Эх, путь-дорожка... Часть 1.
Даже такой простой элемент, как дорога, зачастую вызывает множество проблем у начинающих мапперов. Данная серия уроков поможет вам строить реалистичные дороги и гармонично вплетать их в вашу карту. Итак - начнем!
Сейчас мы с Вами разберем, как правильно делается дорога, для этого нам нужно знать несколько базовых значений:
1. Размер
2. Как собственно сделать дорогу
3. Как придать реализма
4. Создание перекрестков
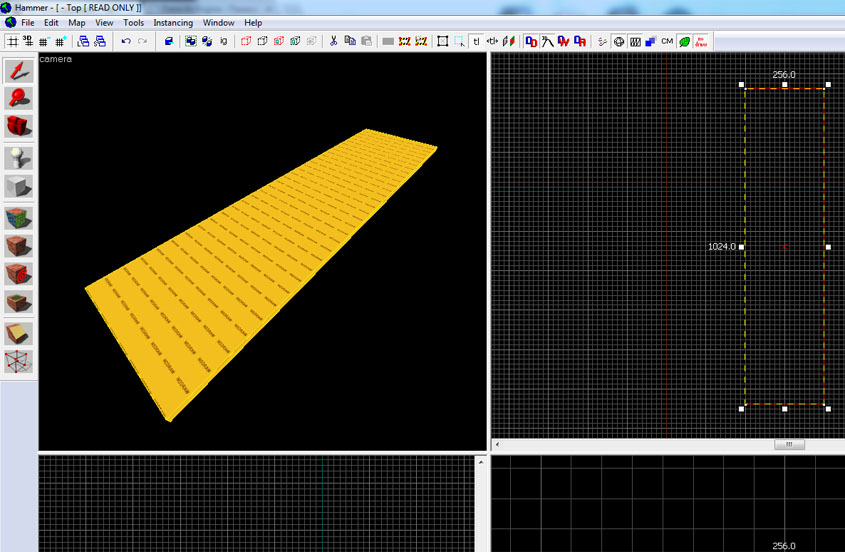
Средняя ширина дороги составляет 256, юнитов для двух полосной дороги; и 512 юнитов, для четырех полосной.

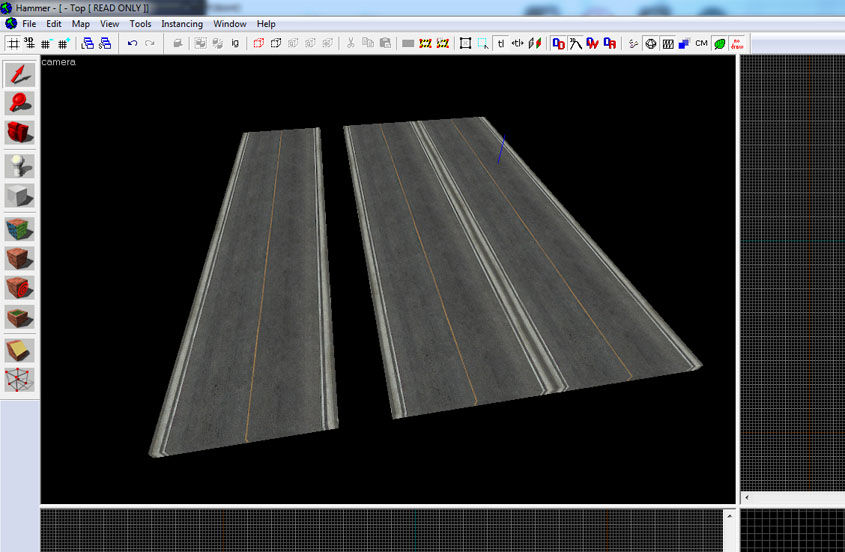
Постройте браш вашей дороги небходимого размера (256 или 512 юнитов).

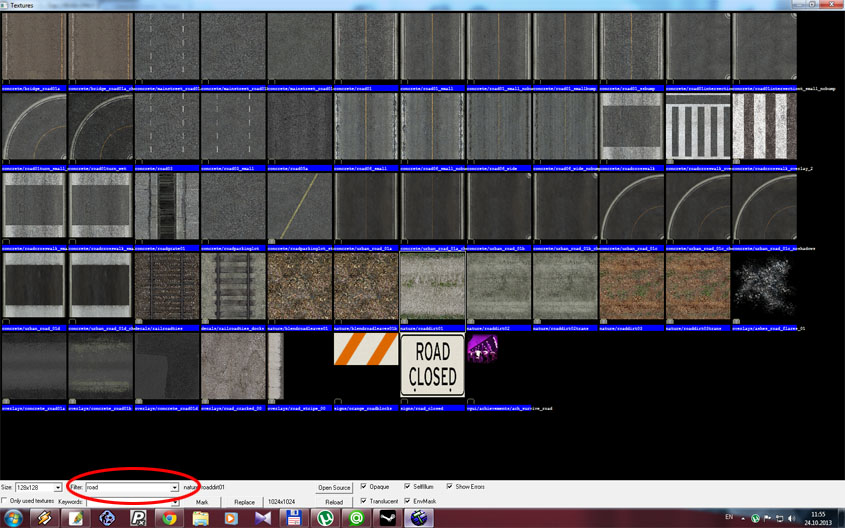
Выберите текстуру дороги из имеющихся в Hammer, текстуры можно от отфильтровать, если ввести "road" в поле фильтр браузера текстур.

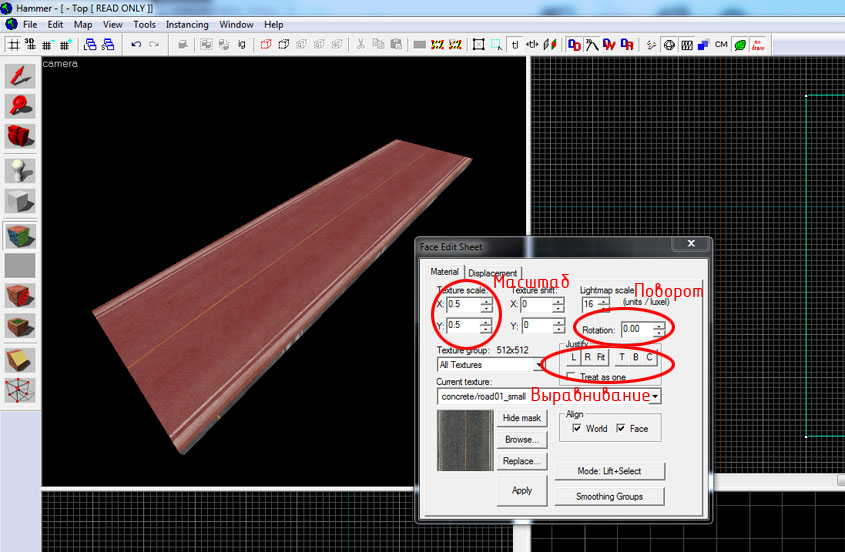
Выровняйте текстуру на верхней грани вашей дороги, при необходимости поворачивайте, масштабируйте, сдвигайте.

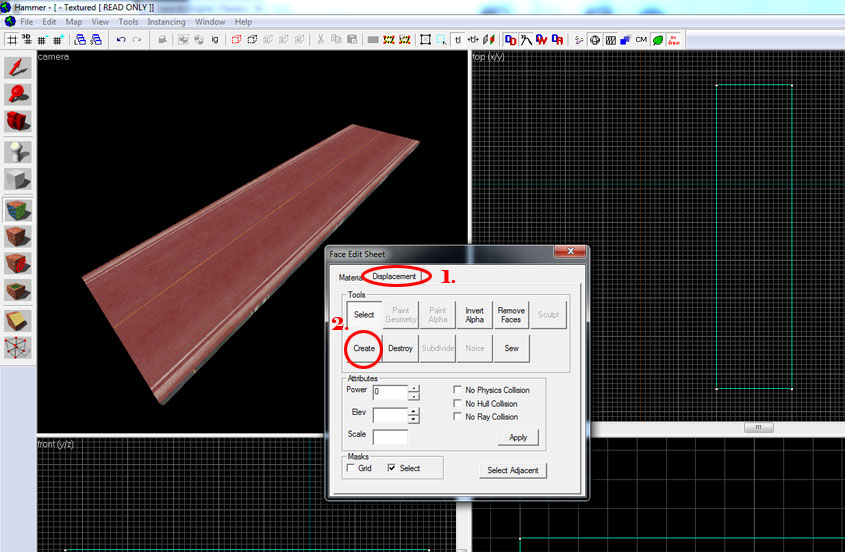
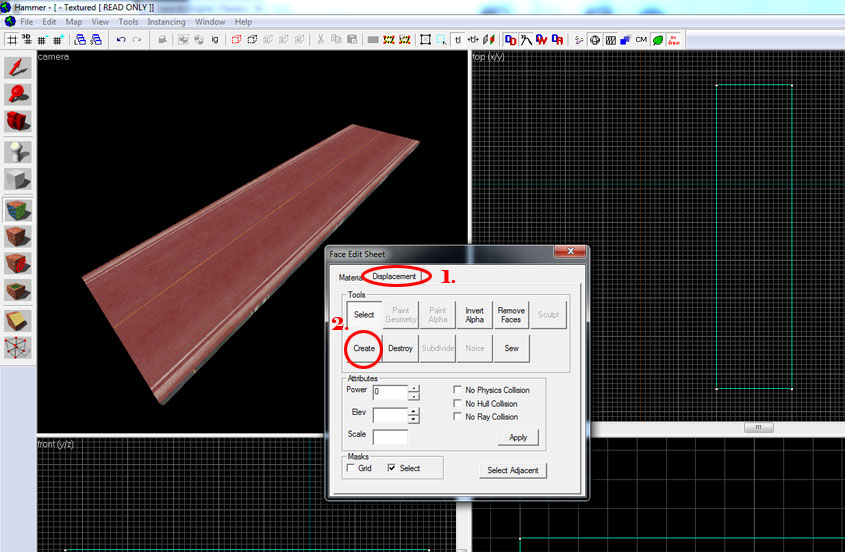
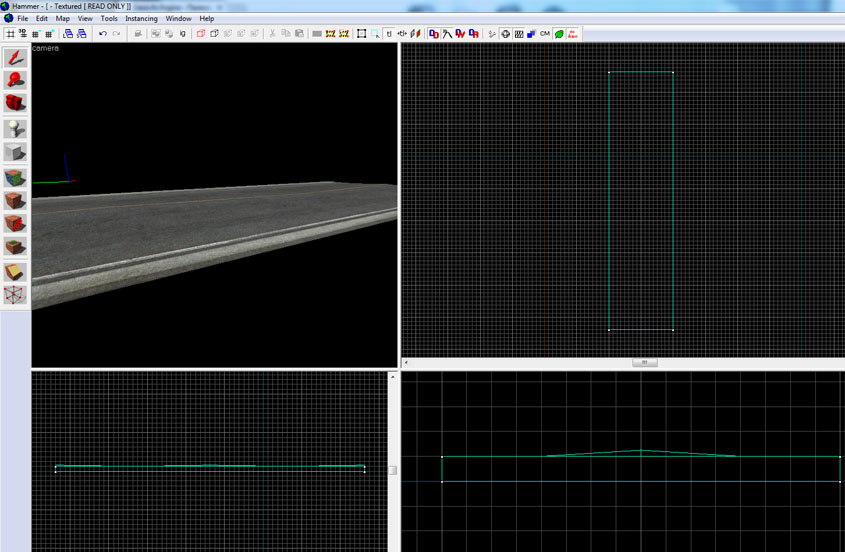
Для придания реализма вашей дороге, поиграйте с поверхностью. Для этого откройте Face Edit Sheet (можно вызвать нажатием "Shift+A"), щелкните мышкой на верхней грани вашей дороги, откройте вкладку Displacement и нажмите кнопку Create.

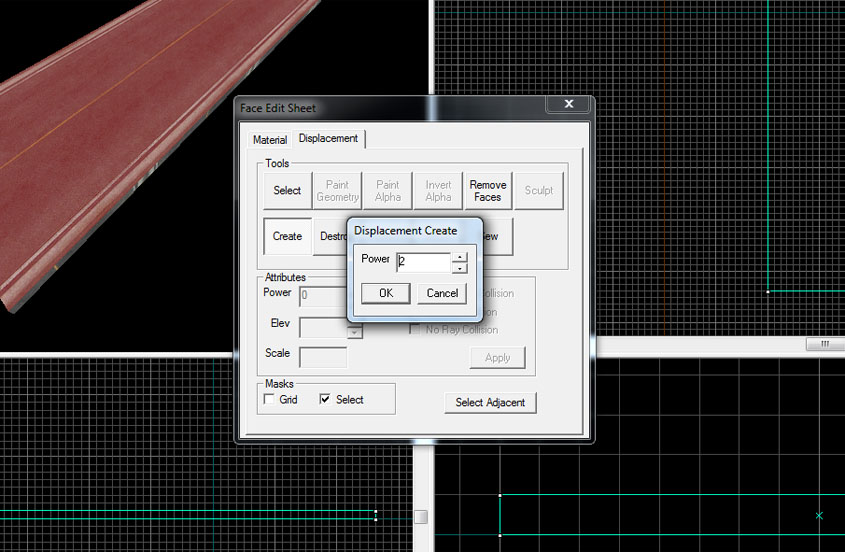
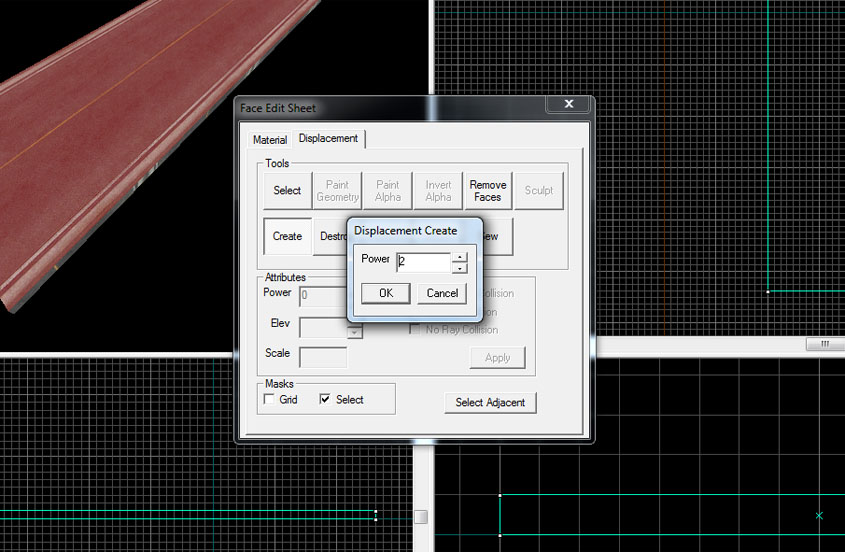
Поставьте значение 2.

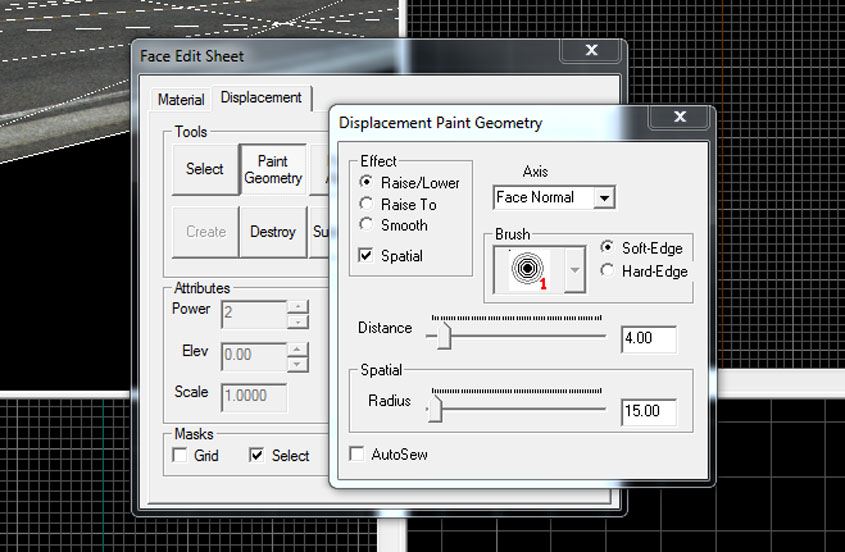
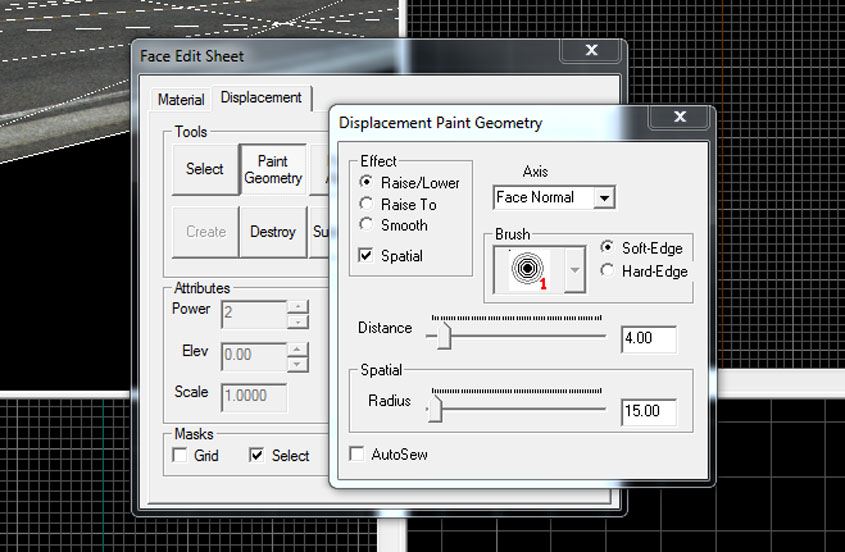
Нажмите кнопку Paint Geometry, установите параметры как на рисунке.

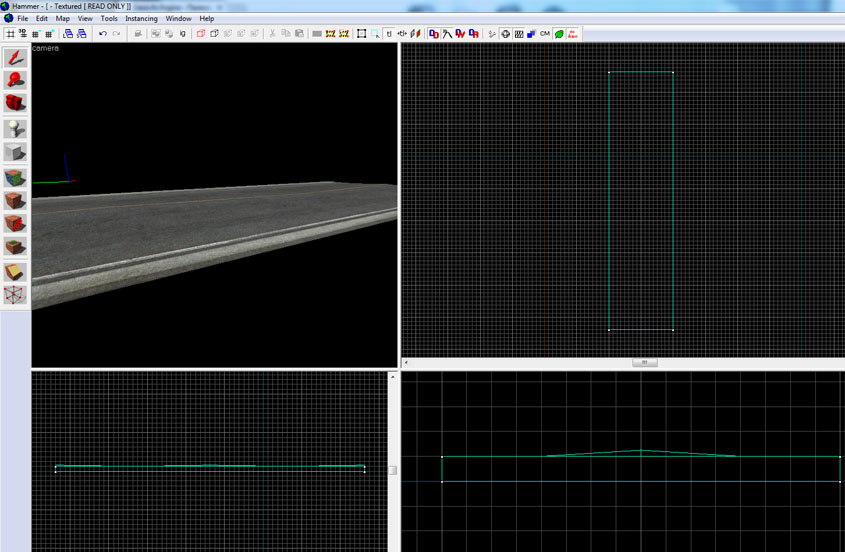
Теперь вы можете сделать неровности на вашей дороге, что бы приблизить ее к натуральности.

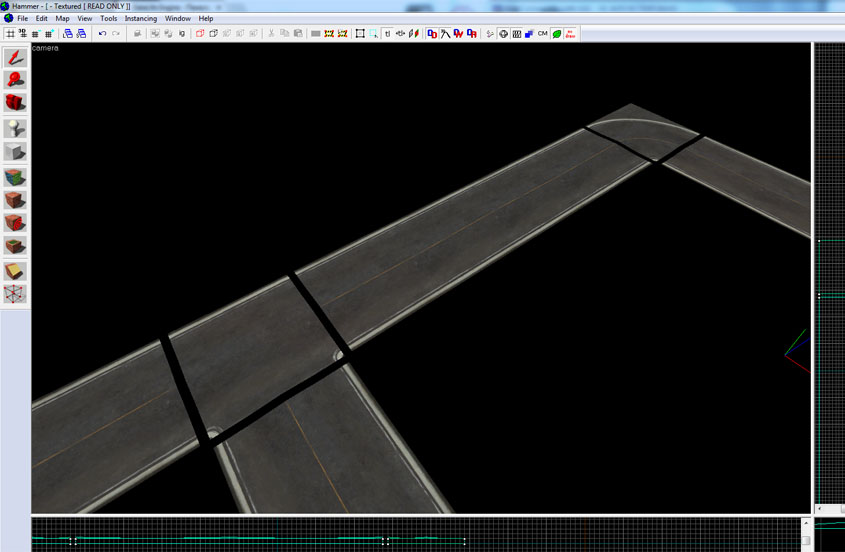
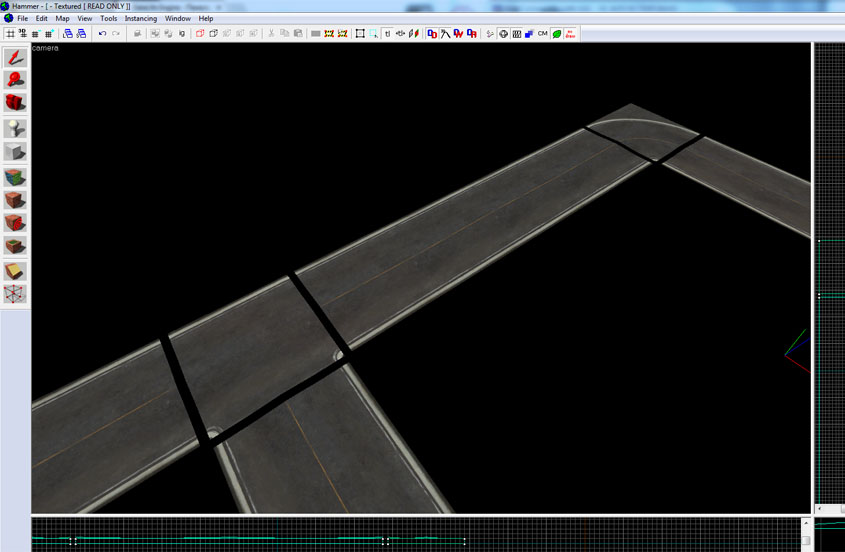
Для начала, мы будем использовать простой "текстурный" метод для изготовления "фальшивых" поворотов и перекрестков. В наборе текстур, уже имеются текстуры позволяющие создать эти элементы дорог используя обычные браши.

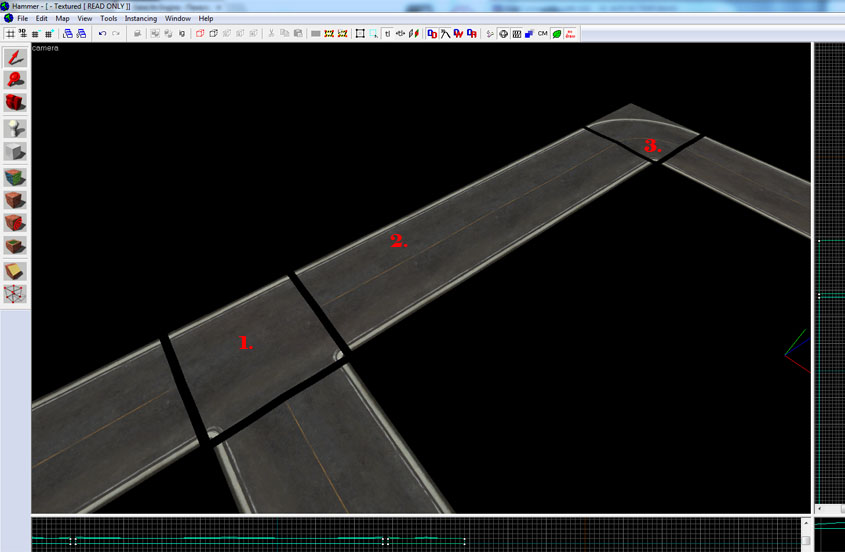
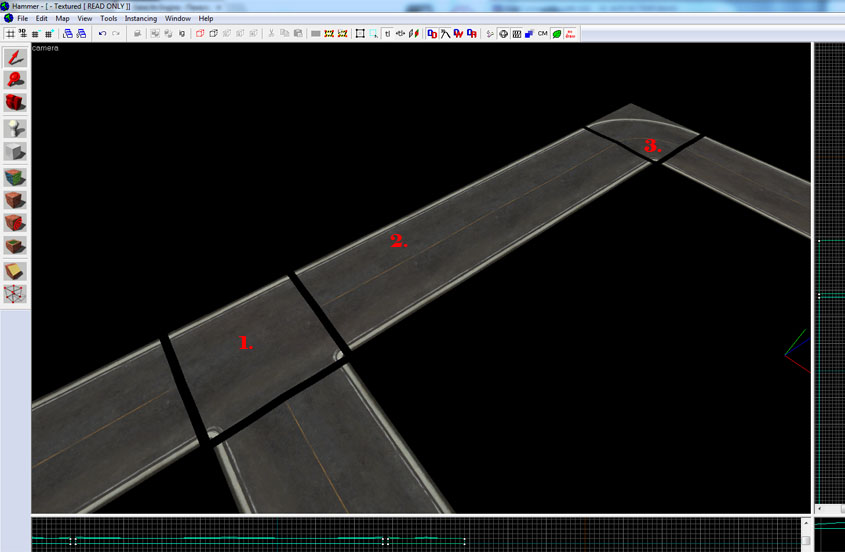
Используя 3 вида текстур, можно построить Т-образный перекресток и 90-градусный поворот.

К такой дороге можно применить действия из третьей части данного урока.
Часть 1. Основы построения дорог, натурализм, перекрестки.
Сейчас мы с Вами разберем, как правильно делается дорога, для этого нам нужно знать несколько базовых значений:
1. Размер
2. Как собственно сделать дорогу
3. Как придать реализма
4. Создание перекрестков
1. Размер
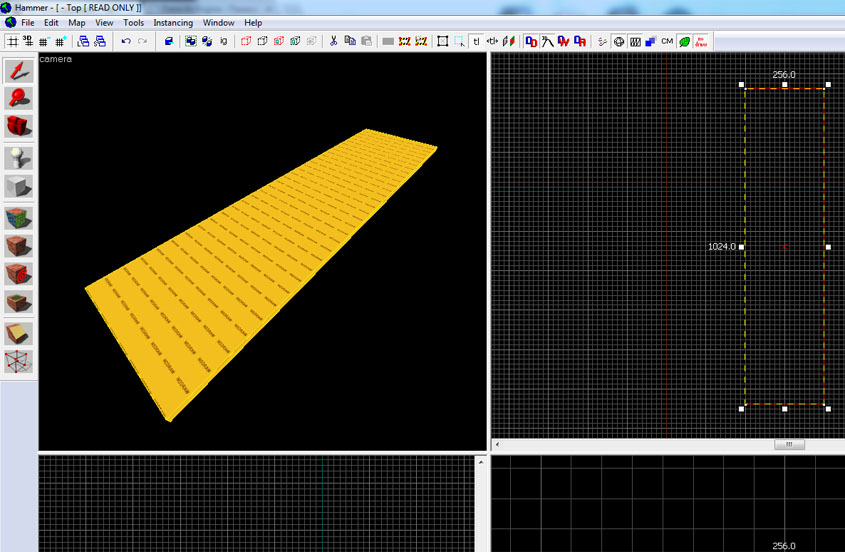
Средняя ширина дороги составляет 256, юнитов для двух полосной дороги; и 512 юнитов, для четырех полосной.

2. Как собственно сделать дорогу
Постройте браш вашей дороги небходимого размера (256 или 512 юнитов).

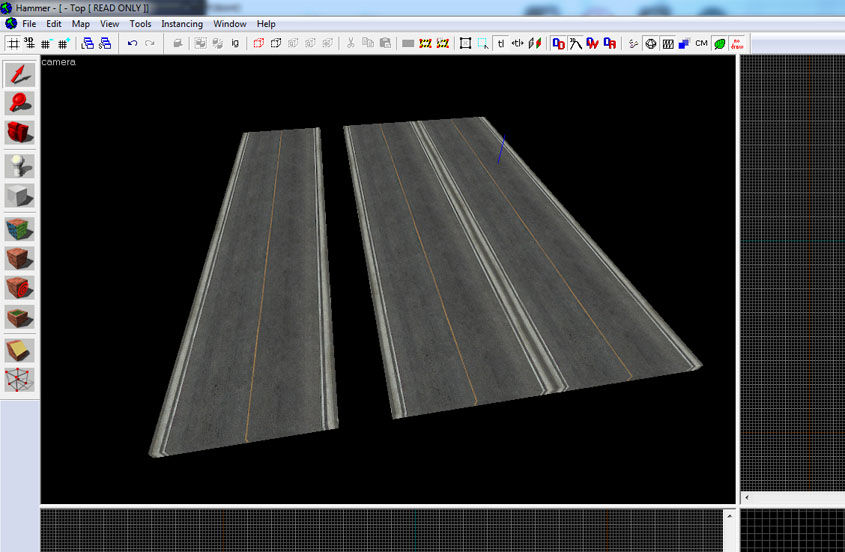
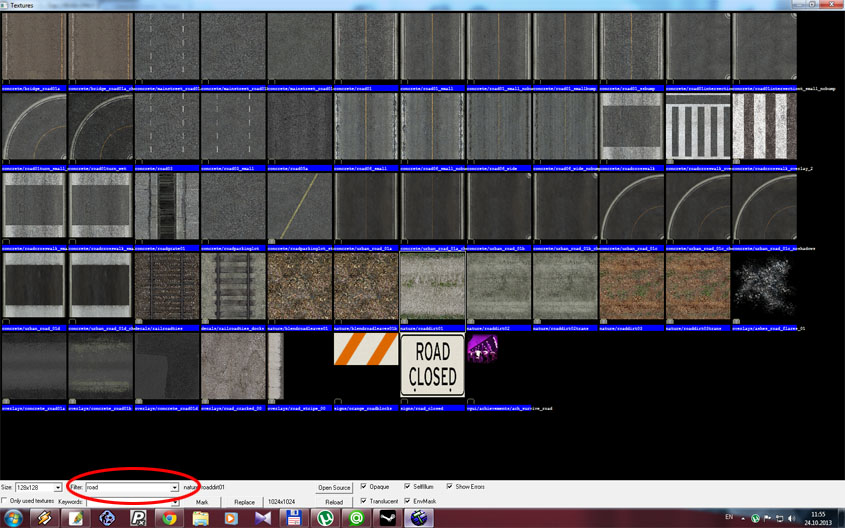
Выберите текстуру дороги из имеющихся в Hammer, текстуры можно от отфильтровать, если ввести "road" в поле фильтр браузера текстур.

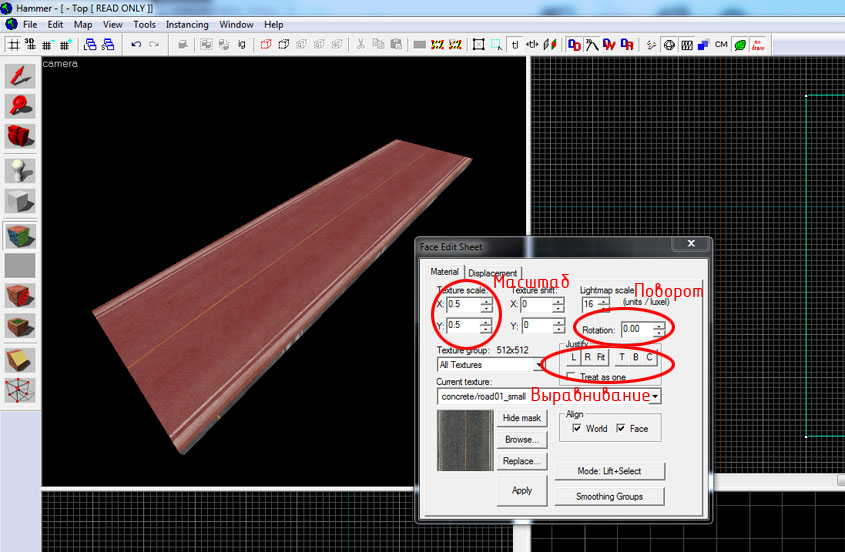
Выровняйте текстуру на верхней грани вашей дороги, при необходимости поворачивайте, масштабируйте, сдвигайте.

3. Как придать реализма
Для придания реализма вашей дороге, поиграйте с поверхностью. Для этого откройте Face Edit Sheet (можно вызвать нажатием "Shift+A"), щелкните мышкой на верхней грани вашей дороги, откройте вкладку Displacement и нажмите кнопку Create.

Поставьте значение 2.

Нажмите кнопку Paint Geometry, установите параметры как на рисунке.

Теперь вы можете сделать неровности на вашей дороге, что бы приблизить ее к натуральности.

4. Создание поворотов и перекрестков
Для начала, мы будем использовать простой "текстурный" метод для изготовления "фальшивых" поворотов и перекрестков. В наборе текстур, уже имеются текстуры позволяющие создать эти элементы дорог используя обычные браши.

Используя 3 вида текстур, можно построить Т-образный перекресток и 90-градусный поворот.

К такой дороге можно применить действия из третьей части данного урока.
Комментариев 0