Эх, путь-дорожка... Часть 2.
Во второй части нашего "дорожного урока", мы разберем следующие пункты:
1. Т-образный перекресток (второй вариант)
2. Х-образный перекресток
3. Работа с Clip Tool
4. Проблема с текстурами после работы с Clip Tool
5. Решение текстурных проблем
6. Оверлеи
Итак, начинаем!
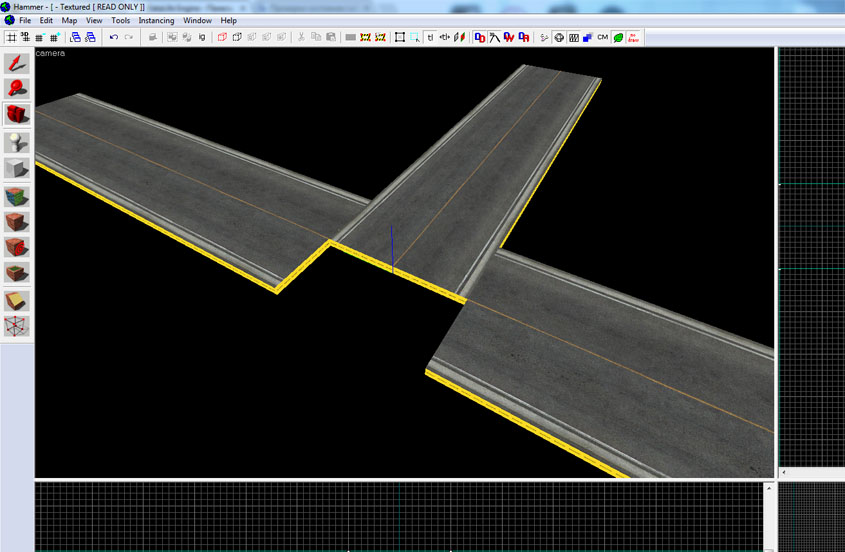
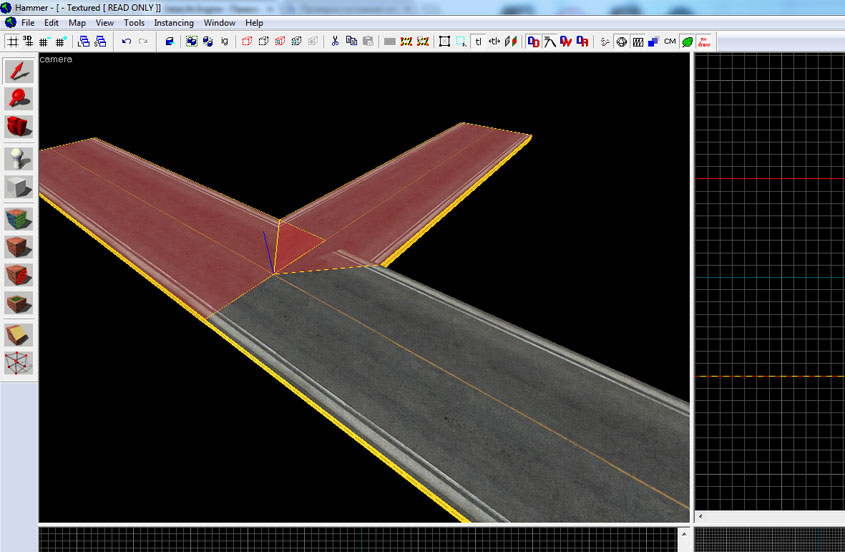
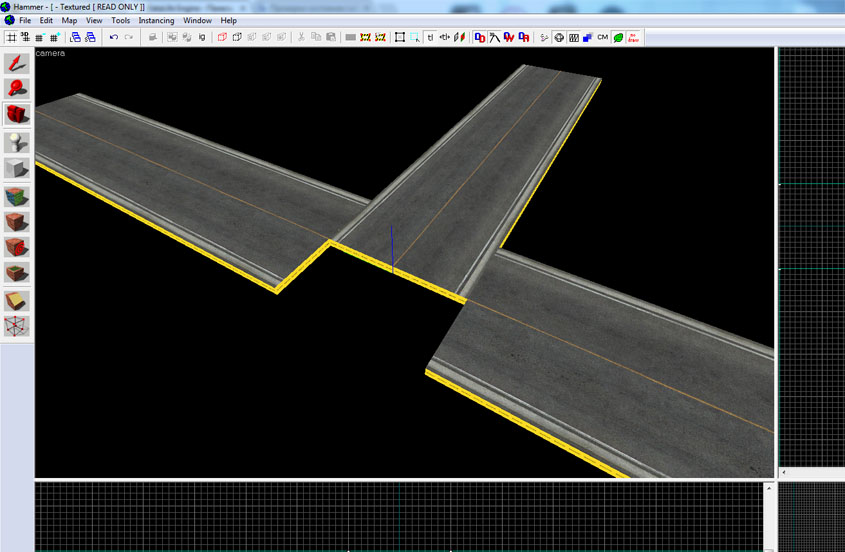
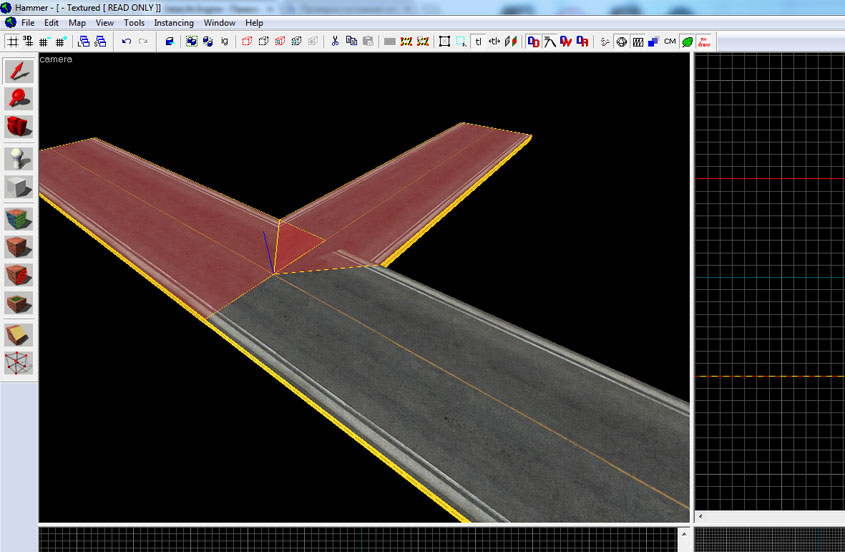
Построим Т-образный перекресток, для этого мы используем три браша с нужной нам текстурой. Располагаем браши так как на рисунке, сразу правильно расположите текстуры.

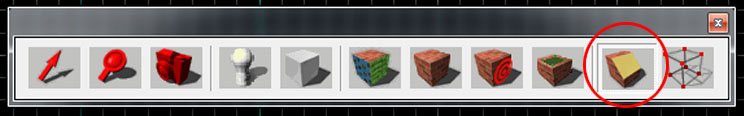
Теперь нам понадобится Clip Tool, щелкните на его иконке для активации.

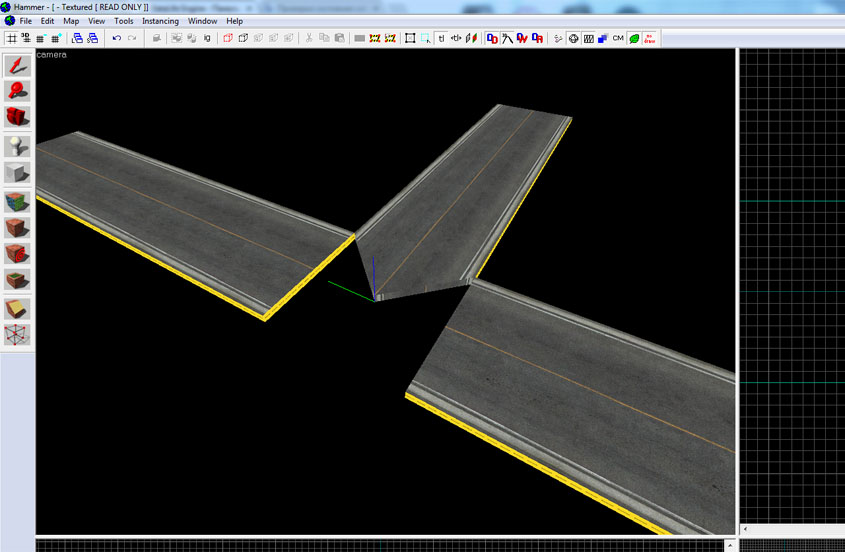
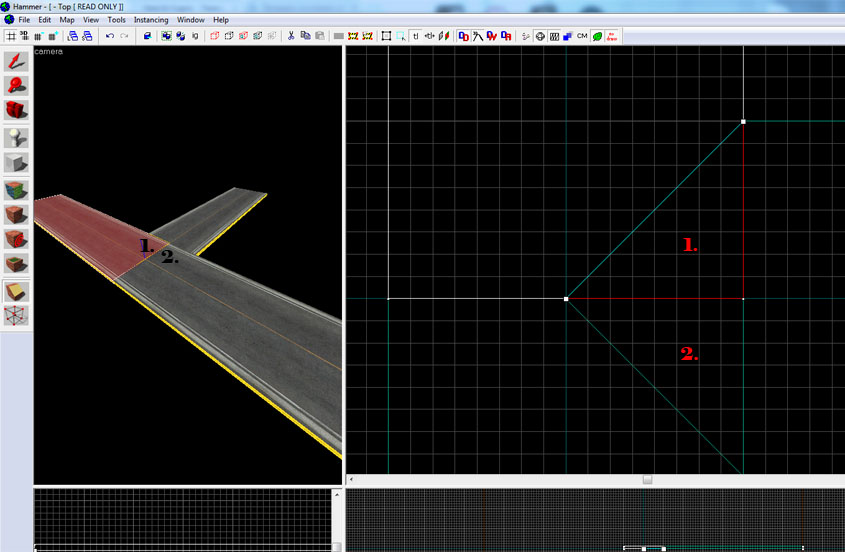
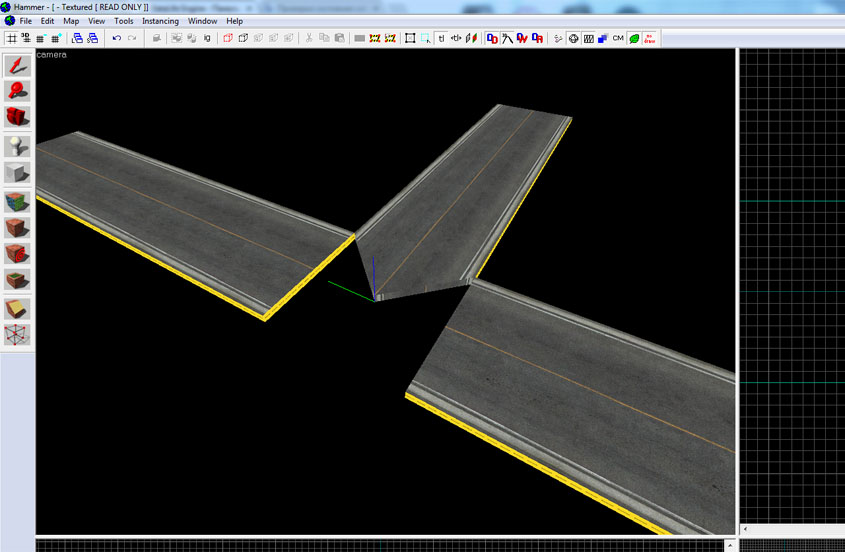
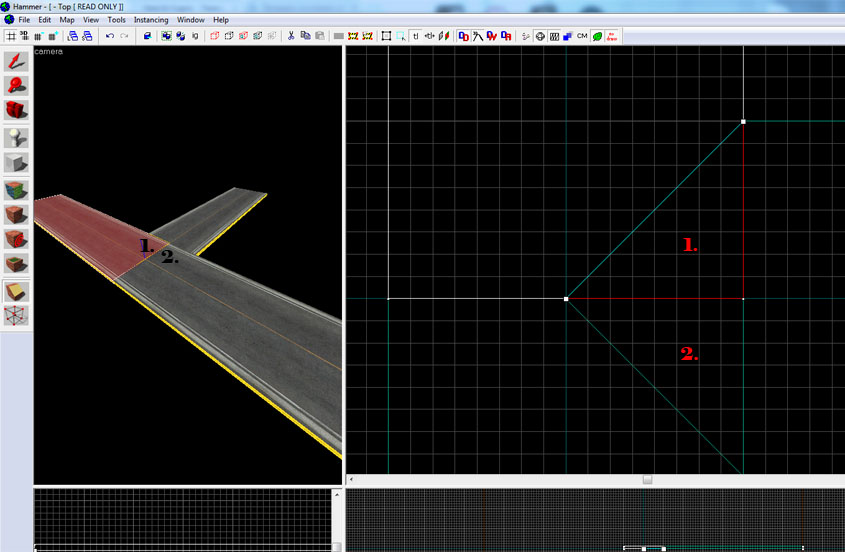
Выберите в 3D окне браш примыкающей дороги и обрежьте его клином согласно рисунка

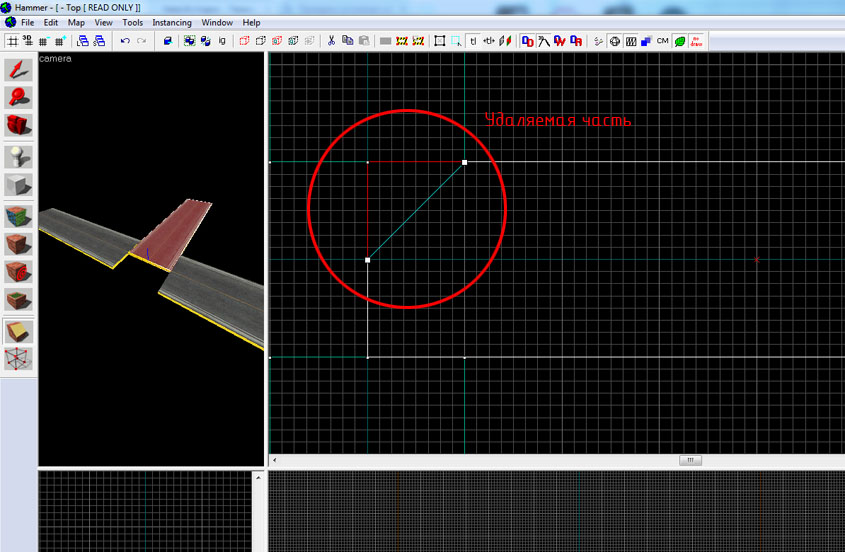
Внимание! При обрезке брашей, старайтесь использовать опорную сетку кратную 8 или 16, меньше вероятность ошибочного реза! Так же обратите внимание, после нажатия клавиши "Enter" будет отсечена та часть, что выделена красным, переключить удаляемую часть можно нажатием на иконку Clip Tool. Всего Clip Tool содержит три режима, два на удаление одной из частей и один - на разделение браша на две части (обе части браша обведены белой рамкой)

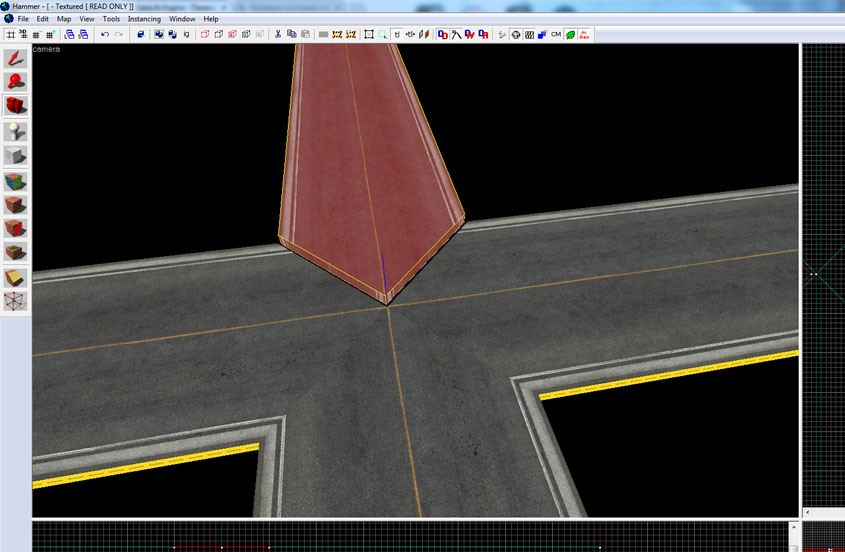
Растяните либо сдвиньте два браша основной дороги до стыка их в точке клина примыкающей

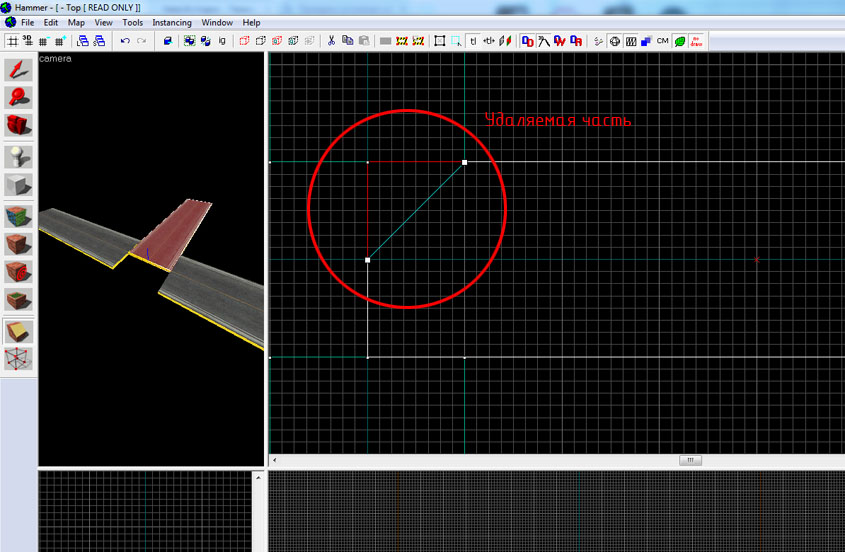
Обрежьте уголки, перекрывающие примыкающий участок.

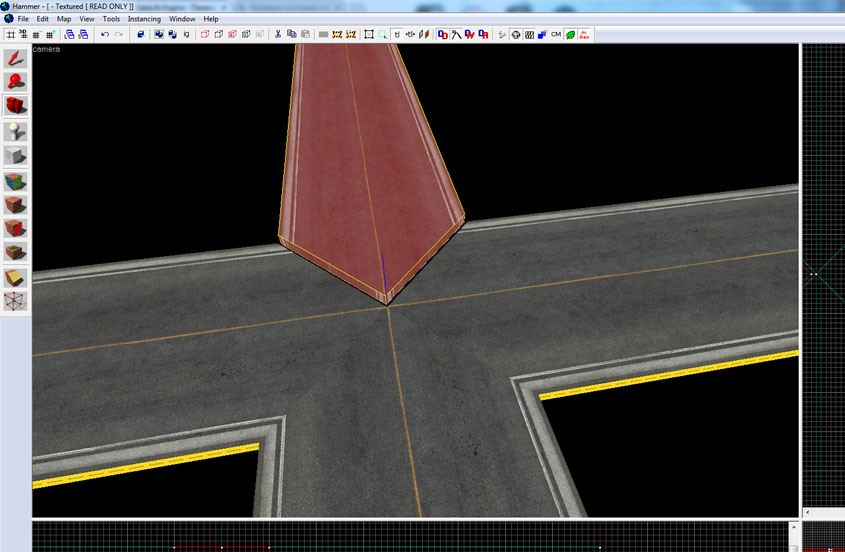
Для построения Х-образного перекрестка, повторяем все операции из предыдущей части, только обрезаем под клин все части дороги и добавляем еще один браш для четвертого направления.

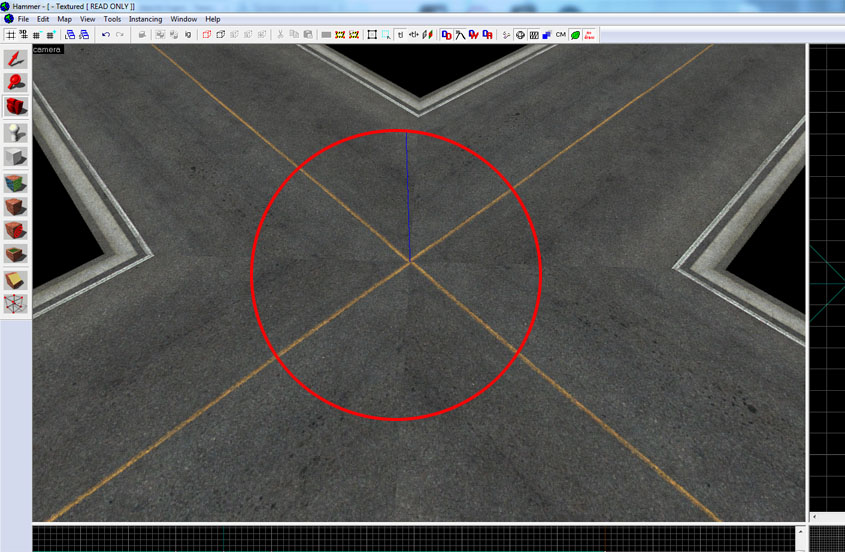
После построения перекрестков, вы столкнетесь с текстурной проблемой.

Как видите, у нас получилась дикая разметка, абсолютно не применимая... Ни кто не хочет такого ляпа, чтоб избежать этого, можно применить один из вариантов:
-использовать различные текстуры дорог
-создать собственную текстуру для таких случаев
-использовать оверлеи для маскировки
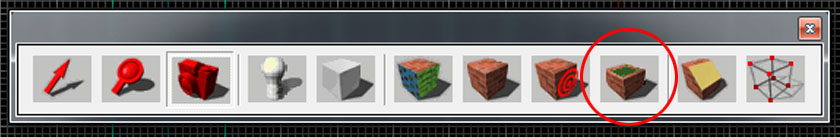
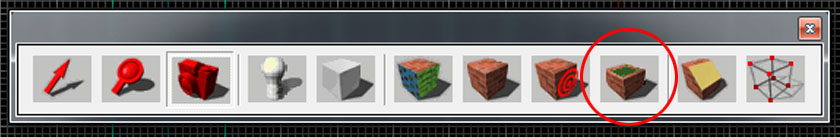
Выберите инструмент Оверлей

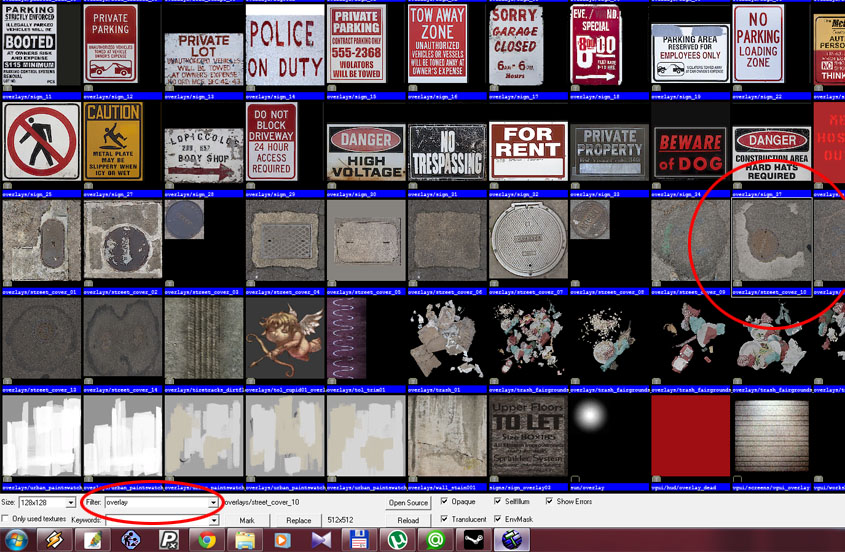
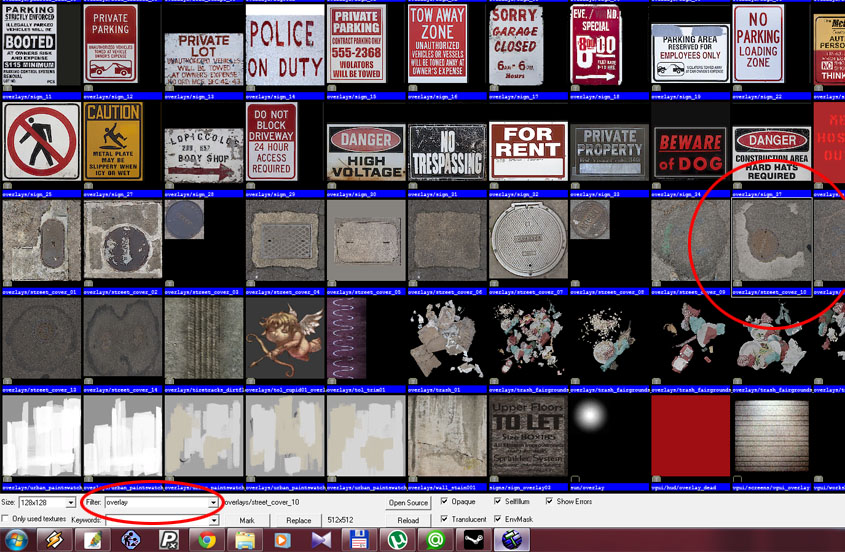
Откройте браузер текстур, напишите "overlay" в поле фильтра и выберите подходящий рисунок, например - люк и неровности асфальта.

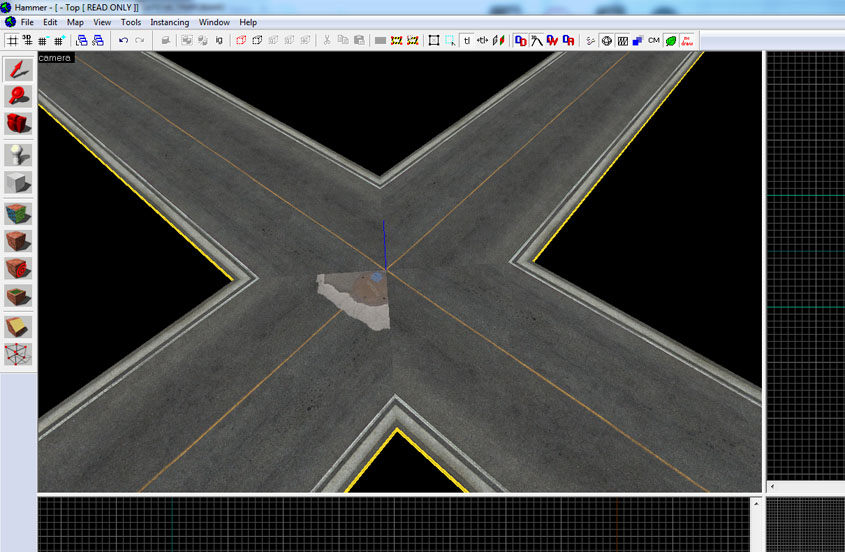
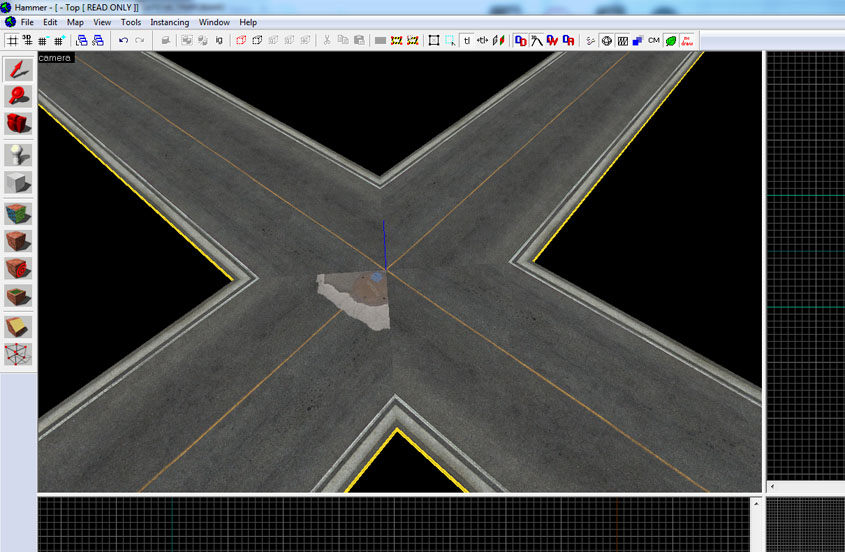
Наложите выбранный оверлей на перекресток. Тут же у вас возникнет еще одна проблема... Оверлей не хочет ложиться на весь перекресток, только на один из брашей, что согласитесь, выглядит довольно нелепо...

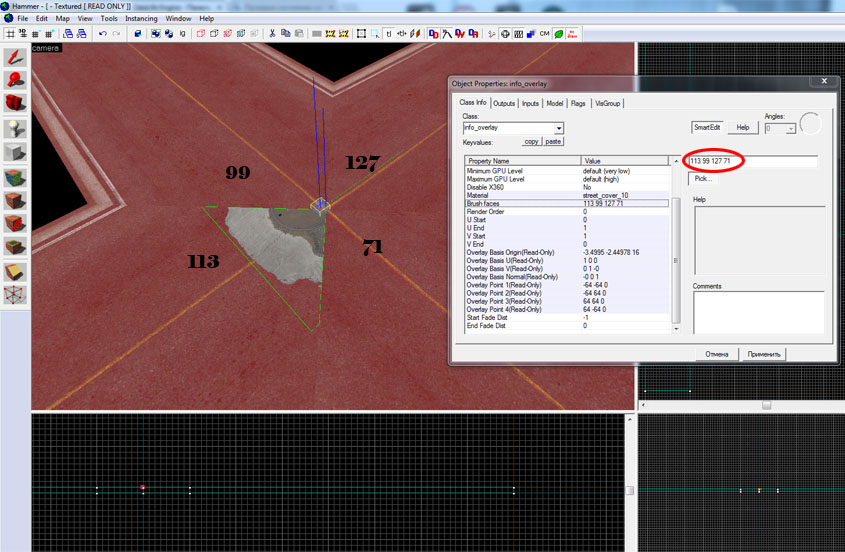
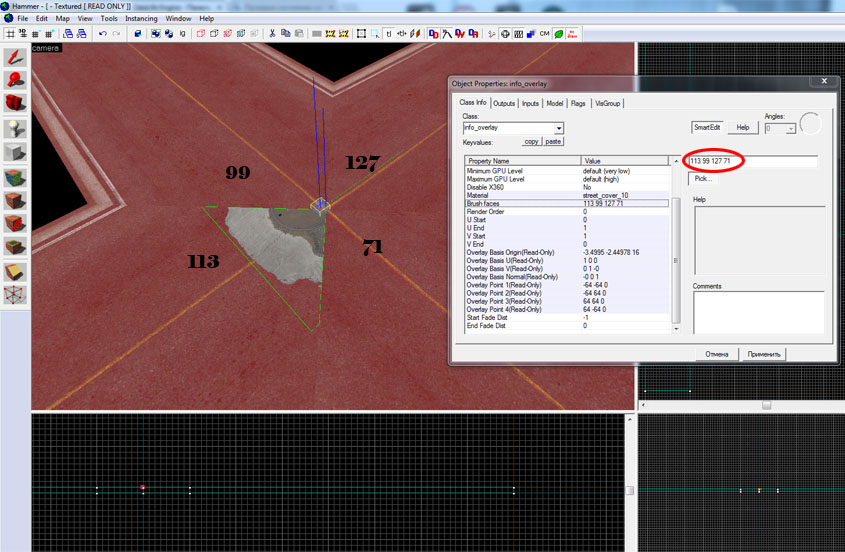
Будем это лечить. Сделаем двойной щелчок на нашем упрямом оверлее для открытия окна свойств. Находим там строчку "Brash faces" и щелкаем на ее. В правой части отобразится номер поверхности на которую нанесен оверлей и кнопка "Pick...". Нажимаем на кнопку, курсор превратится в пипетку. Зажимаем на клавиатуре кнопку "Ctrl" и щелкаем пипеткой на брашах, прилегающих к брашу с нашим оверлеем, номера поверхностей, будут добавлены в свойства оверлея.

Внимание! На вашей карте номера поверхностей брашей будут другими! Это нормально.
Жмем "Apply".
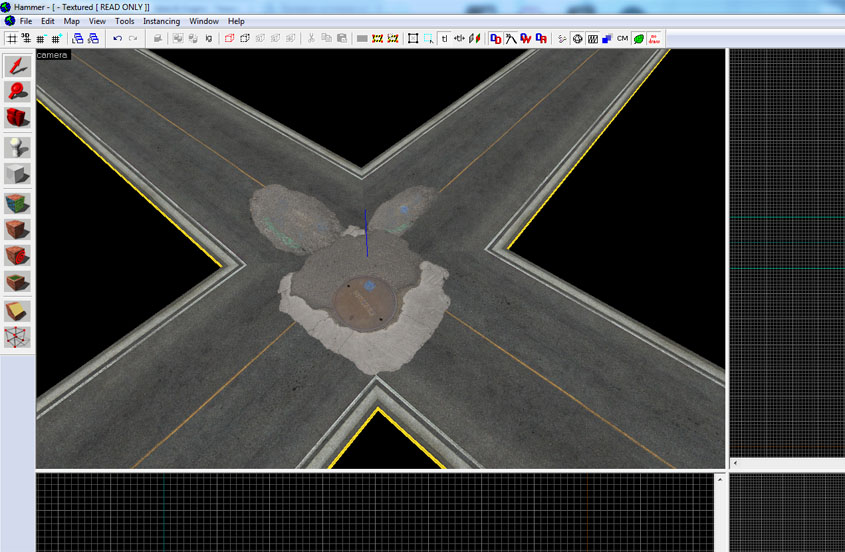
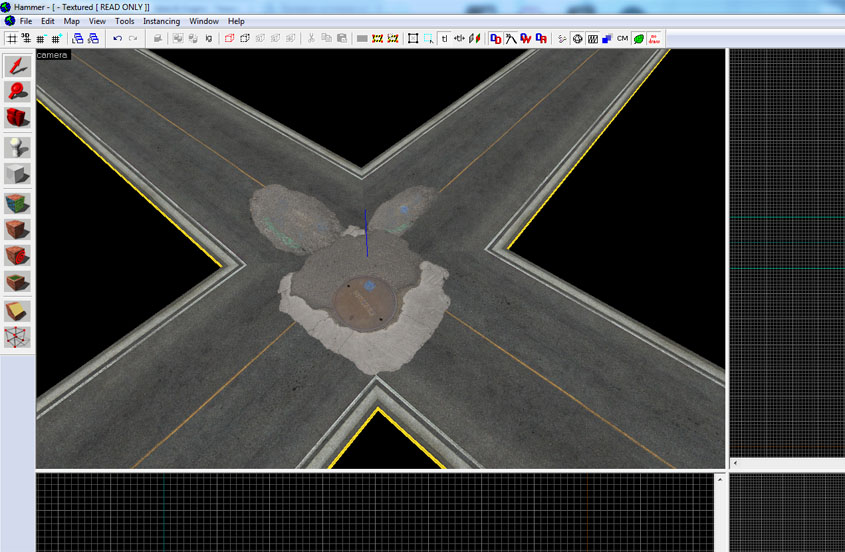
Растягиваем оверлей до нужного размера. При желании добавляем еще оверлеев. А вот и результат нашей работы.

Часть 1
1. Т-образный перекресток (второй вариант)
2. Х-образный перекресток
3. Работа с Clip Tool
4. Проблема с текстурами после работы с Clip Tool
5. Решение текстурных проблем
6. Оверлеи
Итак, начинаем!
1. Т-образный перекресток (второй вариант)
Построим Т-образный перекресток, для этого мы используем три браша с нужной нам текстурой. Располагаем браши так как на рисунке, сразу правильно расположите текстуры.

Теперь нам понадобится Clip Tool, щелкните на его иконке для активации.

Выберите в 3D окне браш примыкающей дороги и обрежьте его клином согласно рисунка

Внимание! При обрезке брашей, старайтесь использовать опорную сетку кратную 8 или 16, меньше вероятность ошибочного реза! Так же обратите внимание, после нажатия клавиши "Enter" будет отсечена та часть, что выделена красным, переключить удаляемую часть можно нажатием на иконку Clip Tool. Всего Clip Tool содержит три режима, два на удаление одной из частей и один - на разделение браша на две части (обе части браша обведены белой рамкой)

Растяните либо сдвиньте два браша основной дороги до стыка их в точке клина примыкающей

Обрежьте уголки, перекрывающие примыкающий участок.

2. Х-образный перекресток
Для построения Х-образного перекрестка, повторяем все операции из предыдущей части, только обрезаем под клин все части дороги и добавляем еще один браш для четвертого направления.

3. Проблема с текстурами после работы с Clip Tool
После построения перекрестков, вы столкнетесь с текстурной проблемой.

Как видите, у нас получилась дикая разметка, абсолютно не применимая... Ни кто не хочет такого ляпа, чтоб избежать этого, можно применить один из вариантов:
-использовать различные текстуры дорог
-создать собственную текстуру для таких случаев
-использовать оверлеи для маскировки
4. Оверлеи
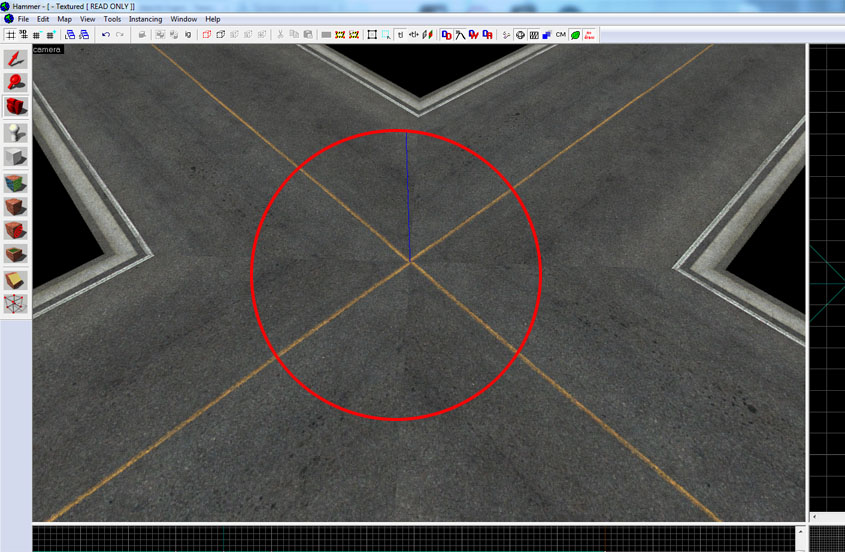
Выберите инструмент Оверлей

Откройте браузер текстур, напишите "overlay" в поле фильтра и выберите подходящий рисунок, например - люк и неровности асфальта.

Наложите выбранный оверлей на перекресток. Тут же у вас возникнет еще одна проблема... Оверлей не хочет ложиться на весь перекресток, только на один из брашей, что согласитесь, выглядит довольно нелепо...

Будем это лечить. Сделаем двойной щелчок на нашем упрямом оверлее для открытия окна свойств. Находим там строчку "Brash faces" и щелкаем на ее. В правой части отобразится номер поверхности на которую нанесен оверлей и кнопка "Pick...". Нажимаем на кнопку, курсор превратится в пипетку. Зажимаем на клавиатуре кнопку "Ctrl" и щелкаем пипеткой на брашах, прилегающих к брашу с нашим оверлеем, номера поверхностей, будут добавлены в свойства оверлея.

Внимание! На вашей карте номера поверхностей брашей будут другими! Это нормально.
Жмем "Apply".
Растягиваем оверлей до нужного размера. При желании добавляем еще оверлеев. А вот и результат нашей работы.

Часть 1
Комментариев 0