Оптимизация.
Производительность... Это слово преследует нас повсюду. Производительность компьютера... Производительность видеокарты... И так далее. "Какая может быть связь между маппингом и производительностью?" - спросите вы. Да самая прямая! Любая карта - это огромнейший набор брашей (простой и сложной геометрии) и множество моделей (статических и физических). Все это компьютеру надо обработать и вывести на экран. Не забывайте так же, что модели могут взаимодействовать друг с другом и игроком. То есть картина мира на вашей карте постоянно изменяется и компьютер вынужден постоянно делать перерасчет - что изменилось и как оно расположено сейчас... Если не использовать некоторых хитростей, то карта будет перерассчитываться полностью, а ведь это ТЫСЯЧИ брашей и моделей. И вся эта нагрузка ложится на ваш процессор и видеокарту...
Так как же облегчить жизнь своему компьютеру и компьютерам тех людей, что будут играть на вашей карте? Об этом мы и поговорим....
Небольшой анализ, позволяет нам прийти к выводу, что для повышения производительности необходимо снизить "просматриваемость" вашей карты. Как этого можно добиться?
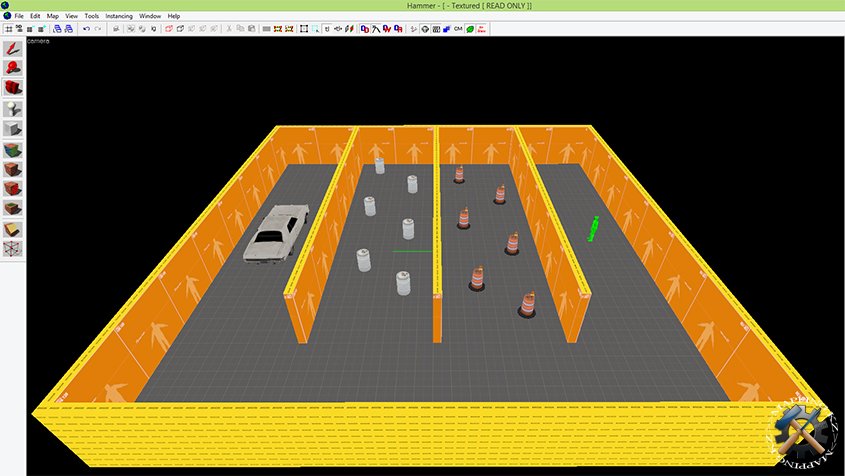
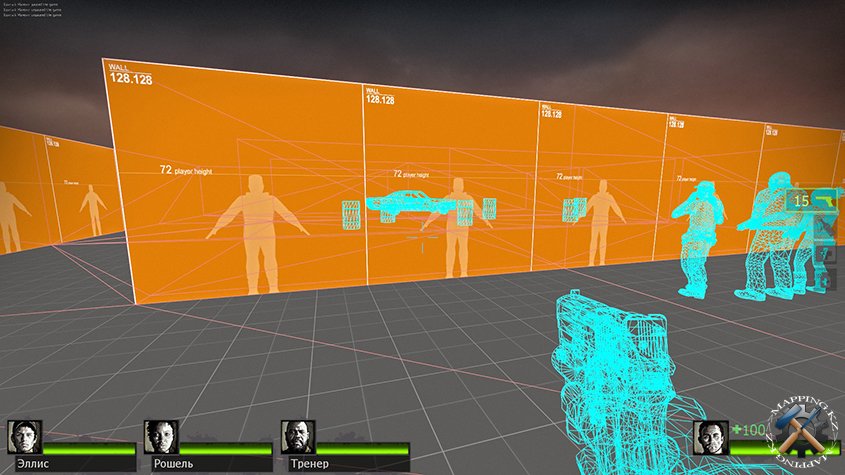
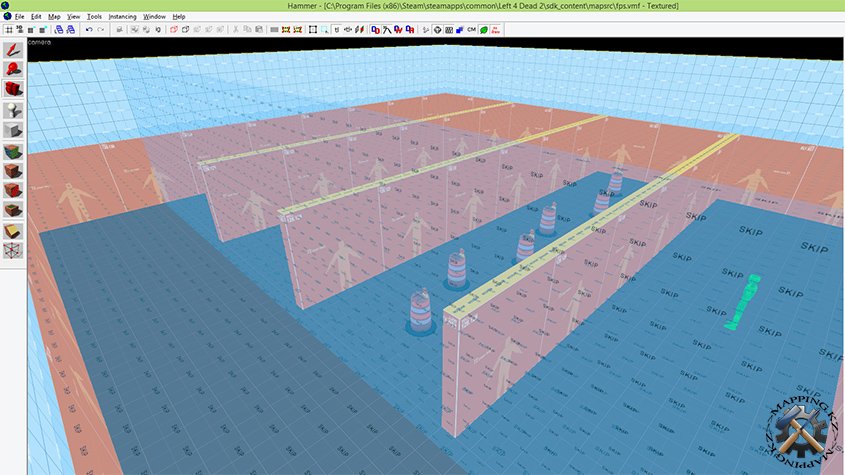
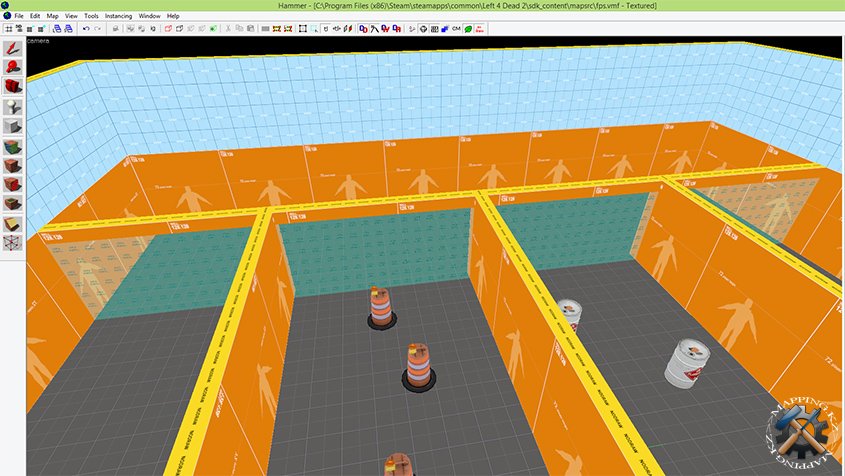
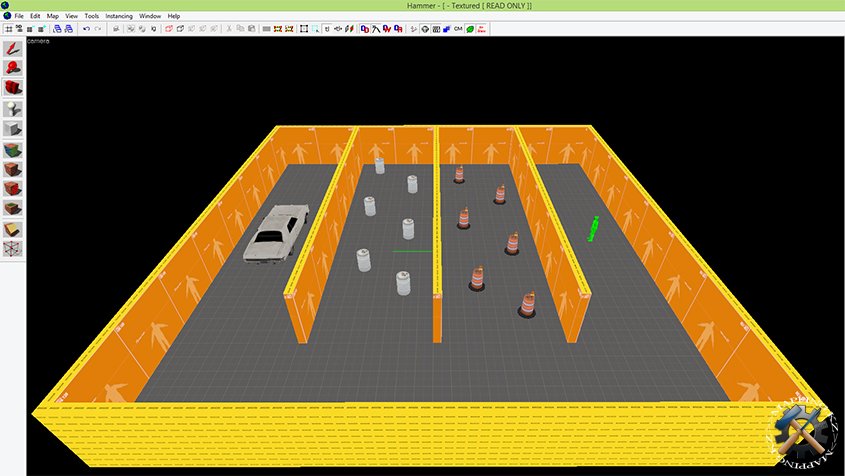
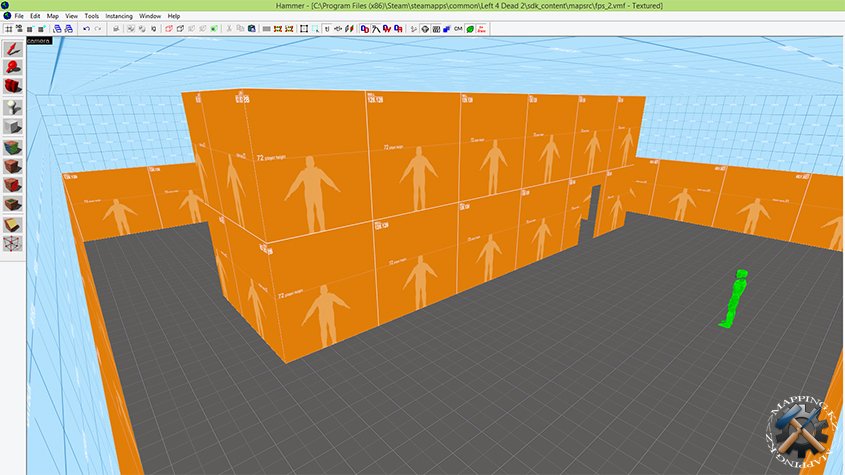
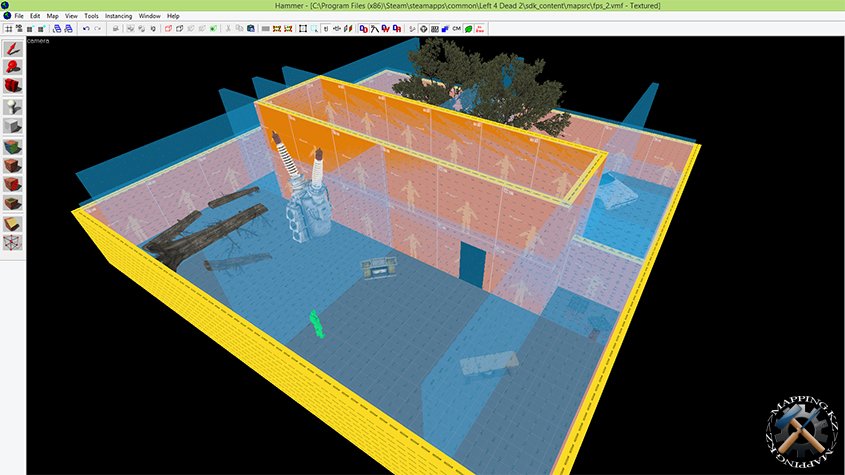
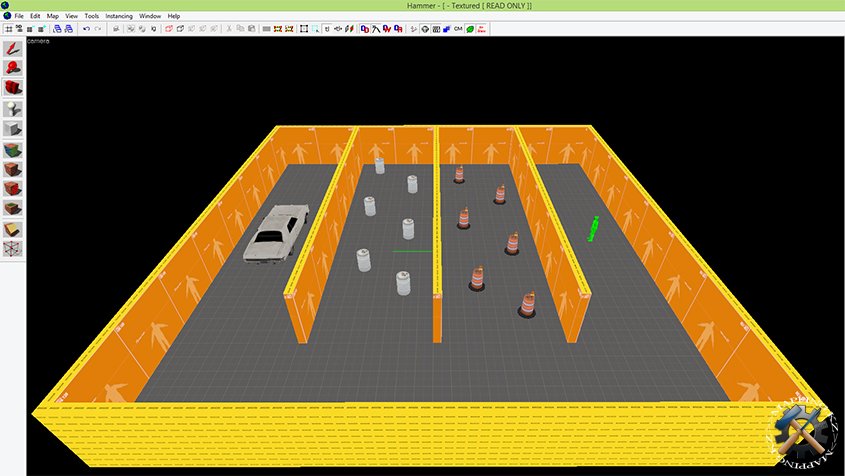
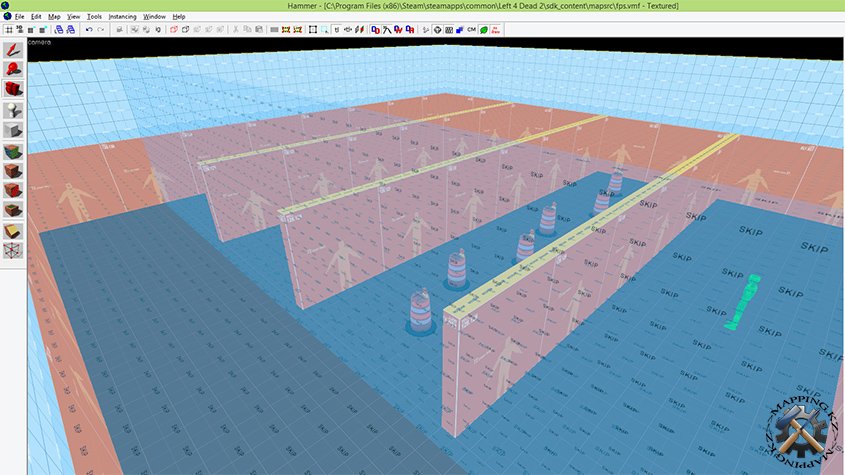
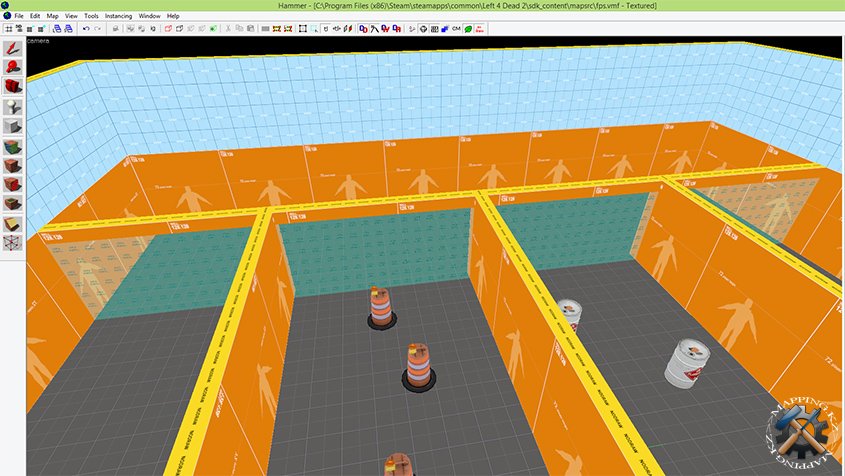
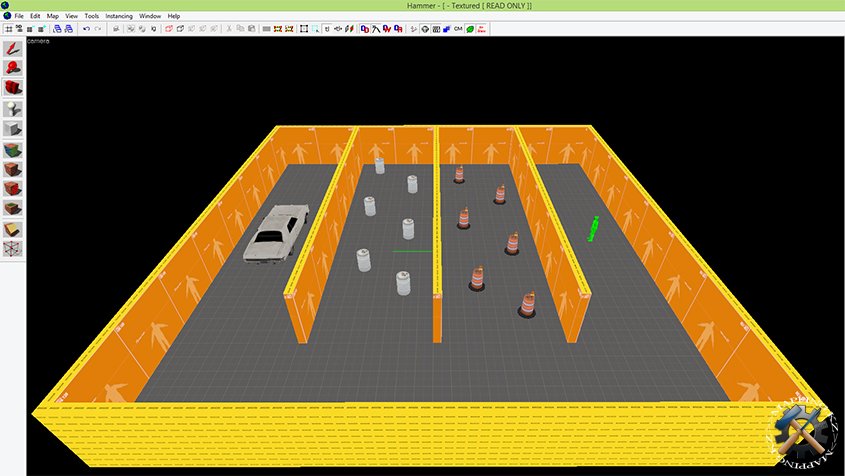
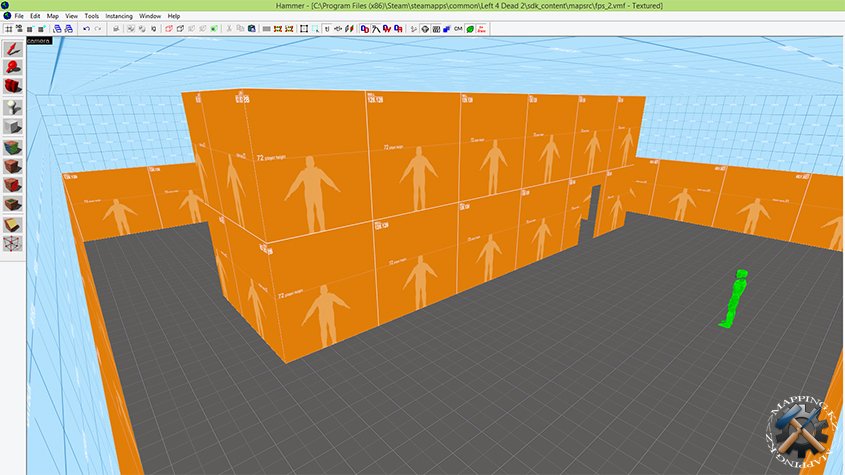
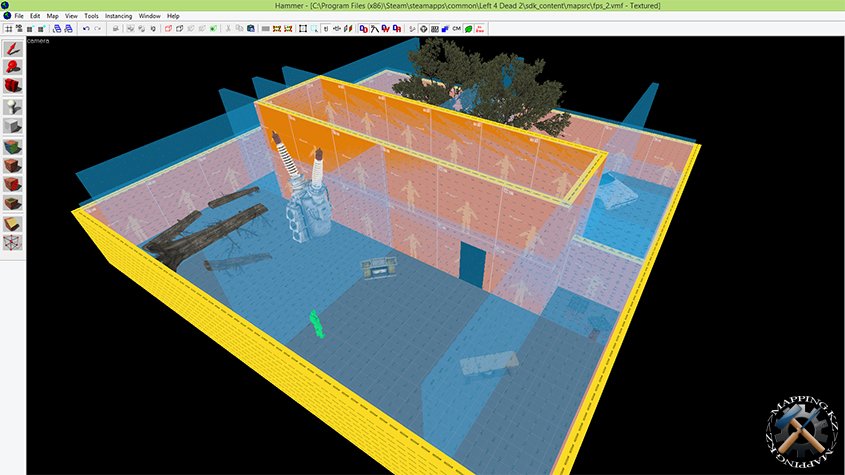
Давайте разберем этот вопрос на примере. Посмотрите на этот рисунок:

Как вы видите, у нас есть четыре зоны, в одной находиться игрок, в другой - некоторые объекты. Если следовать привычной нам логике, то игрок объектов не видит, так как они расположены за стеной. Однако ваша видеокарта, прекрасно их видит и отрисовывает. Убедиться в этом можно, если скомпилировать проект и ввести в консоли команды:
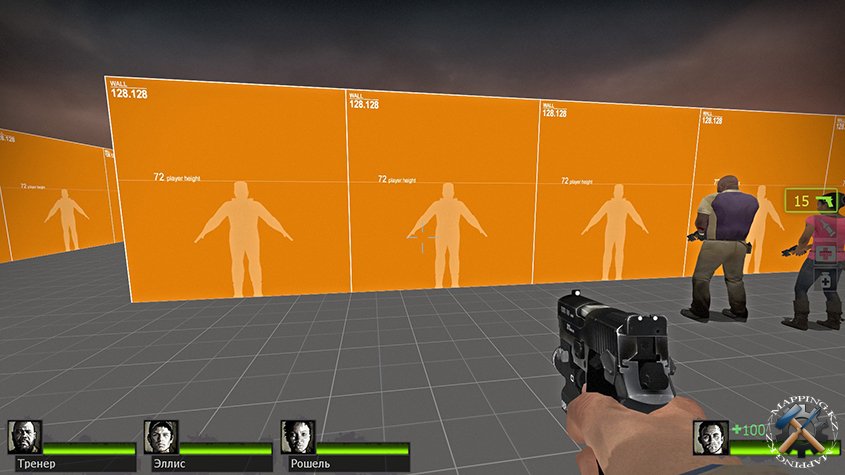
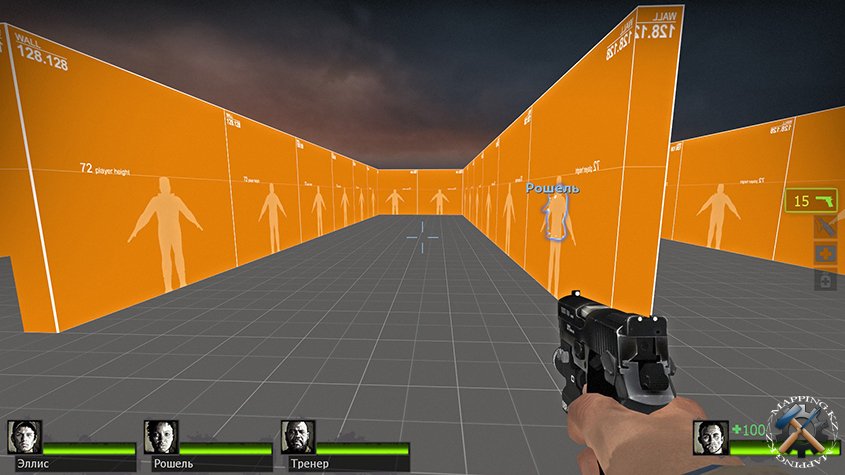
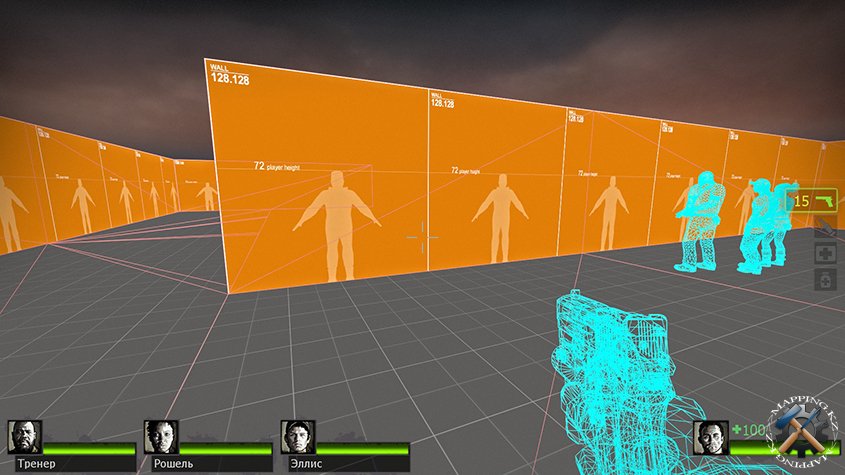
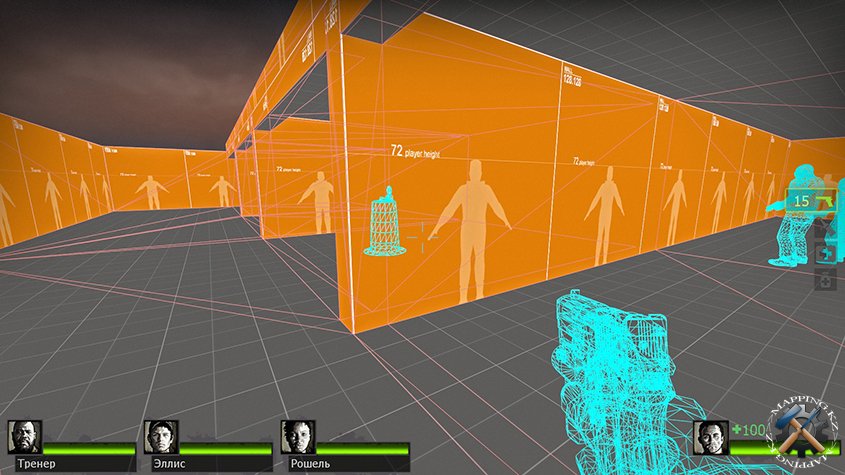
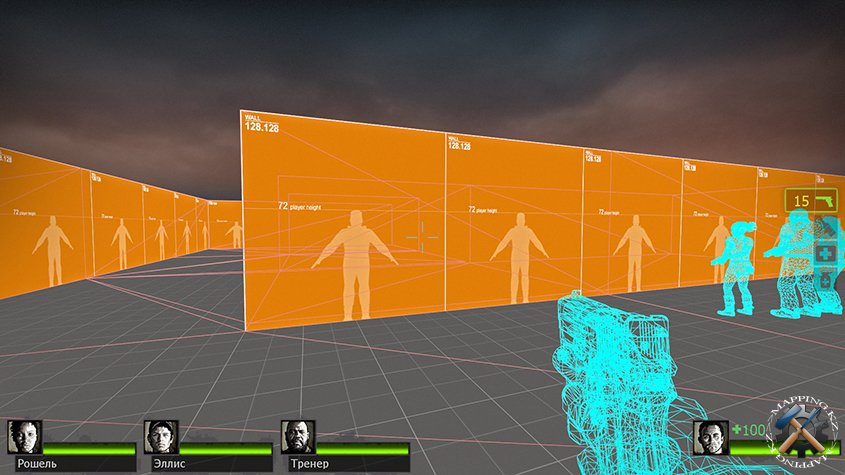
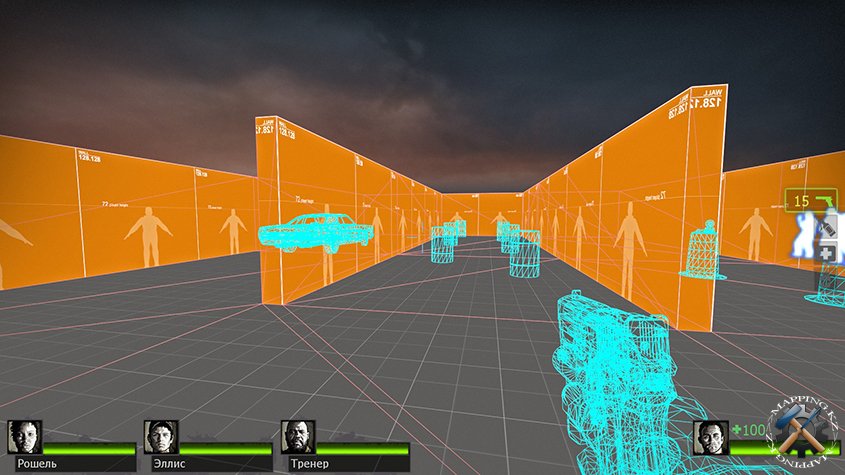
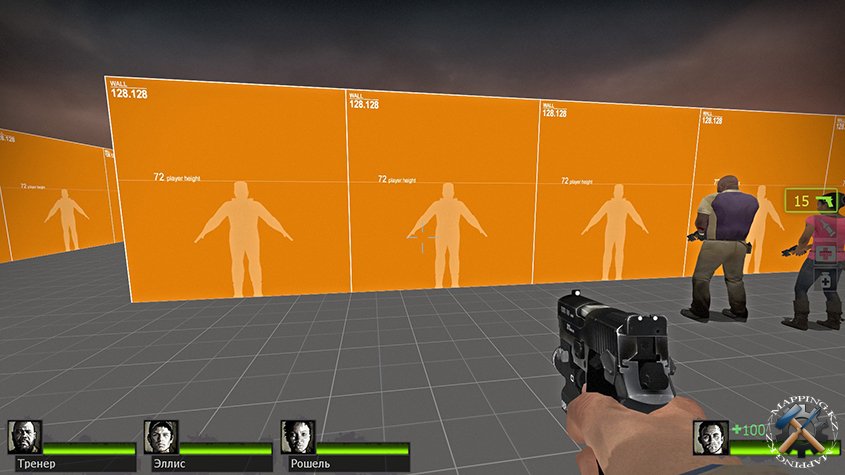
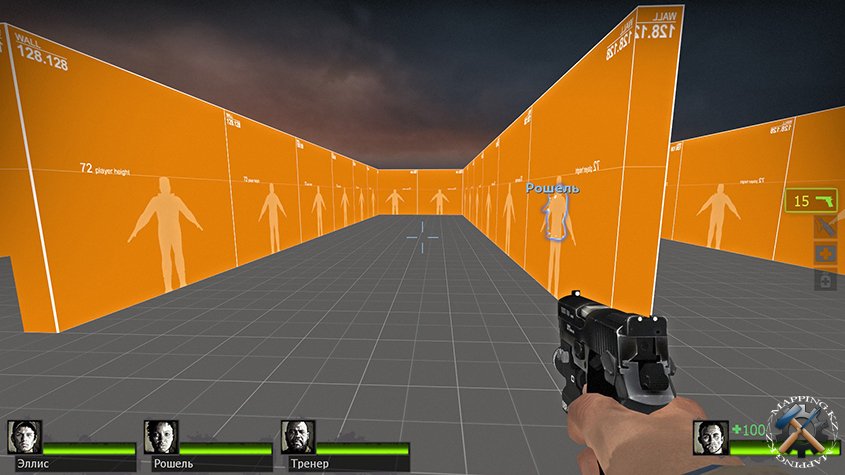
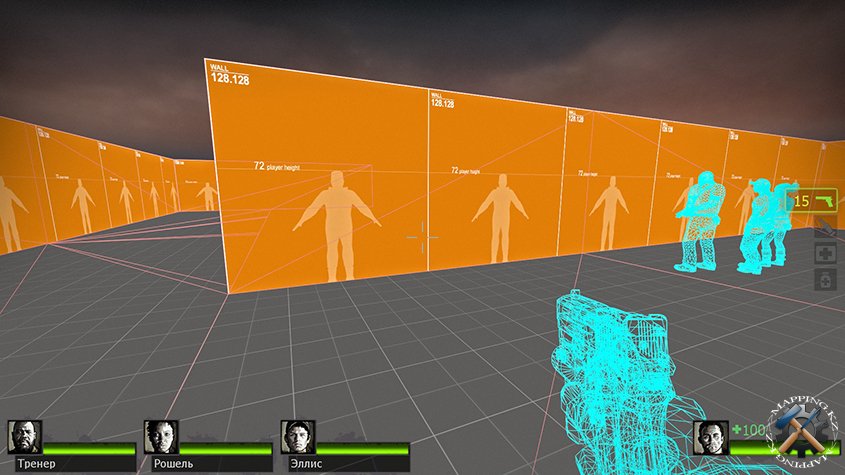
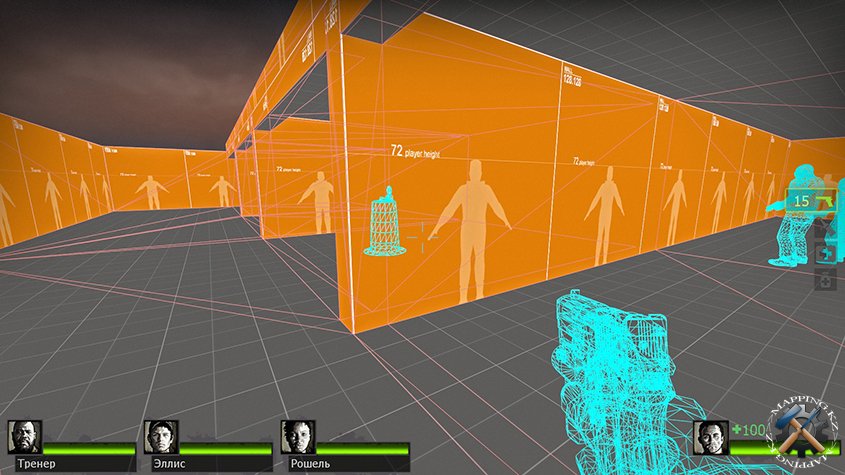
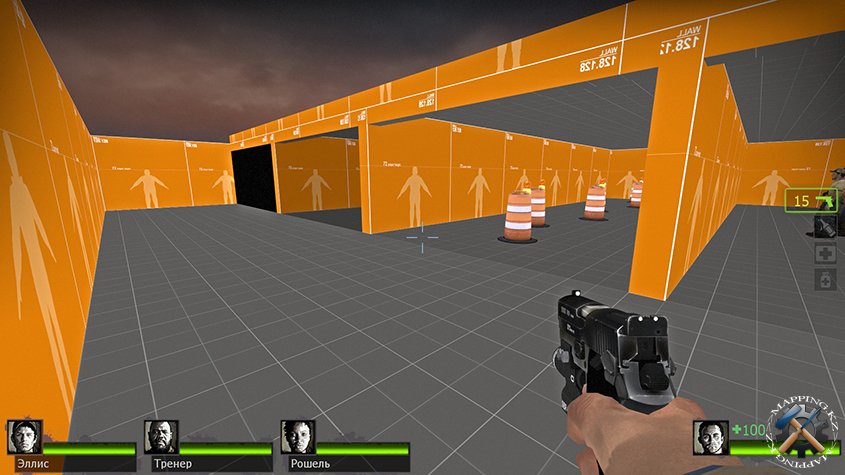
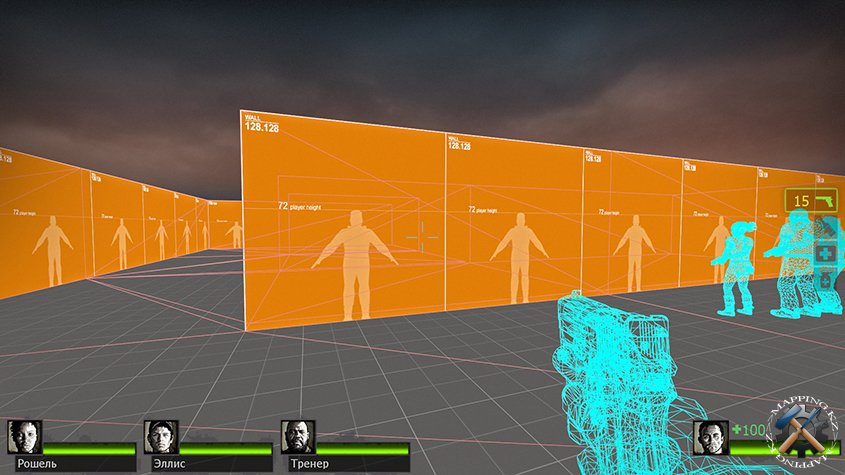
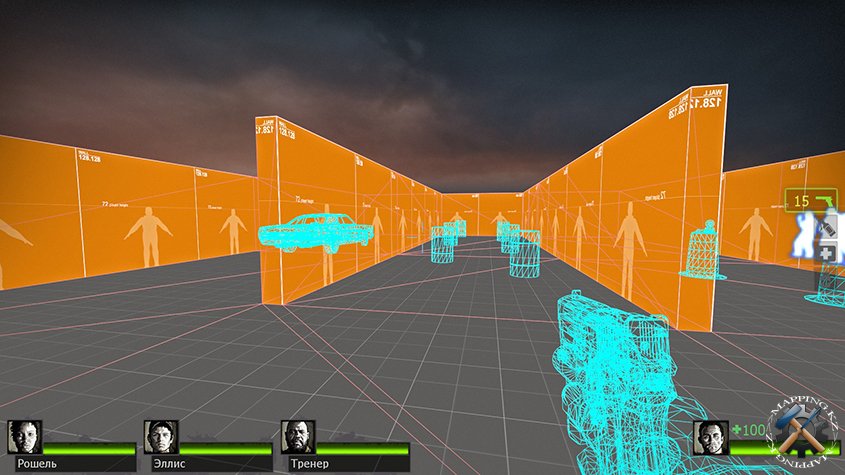
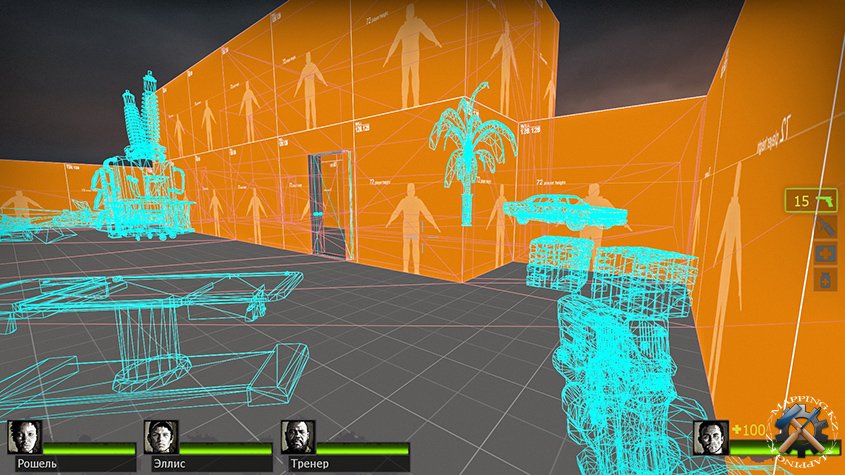
Как видит уровень игрок:

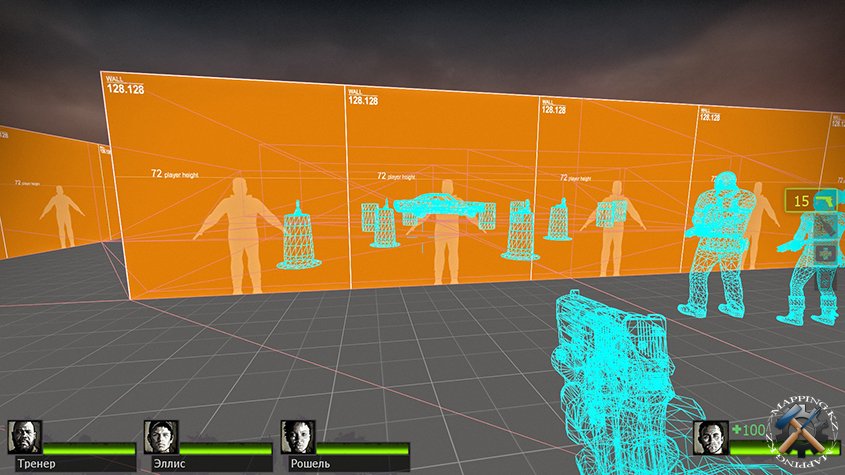
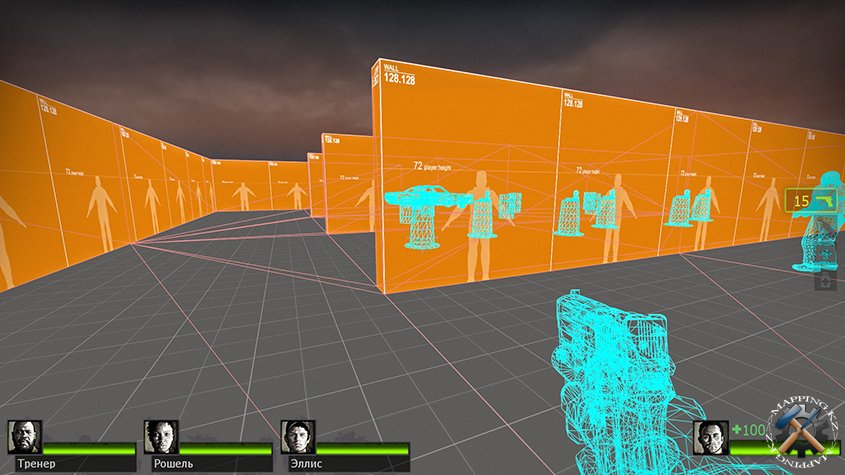
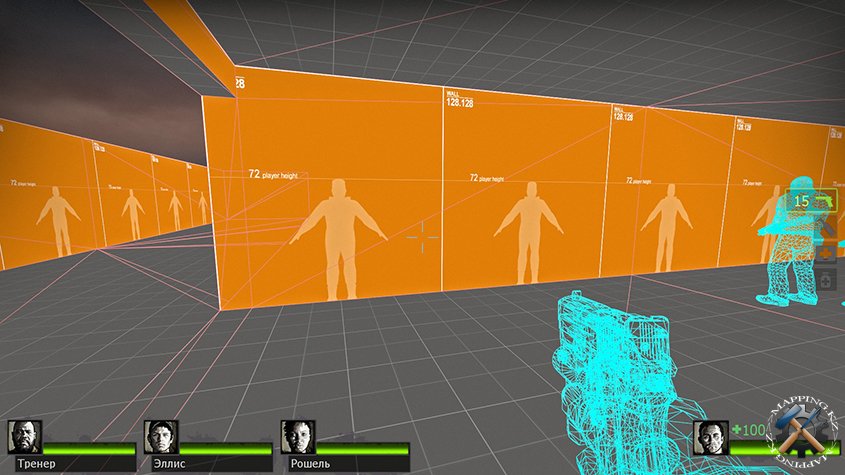
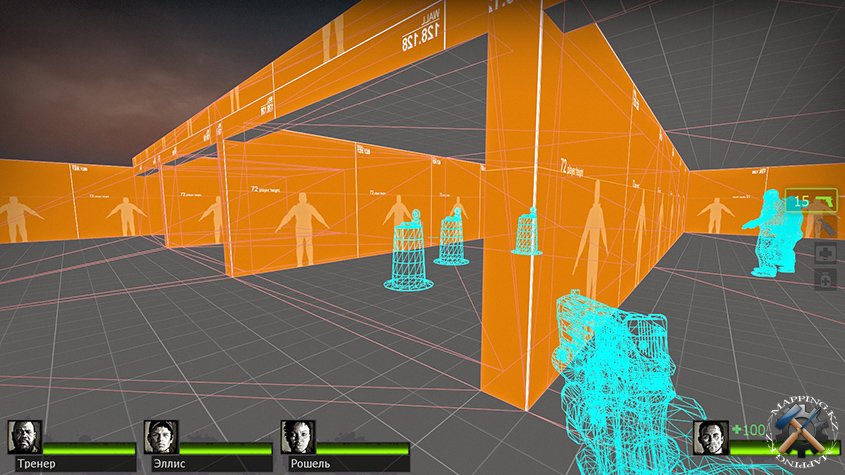
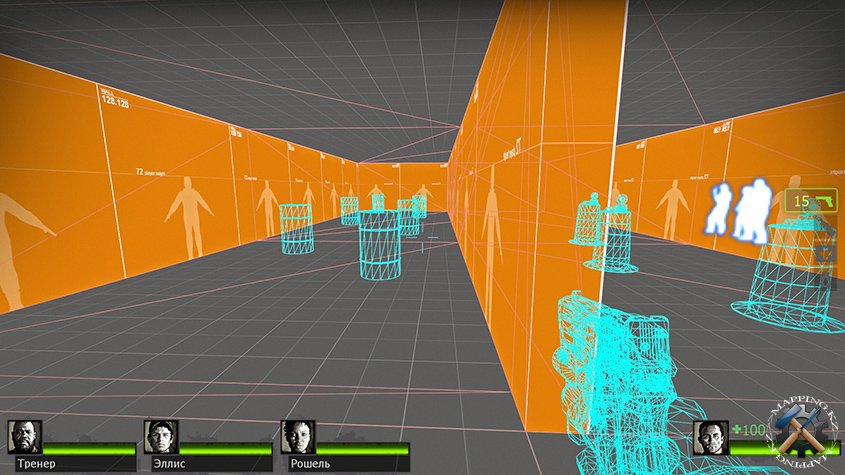
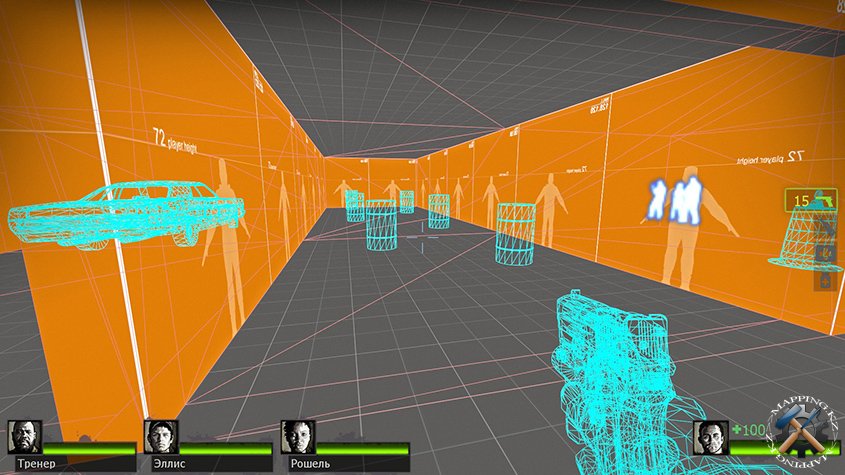
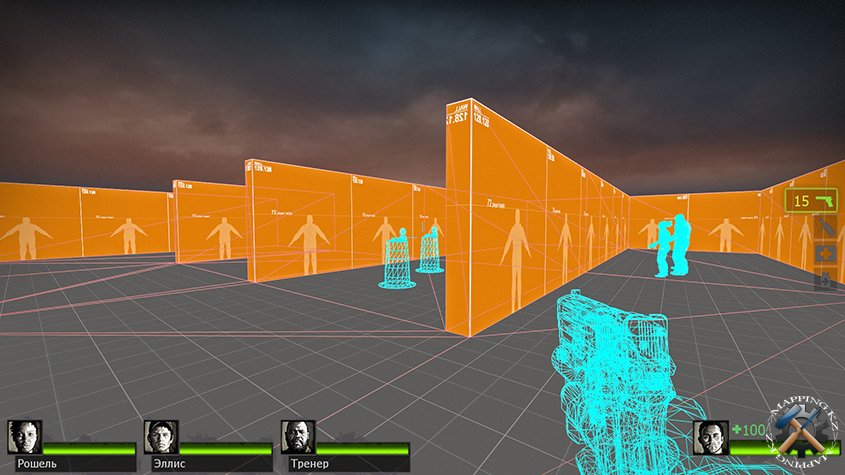
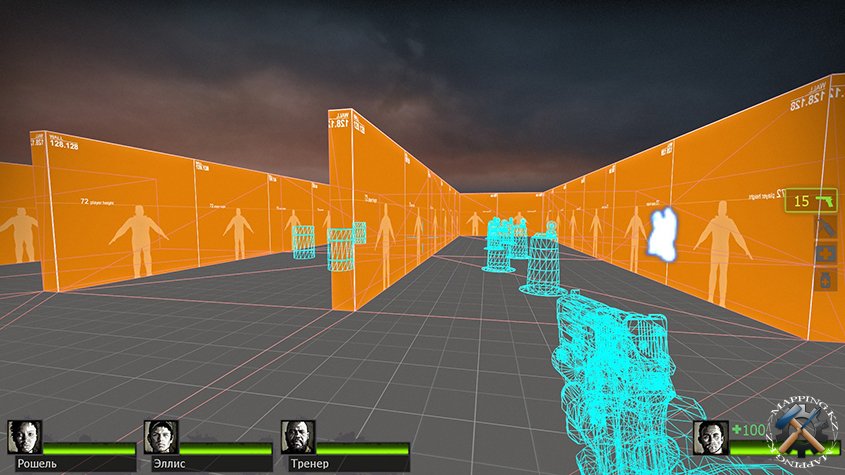
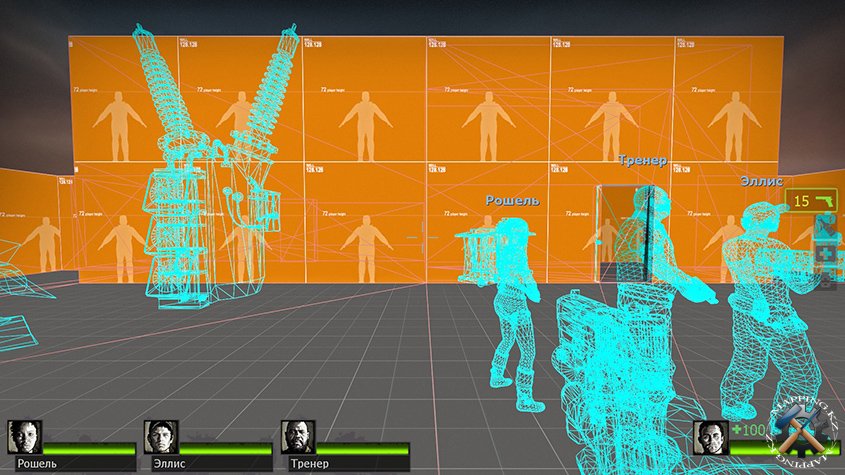
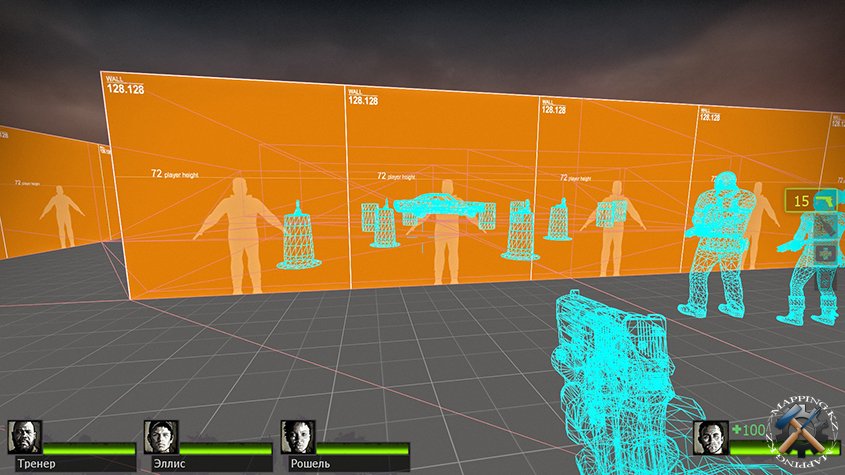
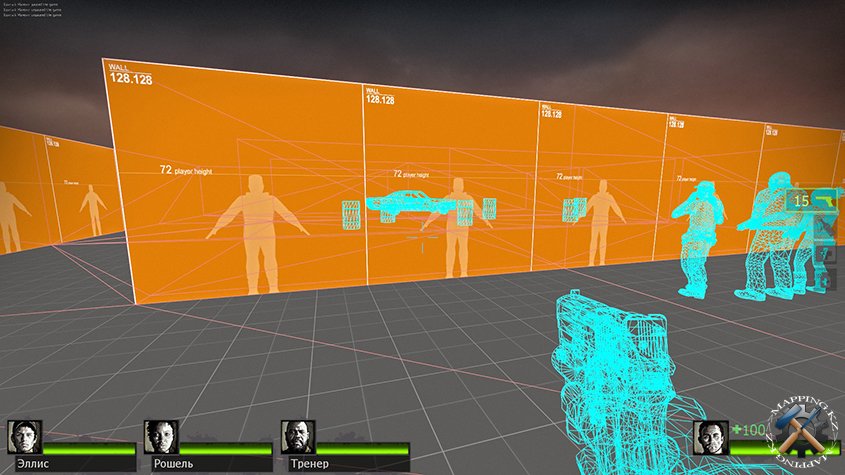
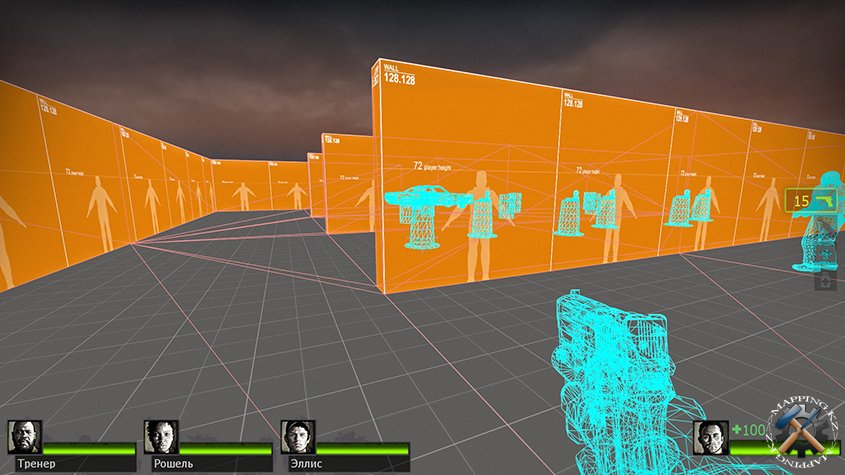
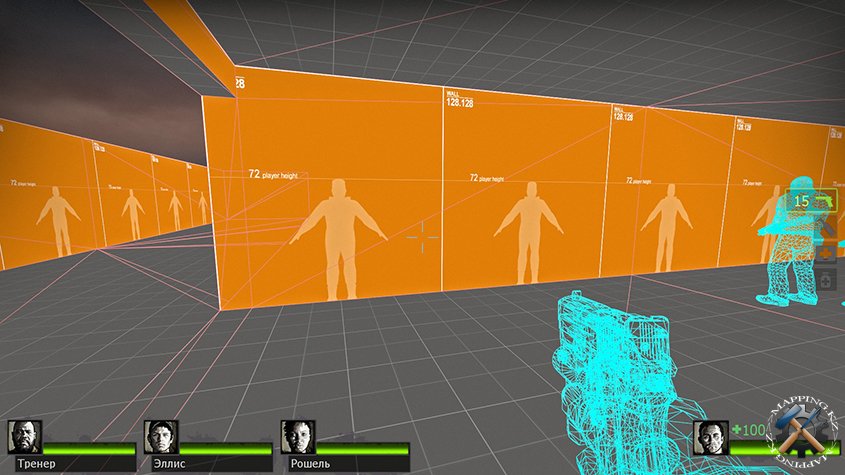
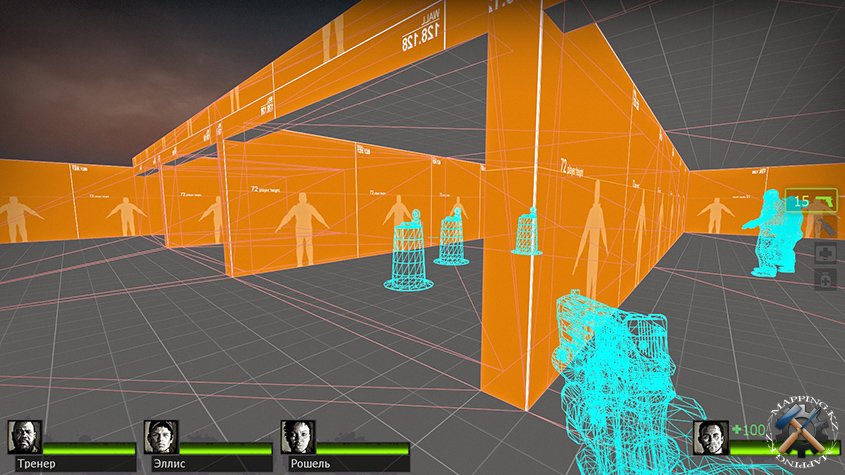
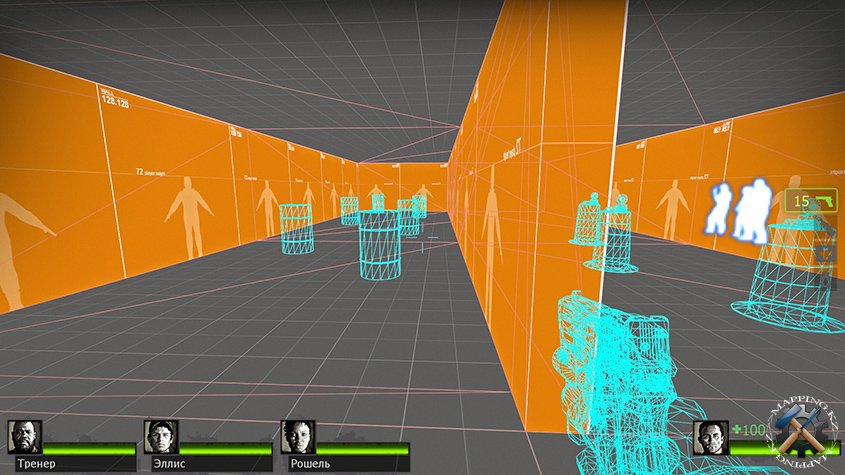
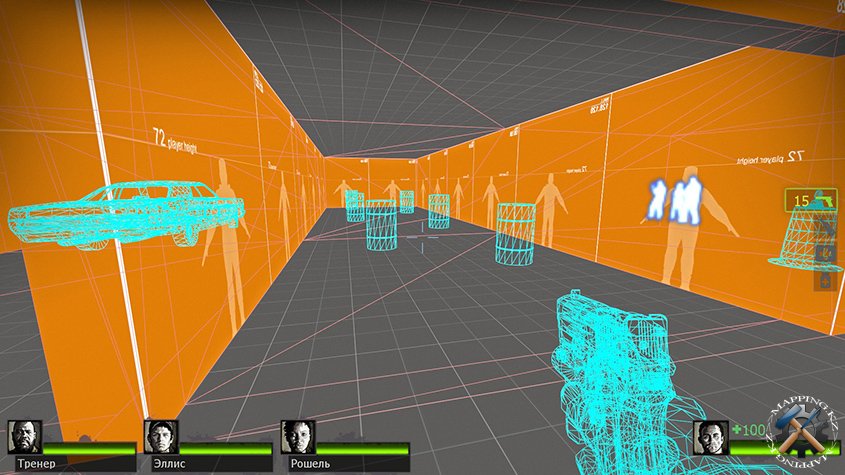
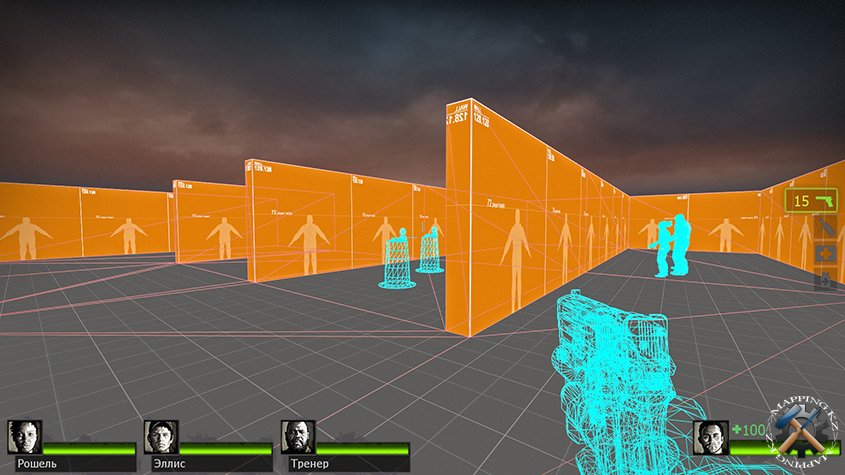
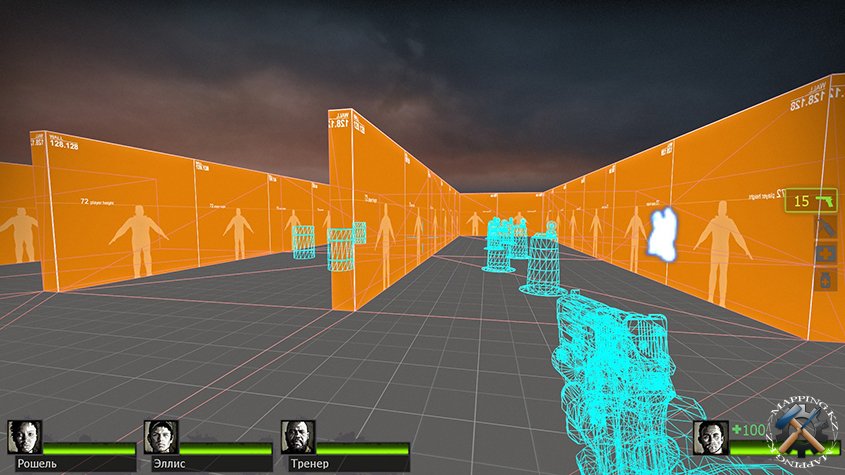
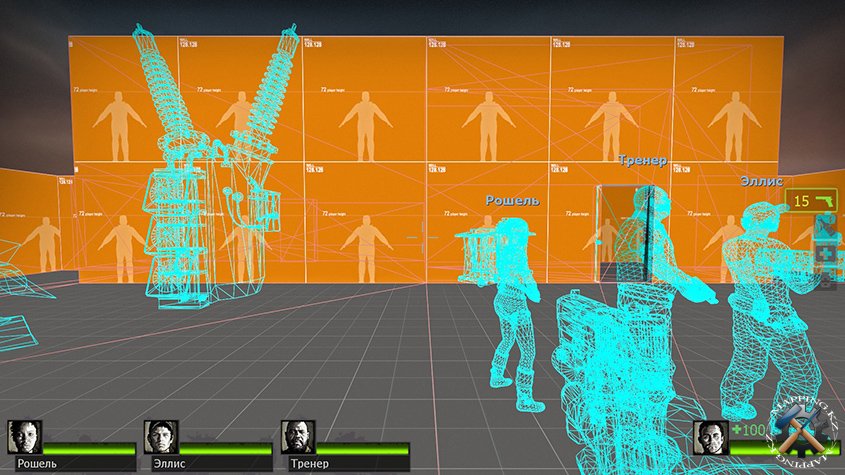
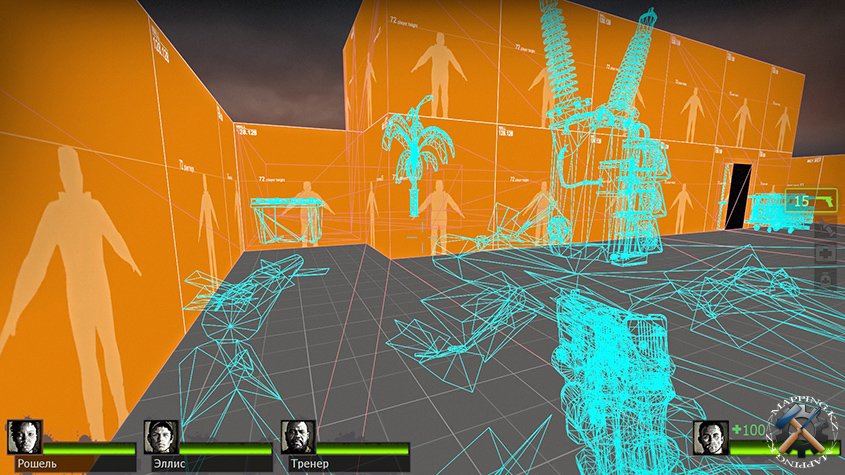
Как видит уровень видеокарта:

Как видите, не смотря на то, что объекты скрыты от взгляда игрока, видеокарта прекрасно их видит и тратит ресурсы на их обработку и отрисовку. Из-за этой особенности, у вас падает FPS и возрастает нагрузка на видеокарту. Как же облегчить жизнь вашему компьютеру и компьютерам пользователей вашей карты?
Использовать оптимизацию уровня. Этого можно использовать несколько различных возможностей:
во-первых: не игнорируйте параметры StartFadeDist/Pixels и EndFadeDist/Pixels у моделей. Данные параметры отвечают за отрисовку модели вашей видеокартой, дистанция задается в юнитах. Первый параметр определяет расстояние, на котором прорисовывается контур предмета и заливается полупрозрачной текстурой. Второй параметр - определяет расстояние, на котором проявляются все детали предмета и заливает предмет реальной текстурой.
Средняя карта содержит от 2000 моделей и игнорирование этих параметров равноценно нокауту для видеокарты.
Во-вторых: Используйте AREAPORTAL-браши - специальный энтити-объект обладающий переменной прозрачностью. А также не игнорируйте использование Skip- и Occluder-брашей, они могут серьезно вас выручить.
В-третьих: Зонируйте карту! Используйте модульную систему при картостроении. Переулок между двумя улицами, можно использовать как ворота между модулями карты и установить в нем areaportalwindow. НИКОГДА не делайте небо "одной коробкой" на всю карту. Каждую зону карты накрывайте своим Skybox'ом с переходами между зонами. Иначе теряется весь смысл использования вспомогательных брашей. Исключение, только для карт типа - KillBox, маленькие кубические "мясные" карты.
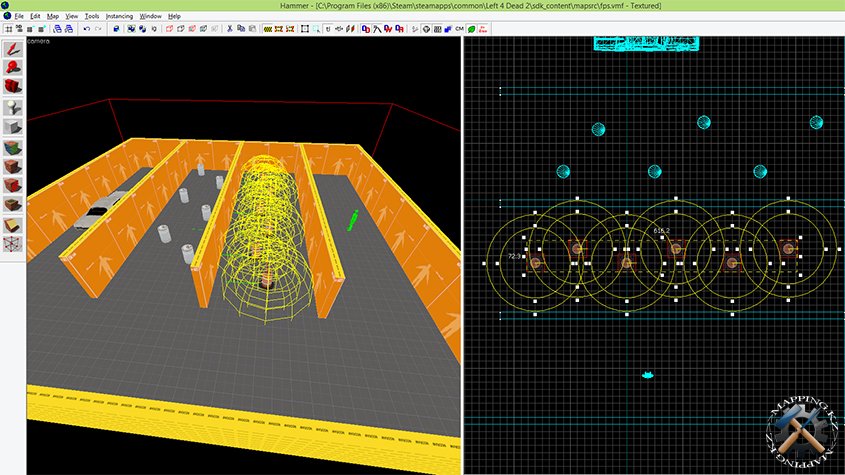
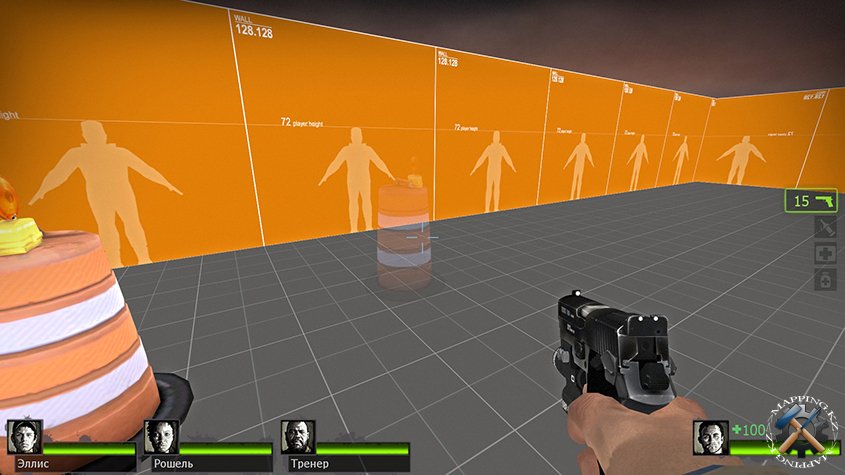
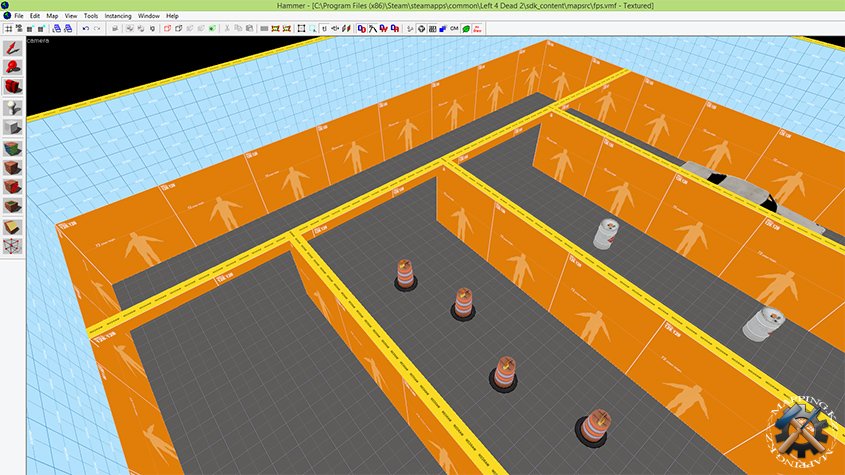
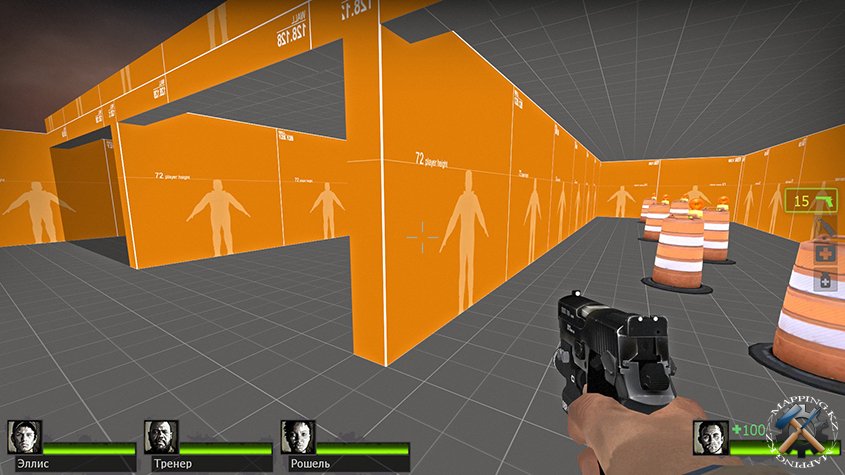
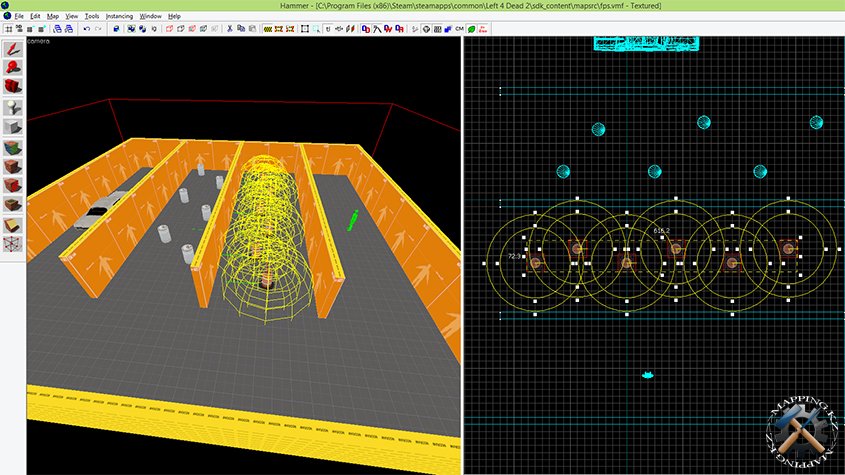
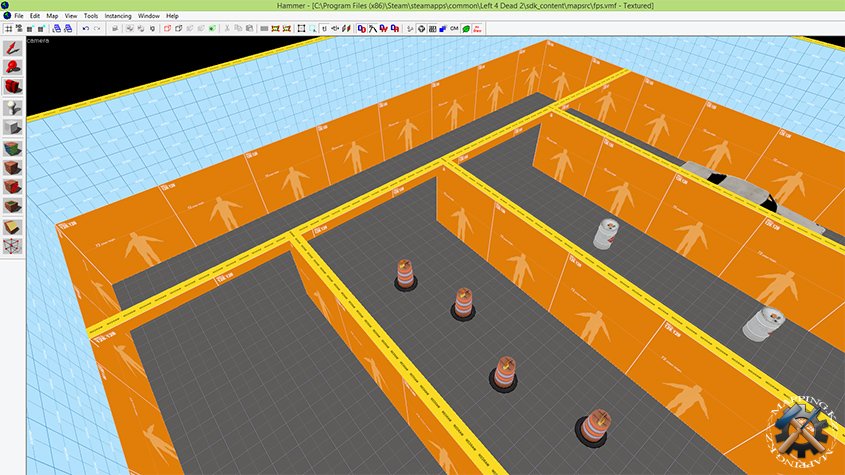
Начнем применять это на учебном уровне, начнем с StartFadeDist/Pixels и EndFadeDist/Pixels моделей. В первом коридоре, изменим эти значения так, что бы сферы не выходили за ширину коридора:

Посмотрим, как это выглядит в игре:

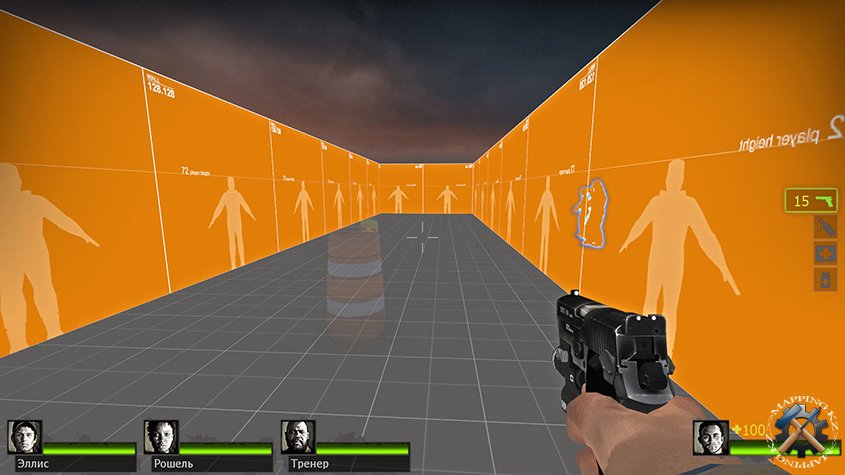
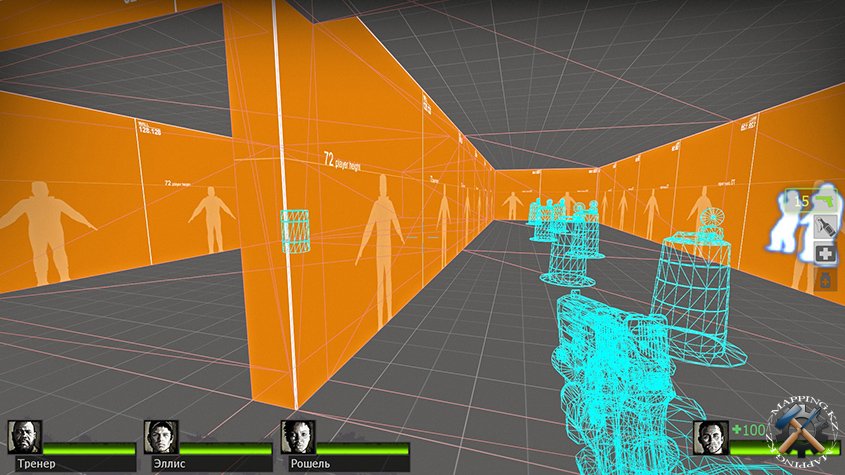
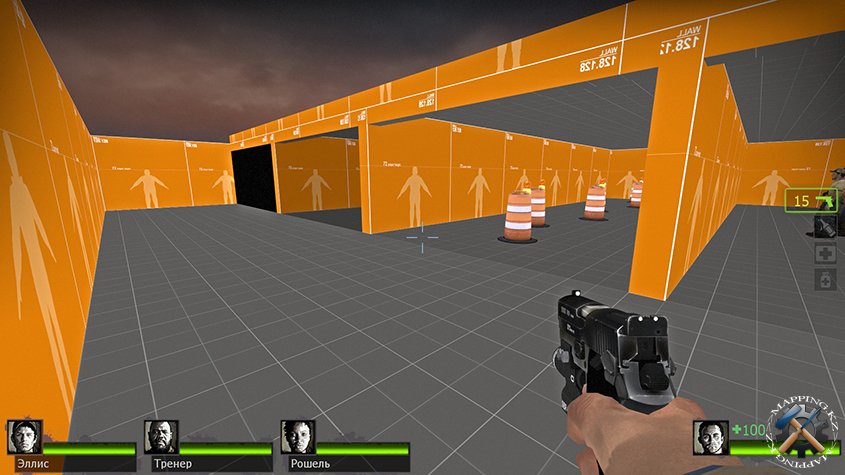
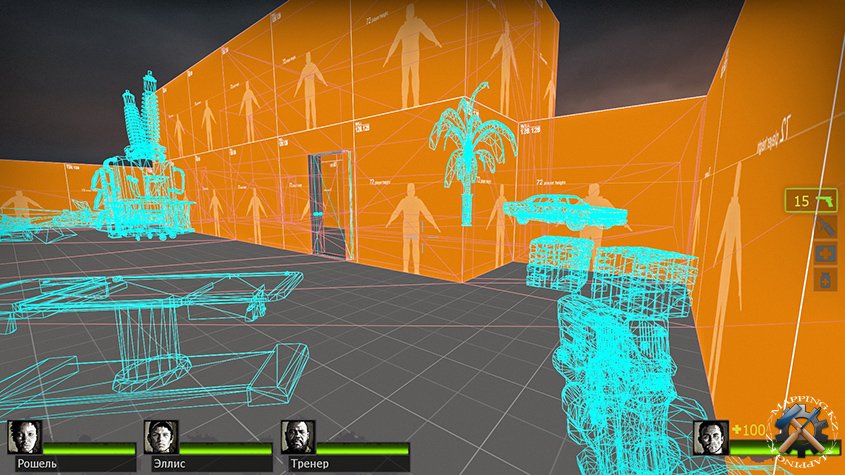
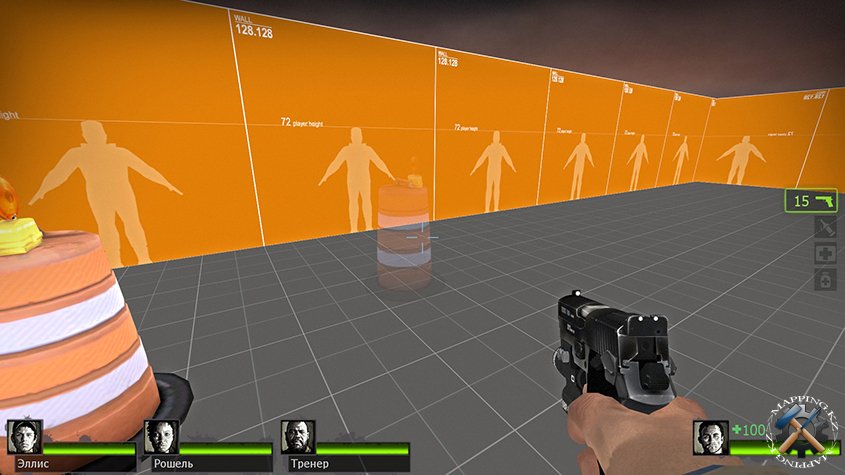
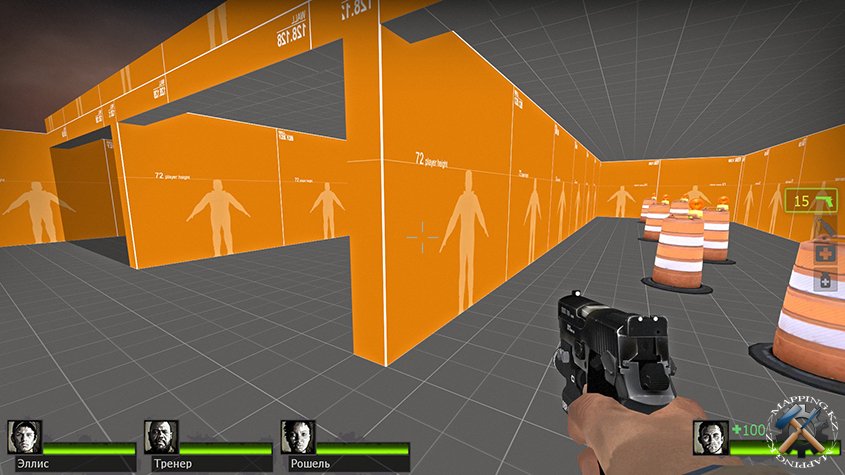
Как видите, объекты из первого коридора, теперь не отрисовываются вашей видеокартой, но этот способ содержит и небольшую подлость. Увидеть ее можно, если перейти в общий коридор:

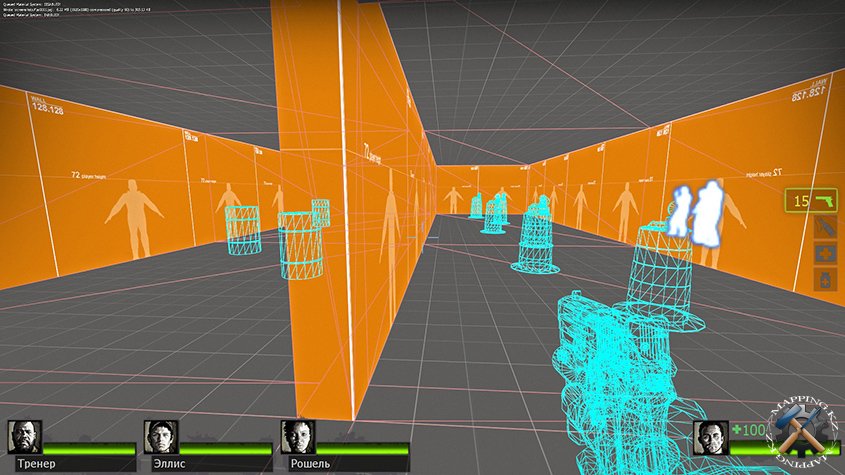
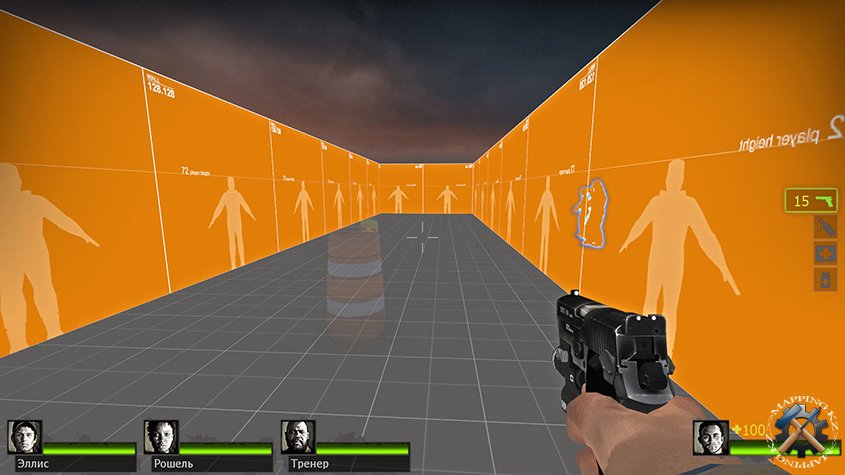
Как видите, коридор выглядит пустым, объекты начинают проявляться по мере приближения к ним:


Из этого, можно сделать вывод, данный способ оптимизации применим только для открытых пространств с большим количеством элементов, которые помогают вам скрывать друг друга.
Вернем свойства объектов к прежним значениям и опробуем способ номер два, использование служебных текстур. Начнем работу со SKIP-брашей. Запомните, SKIP-браш обязательно должен плотно прилегать к брашам геометрии! Не соблюдение этого простого правила сведет на нуль всю пользу от его использования.
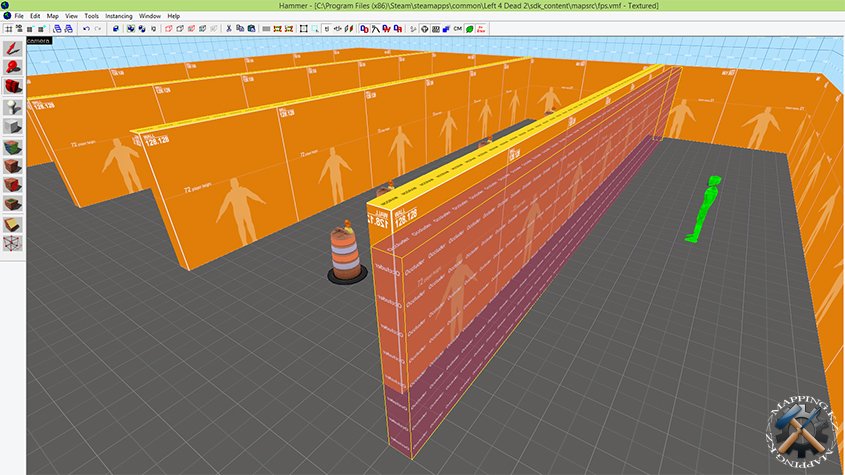
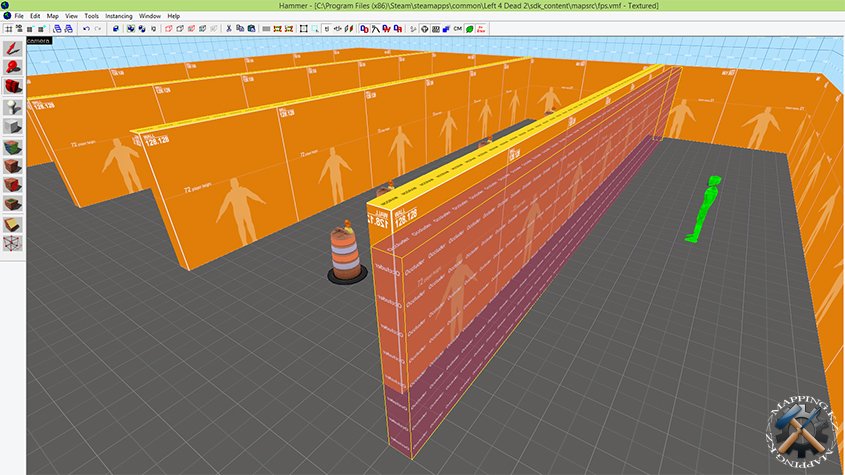
Создайте два SKIP-браша: один расположите вертикально, вплотную к торцам стен, второй - "положите" на стены (помните, SKIP-браш должен плотно прилегать к брашам геометрии):

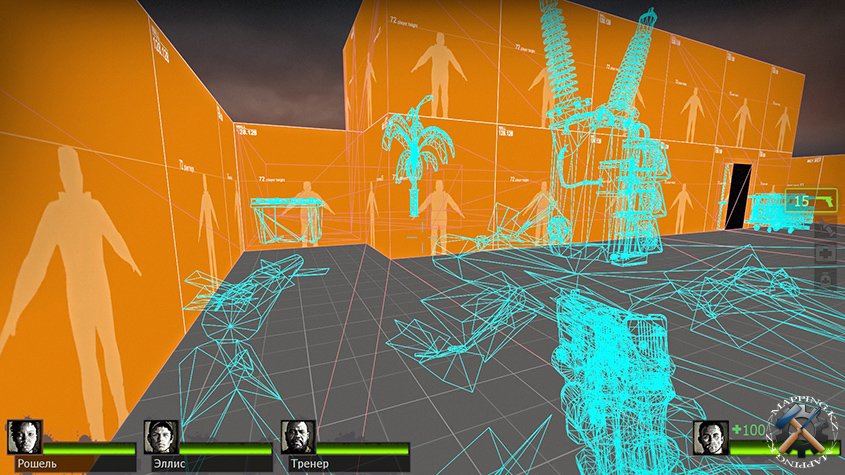
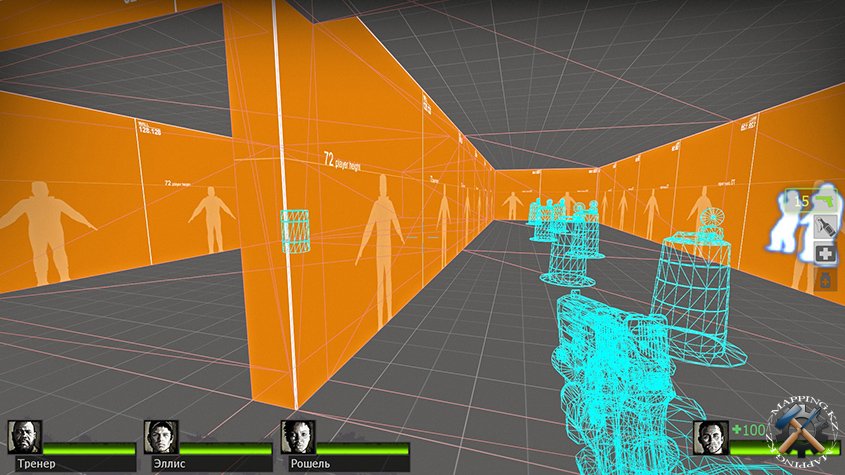
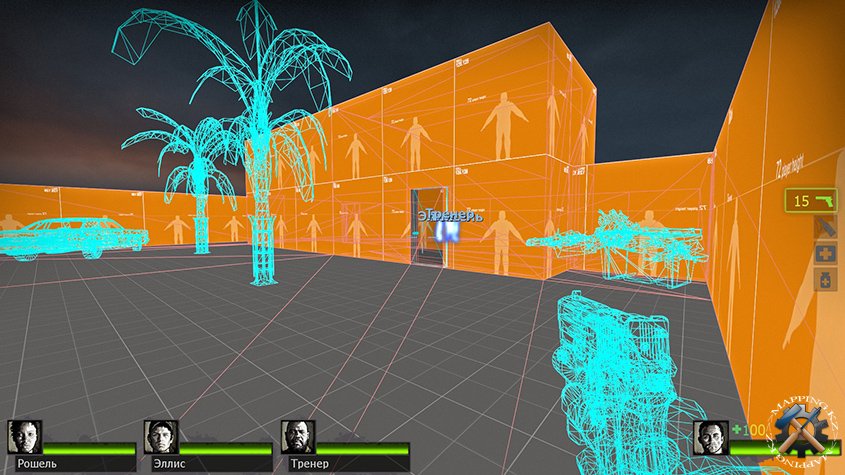
Оценим полученный результат в игре. Пока вы находитесь в первом коридоре, ваша видеокарта "ничего не видит" за стеной, обратите внимание, что так же, не отрисовываются и другие стены, скрытые от нас

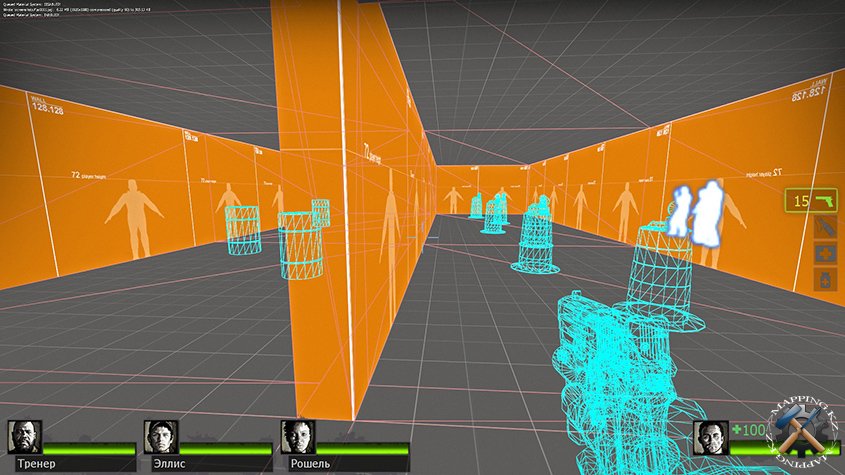
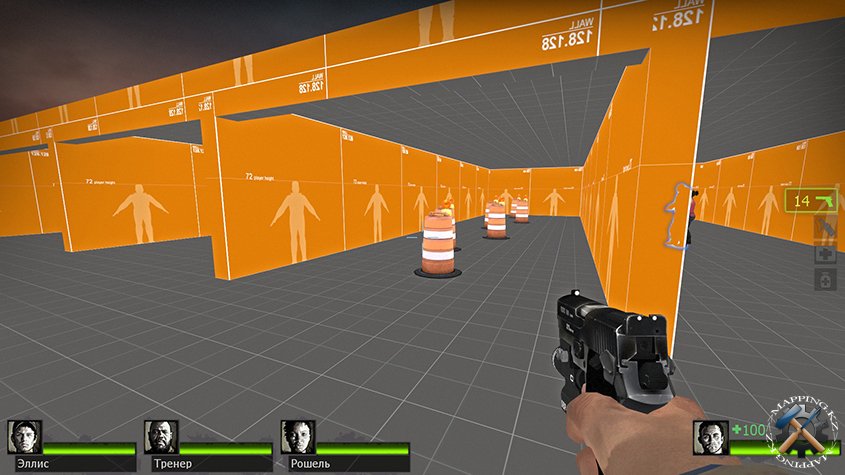
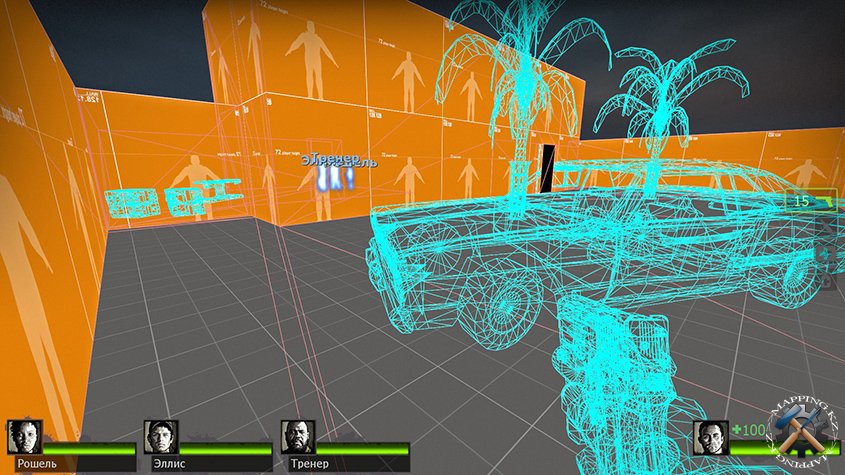
А вот если выйти в общий коридор, картина моментально и кардинально меняется:

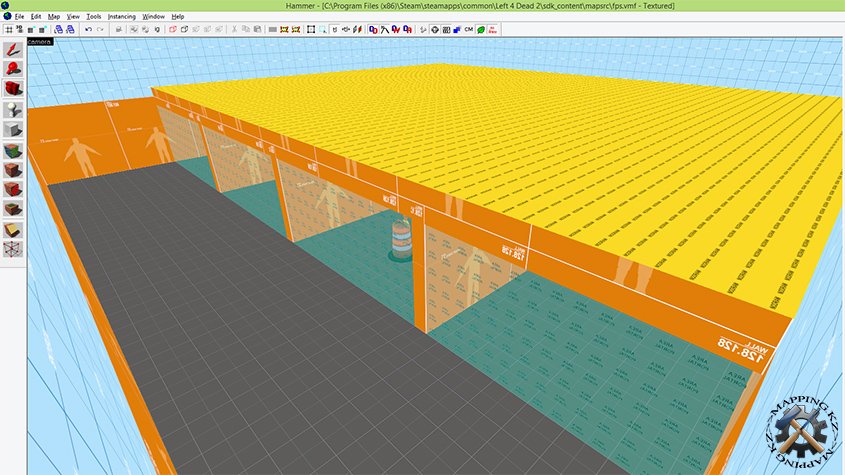
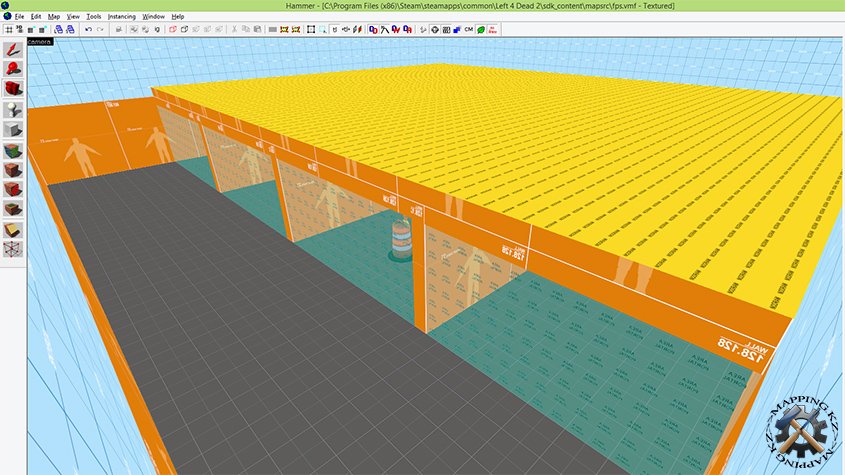
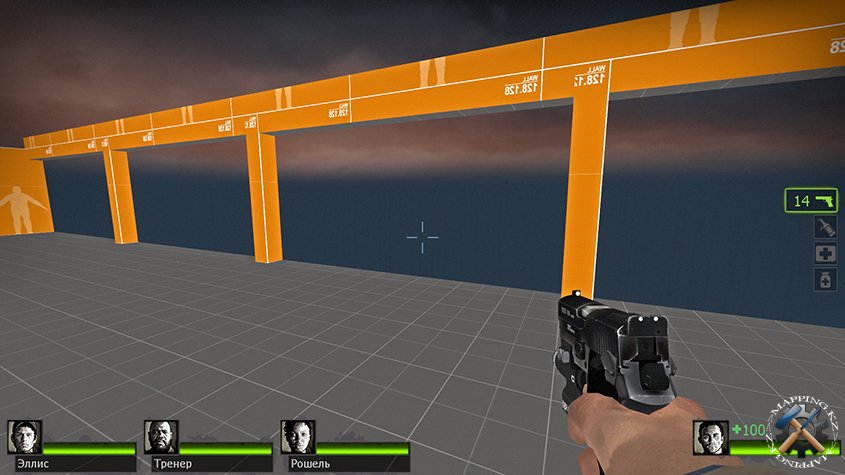
Опробуем теперь AREAPORTAL-браш. Так как AREAPORTAL-браши так же должны всеми гранями прилегать брашам геометрии, добавим на карту перемычки:

А уже под ними поставим AREAPORTAL-браши:

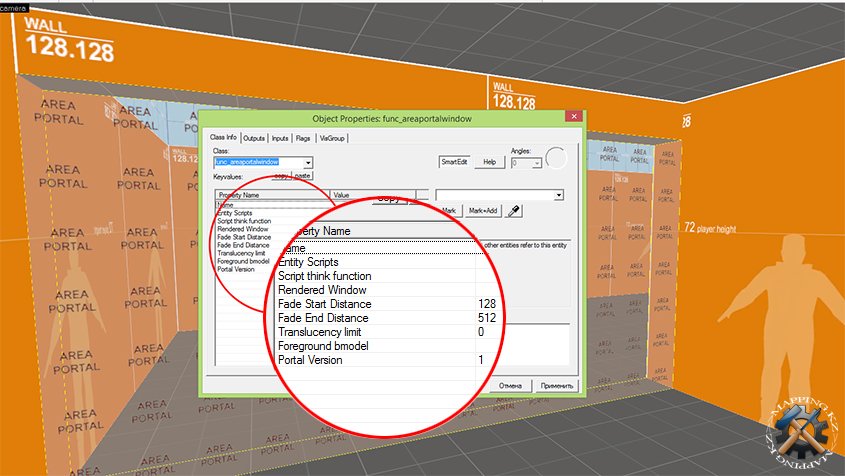
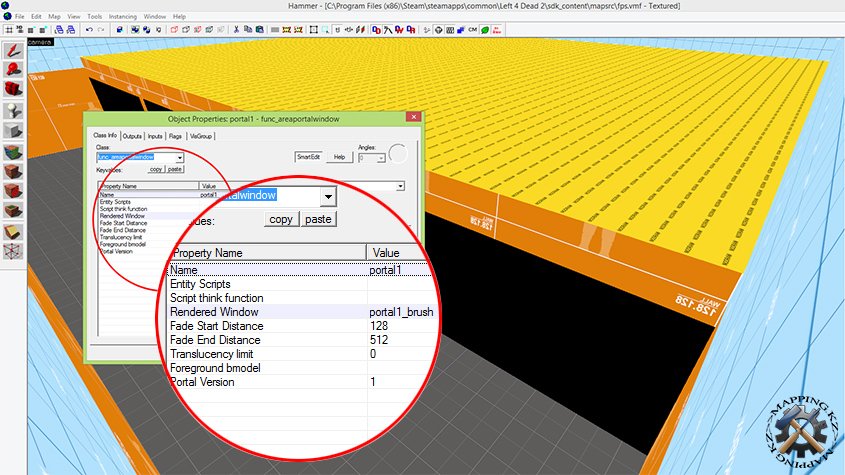
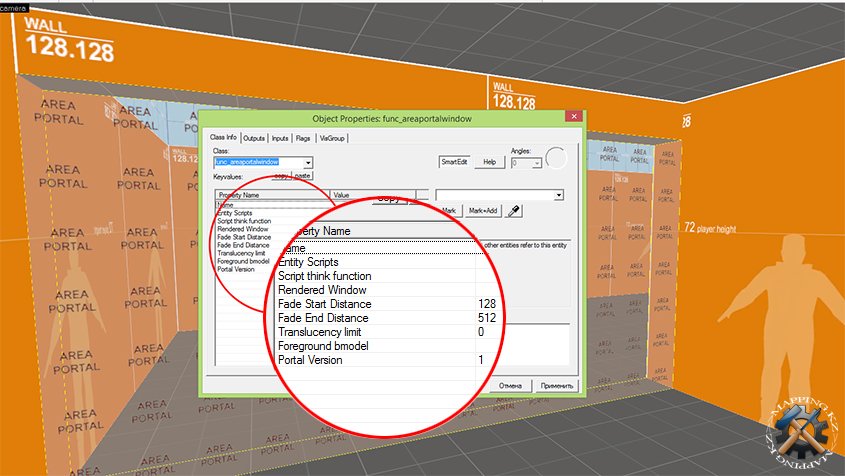
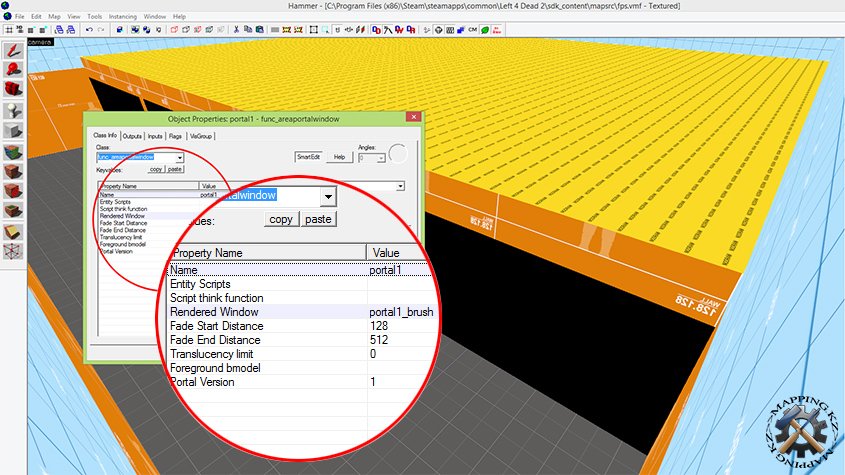
Укажем их как "func_areaportalwindow" и настроим:

Так как противолежащие плоскости AREAPORTAL-брашей должны быть изолированы друг от друга, накрываем коридоры вместо SKIP-браша обычным:

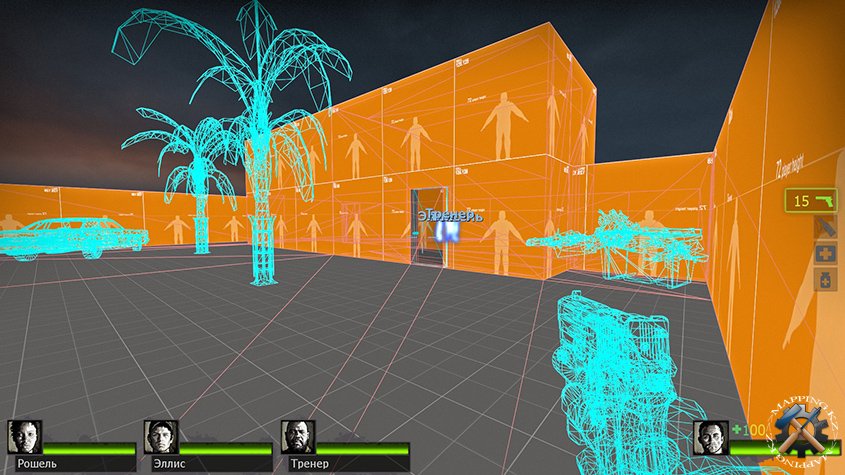
Проверяем в игре, что у нас получилось:

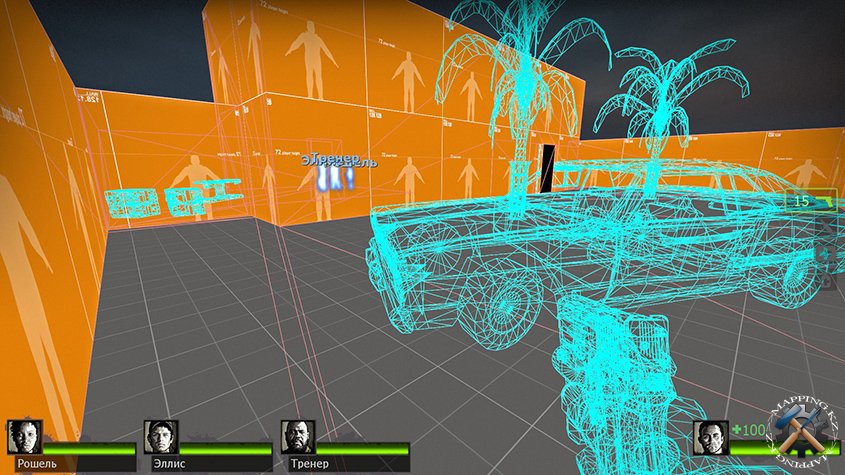
Перемещаемся по коридору и видим просто замечательную картину - предметы , скрытые от взгляда, обрезаются AREAPORTAL-брашами:






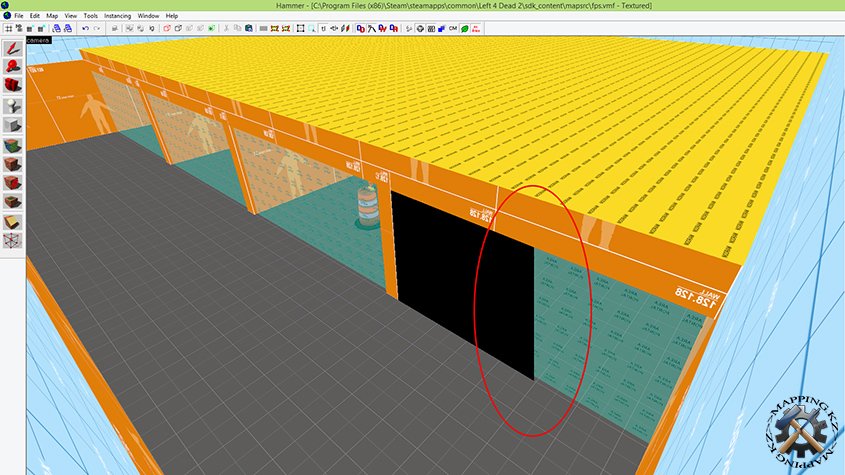
Казалось бы, вот оно решение, но у func_areaportalwindow AREAPORTAL-браша тоже есть в запасе пакость для маппера. Если отойти на расстояние, на котором func_areaportalwindow переходит в закрытое состояние, то мы увидим, что AREAPORTAL-браш начинает отображать на своей поверхности текстуры неба:


Решить эту проблему можно следующим образом:
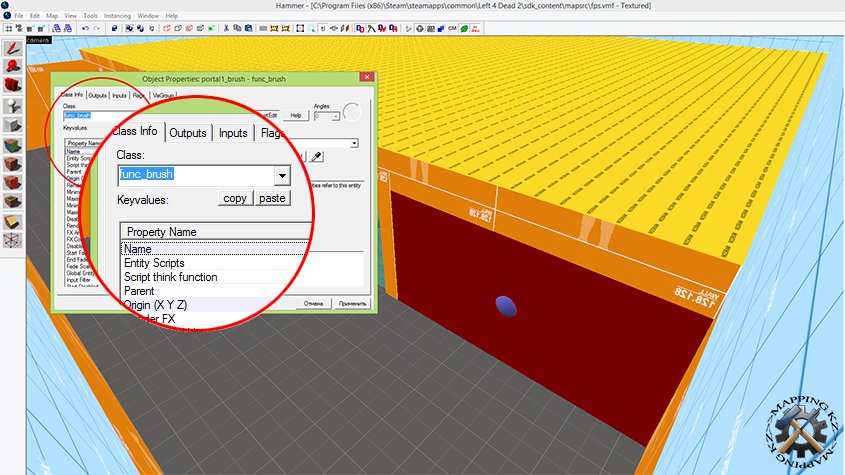
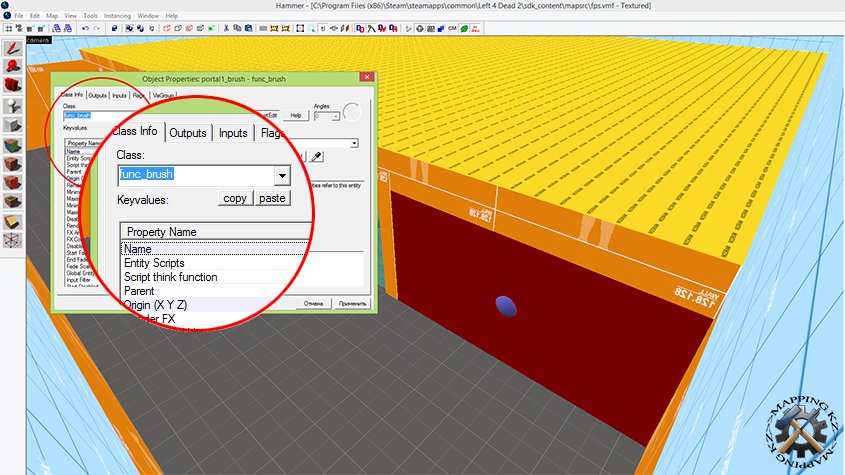
1. Создаем браш покрытый текстурой "tools/toolsblack" переводим его в "func_brush";

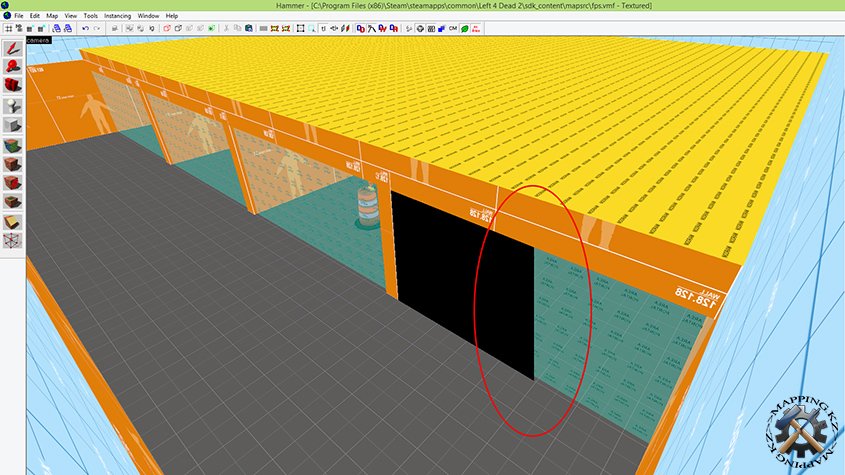
2. Задаем ему имя, остальные настройки не меняем, растягиваем браш таким образом, чтобы AREAPORTAL-браш был полностью скрыт им (на рисунке показан "разрезанный" func_brush);

3. Меняем свойства AREAPORTAL-браша, задаем имя и указываем браш-маскировку, которому будут передаваться свойства;

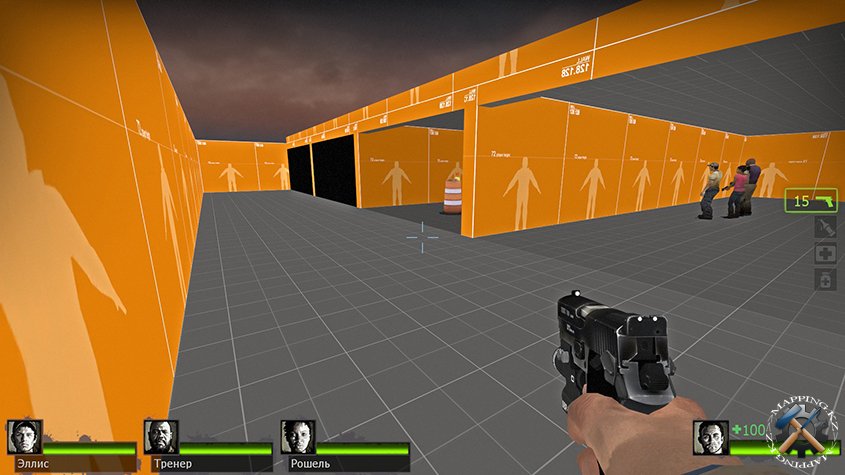
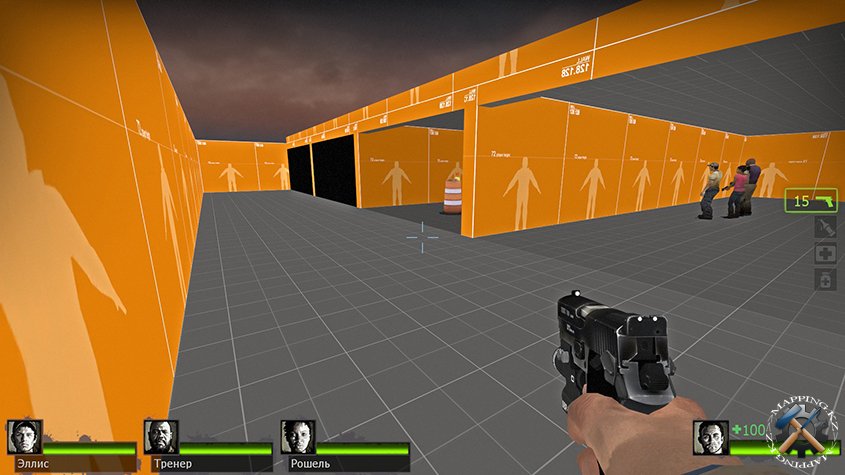
4. Повторяем первые три шага для остальных AREAPORTAL-брашей и, в результате, в игре, мы получаем такую картину:



Как вы можете видеть, по мере приближения/отдаления по отношению к AREAPORTAL-брашу, меняется прозрачность привязанного к нему func_brush.
Пришла пора разобраться со следующим способом "ограничения видимости" - Occluder-браши. Приведем наш тестовый проект к первоначальному виду:

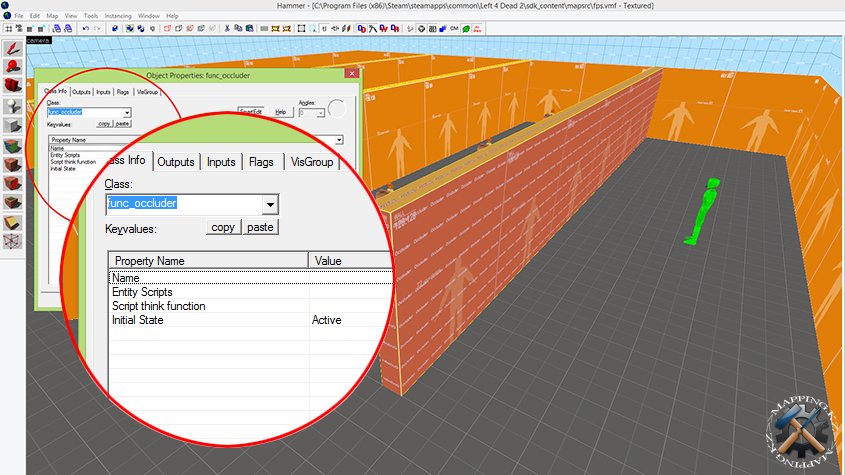
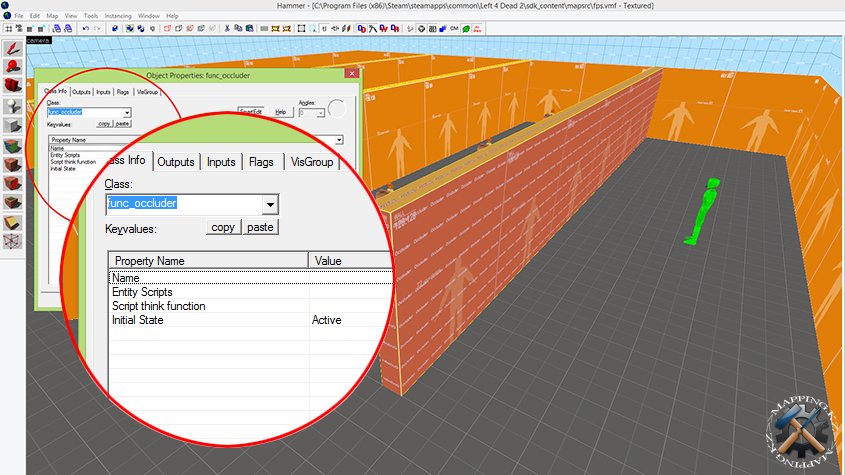
Создадим браш, равный по размерам нашей стене и покроем его текстурой "tools/toolsoccluder":

Превратим браш в "func_occluder" не меняя свойств по-умолчанию и совместим его со стеной:

Повторяем шаги для оставшихся стен и проверяем результат в игре:




Как видите, Occluder-браш оказался самым "нетребовательным" элементом. Достаточно просто создать его. Он не ограничивает обзор геометрии уровня, но на нуль "режет" отрисовку любого энтити-объекта расположенного за ним.
Переходим к третьему пункту - "Зонирование уровня". Как это реализовывается на практике? Обычно переход между зонами выполняется в виде коридора, либо здания. Разберем на примере:
Создадим новый проект и "построим" в нем здание:

Закройте дверные проемы связкой "AREAPORTAL-браш + func_brush" как мы уже разбирали выше, а открытые участки перегородите "забором", SKIP-брашами и OCCLUDER-брашами:

Наполните обе зоны карты моделями, скомпилируйте проект и просмотрите его в игре:





Какие выводы, мы можем сделать из изученного материала? Нет универсального решения, необходимо комбинировать все возможные способы, исходя из особенностей построения вашего уровня. Нельзя решить вопрос используя только один какой-либо способ, необходимо комбинировать все предоставляемые вам возможности, чтобы достичь хорошего результата.
Так как же облегчить жизнь своему компьютеру и компьютерам тех людей, что будут играть на вашей карте? Об этом мы и поговорим....
Небольшой анализ, позволяет нам прийти к выводу, что для повышения производительности необходимо снизить "просматриваемость" вашей карты. Как этого можно добиться?
Давайте разберем этот вопрос на примере. Посмотрите на этот рисунок:

Как вы видите, у нас есть четыре зоны, в одной находиться игрок, в другой - некоторые объекты. Если следовать привычной нам логике, то игрок объектов не видит, так как они расположены за стеной. Однако ваша видеокарта, прекрасно их видит и отрисовывает. Убедиться в этом можно, если скомпилировать проект и ввести в консоли команды:
- sv_cheats 1
- mat_wireframe 1
Как видит уровень игрок:

Как видит уровень видеокарта:

Как видите, не смотря на то, что объекты скрыты от взгляда игрока, видеокарта прекрасно их видит и тратит ресурсы на их обработку и отрисовку. Из-за этой особенности, у вас падает FPS и возрастает нагрузка на видеокарту. Как же облегчить жизнь вашему компьютеру и компьютерам пользователей вашей карты?
Использовать оптимизацию уровня. Этого можно использовать несколько различных возможностей:
во-первых: не игнорируйте параметры StartFadeDist/Pixels и EndFadeDist/Pixels у моделей. Данные параметры отвечают за отрисовку модели вашей видеокартой, дистанция задается в юнитах. Первый параметр определяет расстояние, на котором прорисовывается контур предмета и заливается полупрозрачной текстурой. Второй параметр - определяет расстояние, на котором проявляются все детали предмета и заливает предмет реальной текстурой.
Средняя карта содержит от 2000 моделей и игнорирование этих параметров равноценно нокауту для видеокарты.
Во-вторых: Используйте AREAPORTAL-браши - специальный энтити-объект обладающий переменной прозрачностью. А также не игнорируйте использование Skip- и Occluder-брашей, они могут серьезно вас выручить.
В-третьих: Зонируйте карту! Используйте модульную систему при картостроении. Переулок между двумя улицами, можно использовать как ворота между модулями карты и установить в нем areaportalwindow. НИКОГДА не делайте небо "одной коробкой" на всю карту. Каждую зону карты накрывайте своим Skybox'ом с переходами между зонами. Иначе теряется весь смысл использования вспомогательных брашей. Исключение, только для карт типа - KillBox, маленькие кубические "мясные" карты.
Начнем применять это на учебном уровне, начнем с StartFadeDist/Pixels и EndFadeDist/Pixels моделей. В первом коридоре, изменим эти значения так, что бы сферы не выходили за ширину коридора:

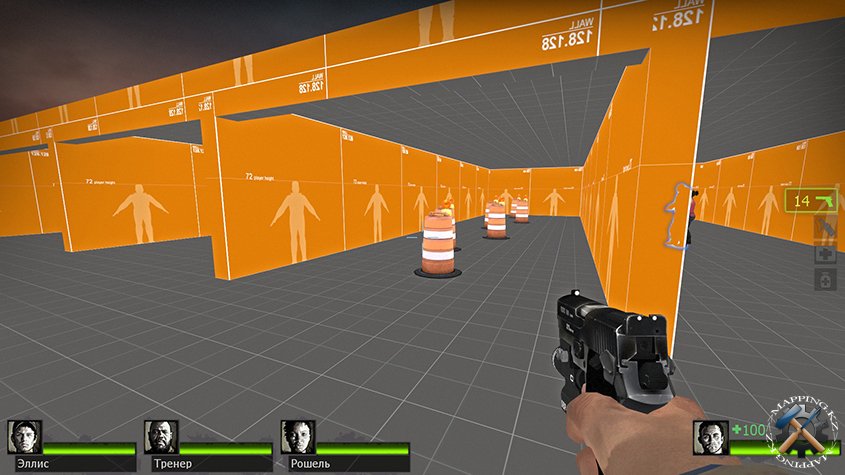
Посмотрим, как это выглядит в игре:

Как видите, объекты из первого коридора, теперь не отрисовываются вашей видеокартой, но этот способ содержит и небольшую подлость. Увидеть ее можно, если перейти в общий коридор:

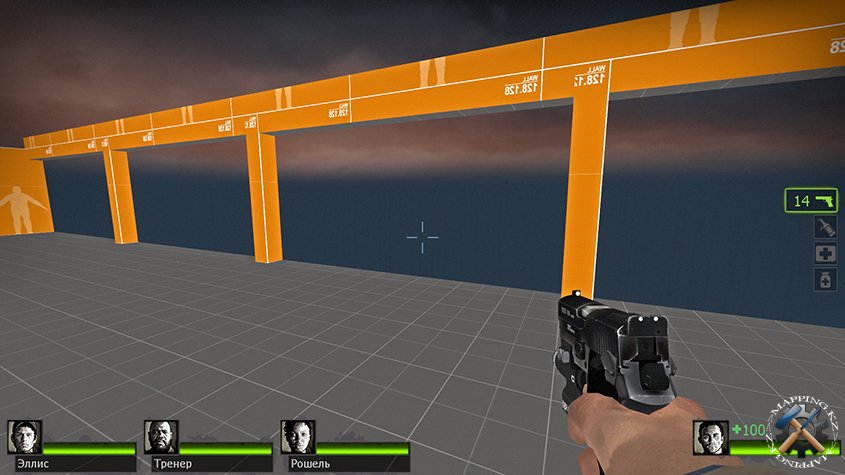
Как видите, коридор выглядит пустым, объекты начинают проявляться по мере приближения к ним:


Из этого, можно сделать вывод, данный способ оптимизации применим только для открытых пространств с большим количеством элементов, которые помогают вам скрывать друг друга.
Вернем свойства объектов к прежним значениям и опробуем способ номер два, использование служебных текстур. Начнем работу со SKIP-брашей. Запомните, SKIP-браш обязательно должен плотно прилегать к брашам геометрии! Не соблюдение этого простого правила сведет на нуль всю пользу от его использования.
Создайте два SKIP-браша: один расположите вертикально, вплотную к торцам стен, второй - "положите" на стены (помните, SKIP-браш должен плотно прилегать к брашам геометрии):

Оценим полученный результат в игре. Пока вы находитесь в первом коридоре, ваша видеокарта "ничего не видит" за стеной, обратите внимание, что так же, не отрисовываются и другие стены, скрытые от нас

А вот если выйти в общий коридор, картина моментально и кардинально меняется:

Опробуем теперь AREAPORTAL-браш. Так как AREAPORTAL-браши так же должны всеми гранями прилегать брашам геометрии, добавим на карту перемычки:

А уже под ними поставим AREAPORTAL-браши:

Укажем их как "func_areaportalwindow" и настроим:

Так как противолежащие плоскости AREAPORTAL-брашей должны быть изолированы друг от друга, накрываем коридоры вместо SKIP-браша обычным:

Проверяем в игре, что у нас получилось:

Перемещаемся по коридору и видим просто замечательную картину - предметы , скрытые от взгляда, обрезаются AREAPORTAL-брашами:






Казалось бы, вот оно решение, но у func_areaportalwindow AREAPORTAL-браша тоже есть в запасе пакость для маппера. Если отойти на расстояние, на котором func_areaportalwindow переходит в закрытое состояние, то мы увидим, что AREAPORTAL-браш начинает отображать на своей поверхности текстуры неба:


Решить эту проблему можно следующим образом:
1. Создаем браш покрытый текстурой "tools/toolsblack" переводим его в "func_brush";

2. Задаем ему имя, остальные настройки не меняем, растягиваем браш таким образом, чтобы AREAPORTAL-браш был полностью скрыт им (на рисунке показан "разрезанный" func_brush);

3. Меняем свойства AREAPORTAL-браша, задаем имя и указываем браш-маскировку, которому будут передаваться свойства;

4. Повторяем первые три шага для остальных AREAPORTAL-брашей и, в результате, в игре, мы получаем такую картину:



Как вы можете видеть, по мере приближения/отдаления по отношению к AREAPORTAL-брашу, меняется прозрачность привязанного к нему func_brush.
Пришла пора разобраться со следующим способом "ограничения видимости" - Occluder-браши. Приведем наш тестовый проект к первоначальному виду:

Создадим браш, равный по размерам нашей стене и покроем его текстурой "tools/toolsoccluder":

Превратим браш в "func_occluder" не меняя свойств по-умолчанию и совместим его со стеной:

Повторяем шаги для оставшихся стен и проверяем результат в игре:




Как видите, Occluder-браш оказался самым "нетребовательным" элементом. Достаточно просто создать его. Он не ограничивает обзор геометрии уровня, но на нуль "режет" отрисовку любого энтити-объекта расположенного за ним.
Переходим к третьему пункту - "Зонирование уровня". Как это реализовывается на практике? Обычно переход между зонами выполняется в виде коридора, либо здания. Разберем на примере:
Создадим новый проект и "построим" в нем здание:

Закройте дверные проемы связкой "AREAPORTAL-браш + func_brush" как мы уже разбирали выше, а открытые участки перегородите "забором", SKIP-брашами и OCCLUDER-брашами:

Наполните обе зоны карты моделями, скомпилируйте проект и просмотрите его в игре:





Какие выводы, мы можем сделать из изученного материала? Нет универсального решения, необходимо комбинировать все возможные способы, исходя из особенностей построения вашего уровня. Нельзя решить вопрос используя только один какой-либо способ, необходимо комбинировать все предоставляемые вам возможности, чтобы достичь хорошего результата.
Комментариев 0