку до стены. Ставим еще один оверлей с текстурой "signage/indicator_lights/indicator_lights_floor", растягиваем его на нужную длину и с удивлением наблюдаем следующую картину...

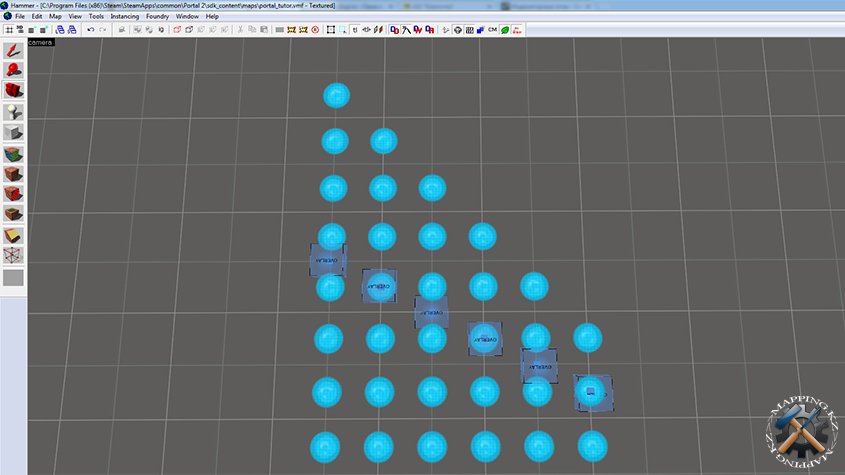
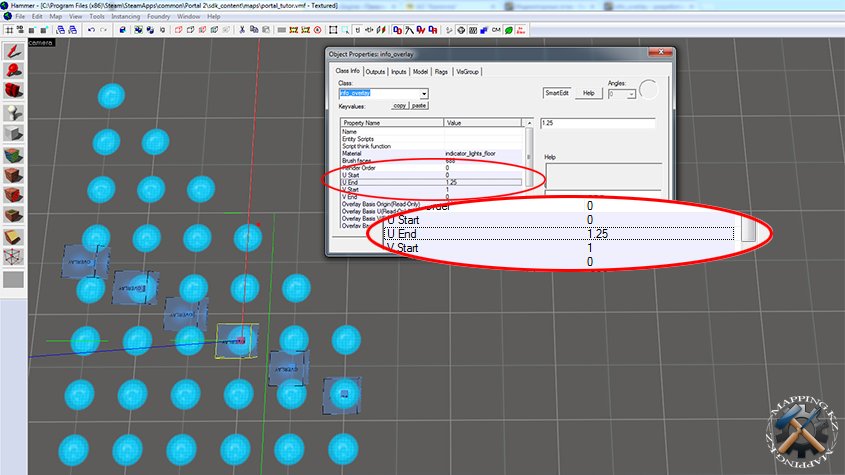
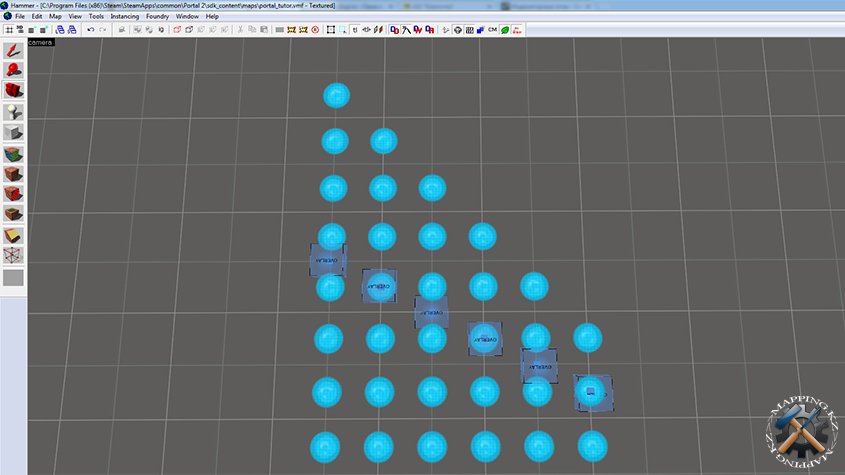
Оказывается, оверлеи "не умеют" дублировать текстуру как браши, а просто растягивают ее. Как это исправить? Набросать кучу оверлеев? Не вариант, слишком много элементов, перегрузка карты. Все решается гораздо проще, оверлеи умеют работать с "множителями", в том числе и с дробями. Рассмотрим на простом примере: внимательно посмотрите на следующий рисунок

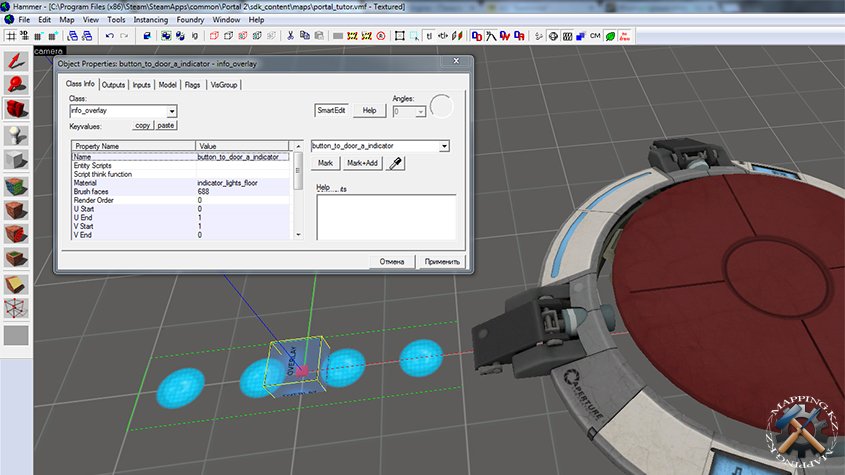
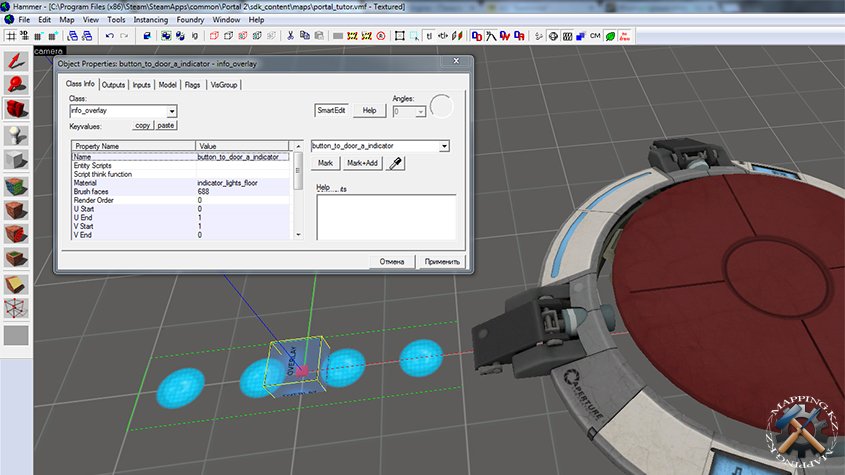
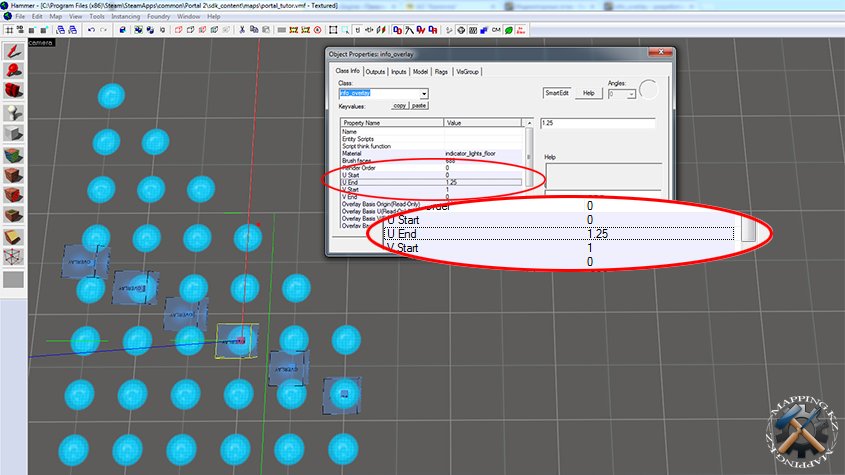
Как вы видите, каждая дорожка индикаторов является самостоятельным оверлеем и имеет различное количество индикаторов. Этот результат получен изменением "U End", числового параметра оверлея. На следующем рисунке, вы видите окно свойств цепочки индикаторов из пяти точек.

Так как рисунок данной текстуры состоит из четырех точек, то одна точка относится к целой текстуре как 0,25 к 1. То есть, если вам нужна дорожка индикаторов, например 240 юнитов, то, учитывая, что длина оригинальной текстуры 64 юнита, вы просто делите 240/64. Полученный результат - 3,75 и будет вашим коэффициентом "U End". Указав его, вы получите дорожку из пятнадцати индикаторов, которую вам просто надо будет растянуть до 240 юнитов и правильно ориентировать на карте.
Рассчитайте необходимый вам коэффициент "U End". В нашем случае - необходимая длина оверлея 312 юнитов, что дает коэффициент "U End" равный 4,875. Как вы уже знаете, допустимый шаг 0,25, поэтому мы применим коэффициент равный пяти и просто сдвинем немного кнопку. Применяя новые знания, протяните полную дорожку индикаторов, от кнопки до двери.

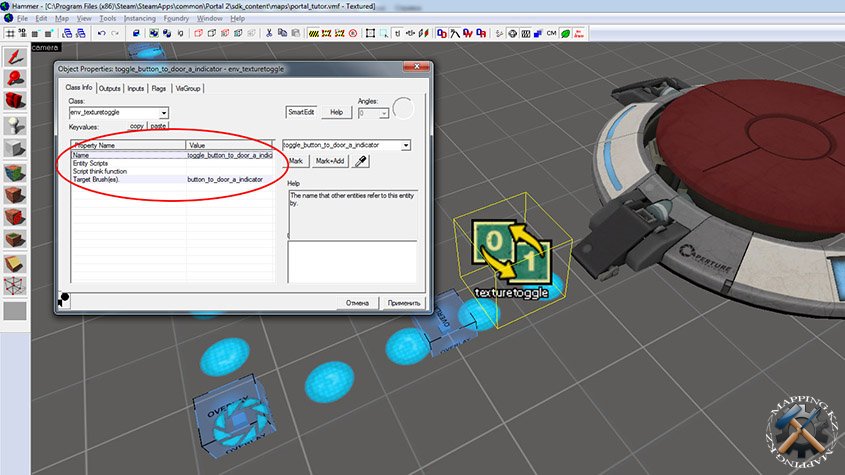
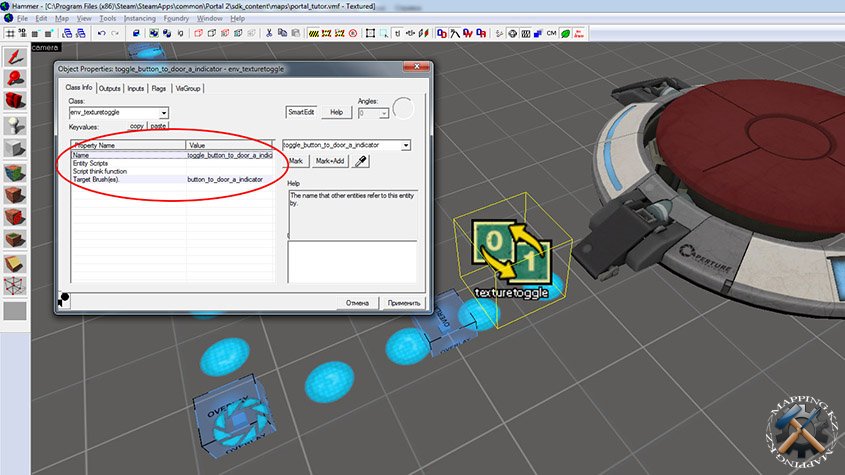
Чтобы переключать скины оверлеев, необходим такой энтити-объект как "env_texturetoggle". Как нетрудно догадаться, его задача как раз и состоит в переключении текстур. Чтобы не путаться в обилии элементов, я помещаю этот элемент в начале цепочки к которой он будет принадлежать и задаю ему имя связанное с целью, в данном случае, это - "toggle_button_to_door_a_indicator", а так же задаем ему, где именно он будет переключать текстуру, в строке "Target Brush(es)", указываем имя цели - "button_to_door_a_indicator"

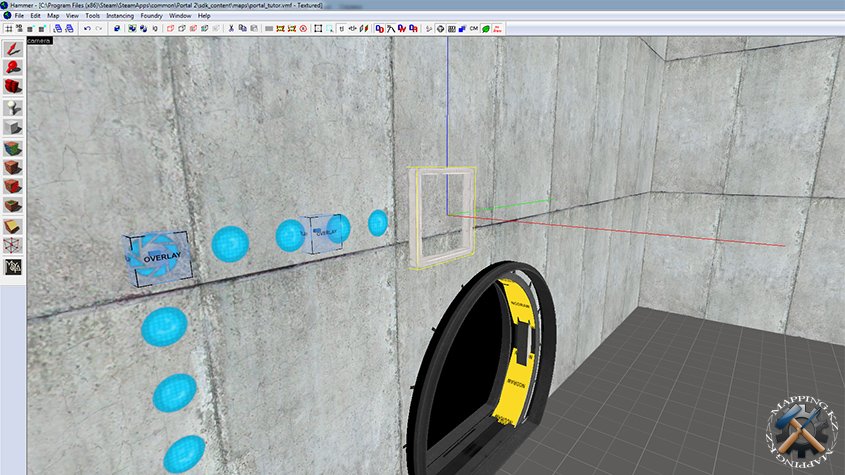
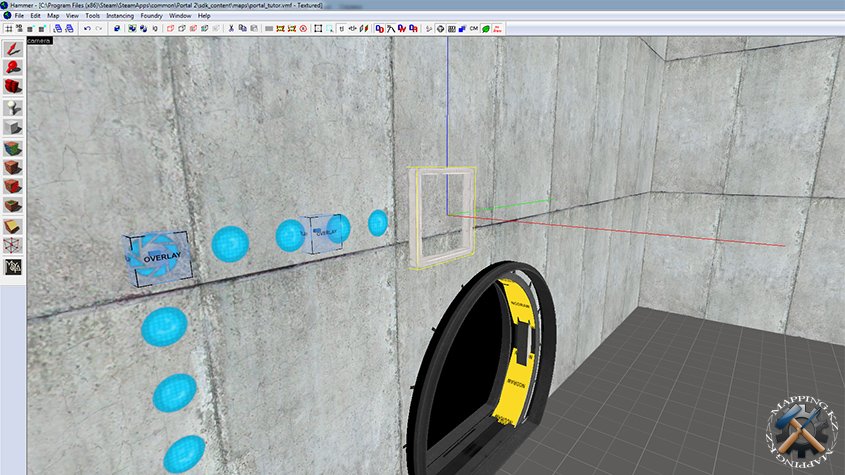
Как вы помните из оригинальной игры, на конце дорожки индикаторов, расположено табло, изменяющее вид с креста на галочку и обратно. Сделаем такое табло. На конец дорожки поместим "prop_static" с моделью "models/props/sign_frame01/sign_frame01.mdl". Это модель рамки для информационного табло.

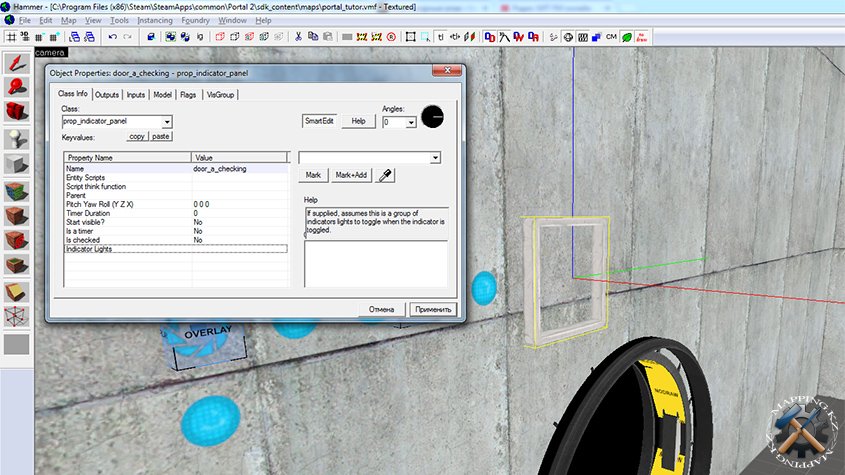
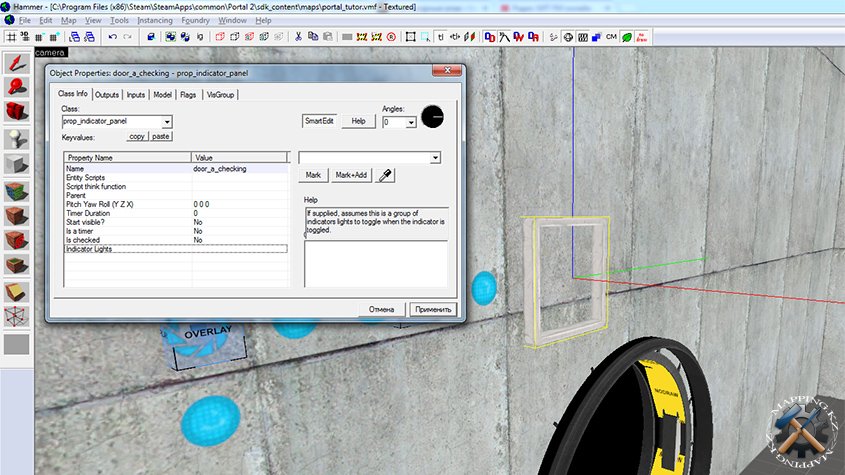
Теперь необходимо в рамку вставить само табло. Проблема в том, что табло обладает точно таким же видом, как и рамка., поэтому - работайте аккуратно, старайтесь не ошибиться. Скопируйте prop_static рамки, измените тип энтити на "prop_indicator_panel", задайте имя - мы назвали "door_a_checking" и совместите с рамкой.

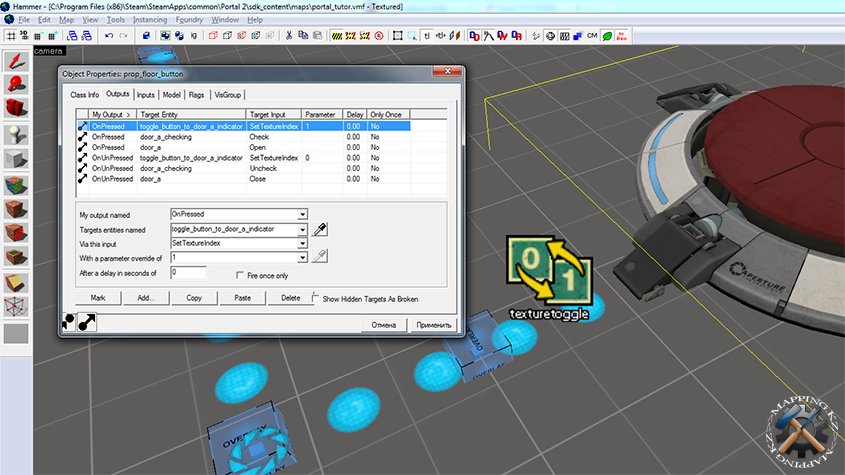
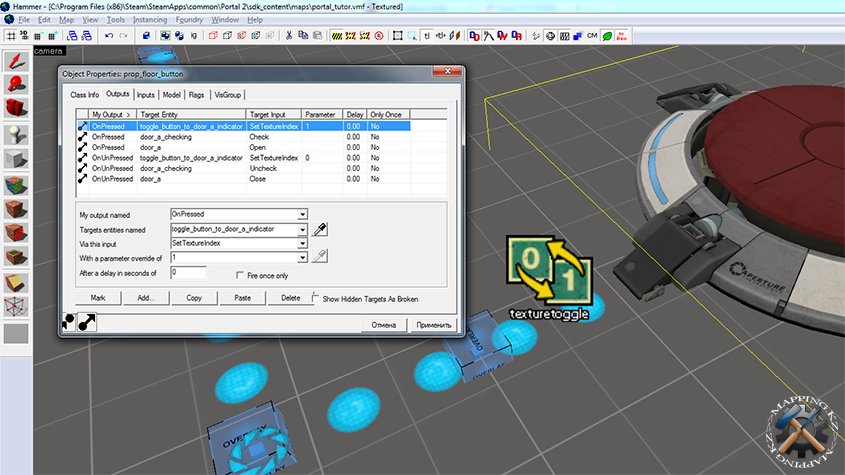
Теперь заставим все это работать. Откройте вкладку Output нашей кнопки и наберите следующий список команд:

Разберем по порядку.
1. OnPressed - toggle_button_to_door_a_indicator - SetTextureIndex - 1
При нажатии на кнопку OnPressed, передать переключателю текстур toggle_button_to_door_a_indicator команду на перевод текстуры SetTextureIndex в состояние 1. Данная команда дает задание переключить дорожку индикаторов с синего цвета на оранжевый, как только будет нажата кнопка.
2. OnPressed - door_a_checking - Check
При нажатии на кнопку OnPressed, передать информационной панели door_a_checking команду перейти в состояние "Отмечено" Check. Данная команда переключит информационную панель с креста на галочку.
3. OnPressed - door_a - Open
При нажатии на кнопку OnPressed, передать двери door_a команду "Открыться" Open. Данная команда откроет дверь.
4. OnUnPressed - toggle_button_to_door_a_indicator - SetTextureIndex - 0
При отпускании кнопки OnUnPressed передать переключателю текстур toggle_button_to_door_a_indicator команду на перевод текстуры SetTextureIndex в состояние 0. Данная команда дает задание переключить дорожку индикаторов с оранжевого цвета на синий, как только кнопка будет отпущена.
5. OnUnPressed - door_a_checking - UnCheck
При отпускании кнопки OnUnPressed, передать информационной панели door_a_checking команду перейти в состояние "Не отмечено" UnCheck. Данная команда переключит информационную панель обратно с галочки на крест, как только кнопка будет отпущена.
6. OnUnPressed - door_a - Close
При отпускании кнопки OnUnPressed, передать двери door_a команду "Закрыться" Close. Данная команда закроет дверь, как только кнопка будет отпущена.
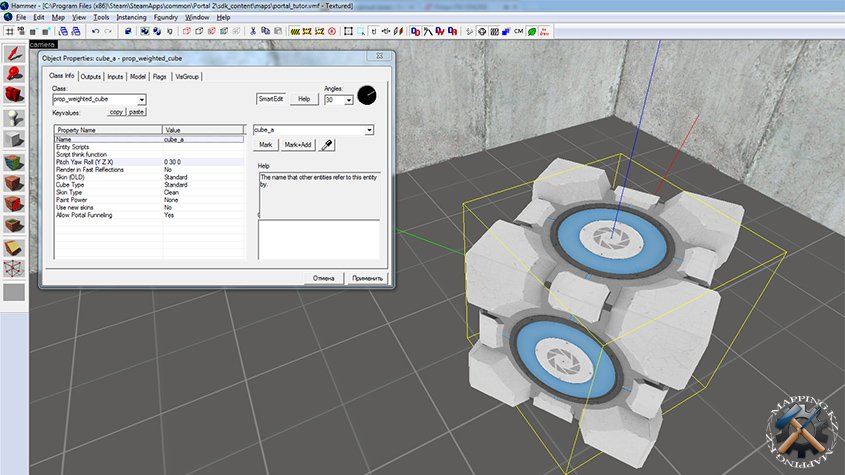
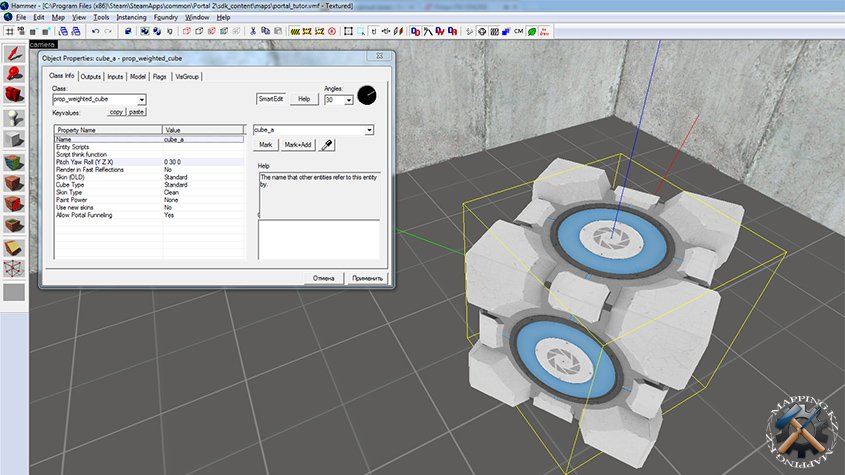
В углу комнаты положим "prop_weighted_cube", которому укажем только имя - "cube_a". Эта энтити даст игроку куб...

....который можно будет положить на кнопку и перейти в третью комнату к третьему уроку.
Основное отличие маппинга под Portal 2 от маппинга под первую часть то, что разработчики пошли навстречу своим фанатам и существенно облегчили работу внедрением серии новинок. Одна из таких новинок, это уже готовые к работе кнопки, то есть, вы не тратите время на связку: prop_dynamic, модель, анимации нажатия, анимации возврата и прочие сложности, а просто ставите на свою карту нужную вам кнопку, например prop_floor_button используемую для открытия дверей.

Причем эта энтити уже снабжена:
- Моделью
- Анимациями
- Скинами
- Звуками
- Набором Input/Output
Согласитесь, это очень не мало и экономит вам кучу времени! Теперь мы будем учиться со всей этой благодатью работать.
В конце коридора из первой части урока, создадим комнату идентичную первой. В качестве источника света в помещении, мы используем окно комнаты наблюдения, аналогично оригинальной игры. В одной из стен, сделаем проем 128х256 юнитов и вставим в него func_instance с VMF-файлом "instances/labs/observation_room_256x128_1.vmf". Так это будет выглядеть в редакторе:

А так в игре:

Как видите, окно дает более чем достаточно света и проблем с видимостью не будет. То есть вы одним выстрелом убили двух зайцев: решили вопрос с освещением и оживили карту.
В центре комнаты расположим prop_floor_button, которая будет открывать нам двери и зададим ей имя - button_door_a. В одной из стен, проделаем отверстие и вставим в него prop_testchamber_door - двери испытательной камеры. Уже готовая энтити, с моделью, звуками и анимациями. Дадим ей имя - door_a.

Дыры между стеной и дверью закройте брашами, плоскости обращенные к двери, покройте текстурой "nodraw". Выделите их все и превратите в func_detail.

Что же, кнопка и двери у нас есть, но нет еще одного элемента - цепочки индикаторов, которые меняют цвет при активации/деактивации кнопки и информационного табло. Начнем с индикаторной дорожки. Дорожка индикаторов наносится на поверхность с помощью оверлеев. Текстуры индикаторов легко выбираются в броузере текстур по фильтру "indicator". Выберите текстуру "signage/indicator_lights/indicator_lights_floor" и нанесите оверлей на пол, рядом с кнопкой и присвойте ему имя "button_to_door_a_indicator". Имя нам пригодиться позже, когда мы научим дорожку индикаторов менять цвет при активации кнопки.

Теперь нам нужно повернуть дорожку индикаторов в сторону двери, для обозначения углов, используется текстура "signage/indicator_lights/indicator_lights_corner_floor", выберите ее и нанесите оверлей на пол, рядом с концом дорожки, присвойте ей то же имя - "button_to_door_a_indicator".

Теперь, когда у нас есть уголок, можно протянуть дорожку до стены. Ставим еще один оверлей с текстурой "signage/indicator_lights/indicator_lights_floor", растягиваем его на нужную длину и с удивлением наблюдаем следующую картину...

Оказывается, оверлеи "не умеют" дублировать текстуру как браши, а просто растягивают ее. Как это исправить? Набросать кучу оверлеев? Не вариант, слишком много элементов, перегрузка карты. Все решается гораздо проще, оверлеи умеют работать с "множителями", в том числе и с дробями. Рассмотрим на простом примере: внимательно посмотрите на следующий рисунок

Как вы видите, каждая дорожка индикаторов является самостоятельным оверлеем и имеет различное количество индикаторов. Этот результат получен изменением "U End", числового параметра оверлея. На следующем рисунке, вы видите окно свойств цепочки индикаторов из пяти точек.

Так как рисунок данной текстуры состоит из четырех точек, то одна точка относится к целой текстуре как 0,25 к 1. То есть, если вам нужна дорожка индикаторов, например 240 юнитов, то, учитывая, что длина оригинальной текстуры 64 юнита, вы просто делите 240/64. Полученный результат - 3,75 и будет вашим коэффициентом "U End". Указав его, вы получите дорожку из пятнадцати индикаторов, которую вам просто надо будет растянуть до 240 юнитов и правильно ориентировать на карте.
Рассчитайте необходимый вам коэффициент "U End". В нашем случае - необходимая длина оверлея 312 юнитов, что дает коэффициент "U End" равный 4,875. Как вы уже знаете, допустимый шаг 0,25, поэтому мы применим коэффициент равный пяти и просто сдвинем немного кнопку. Применяя новые знания, протяните полную дорожку индикаторов, от кнопки до двери.

Чтобы переключать скины оверлеев, необходим такой энтити-объект как "env_texturetoggle". Как нетрудно догадаться, его задача как раз и состоит в переключении текстур. Чтобы не путаться в обилии элементов, я помещаю этот элемент в начале цепочки к которой он будет принадлежать и задаю ему имя связанное с целью, в данном случае, это - "toggle_button_to_door_a_indicator", а так же задаем ему, где именно он будет переключать текстуру, в строке "Target Brush(es)", указываем имя цели - "button_to_door_a_indicator"

Как вы помните из оригинальной игры, на конце дорожки индикаторов, расположено табло, изменяющее вид с креста на галочку и обратно. Сделаем такое табло. На конец дорожки поместим "prop_static" с моделью "models/props/sign_frame01/sign_frame01.mdl". Это модель рамки для информационного табло.

Теперь необходимо в рамку вставить само табло. Проблема в том, что табло обладает точно таким же видом, как и рамка., поэтому - работайте аккуратно, старайтесь не ошибиться. Скопируйте prop_static рамки, измените тип энтити на "prop_indicator_panel", задайте имя - мы назвали "door_a_checking" и совместите с рамкой.

Теперь заставим все это работать. Откройте вкладку Output нашей кнопки и наберите следующий список команд:

Разберем по порядку.
1. OnPressed - toggle_button_to_door_a_indicator - SetTextureIndex - 1
При нажатии на кнопку OnPressed, передать переключателю текстур toggle_button_to_door_a_indicator команду на перевод текстуры SetTextureIndex в состояние 1. Данная команда дает задание переключить дорожку индикаторов с синего цвета на оранжевый, как только будет нажата кнопка.
2. OnPressed - door_a_checking - Check
При нажатии на кнопку OnPressed, передать информационной панели door_a_checking команду перейти в состояние "Отмечено" Check. Данная команда переключит информационную панель с креста на галочку.
3. OnPressed - door_a - Open
При нажатии на кнопку OnPressed, передать двери door_a команду "Открыться" Open. Данная команда откроет дверь.
4. OnUnPressed - toggle_button_to_door_a_indicator - SetTextureIndex - 0
При отпускании кнопки OnUnPressed передать переключателю текстур toggle_button_to_door_a_indicator команду на перевод текстуры SetTextureIndex в состояние 0. Данная команда дает задание переключить дорожку индикаторов с оранжевого цвета на синий, как только кнопка будет отпущена.
5. OnUnPressed - door_a_checking - UnCheck
При отпускании кнопки OnUnPressed, передать информационной панели door_a_checking команду перейти в состояние "Не отмечено" UnCheck. Данная команда переключит информационную панель обратно с галочки на крест, как только кнопка будет отпущена.
6. OnUnPressed - door_a - Close
При отпускании кнопки OnUnPressed, передать двери door_a команду "Закрыться" Close. Данная команда закроет дверь, как только кнопка будет отпущена.
В углу комнаты положим "prop_weighted_cube", которому укажем только имя - "cube_a". Эта энтити даст игроку куб...

....который можно будет положить на кнопку и перейти в третью комнату к третьему уроку.
Комментариев 0